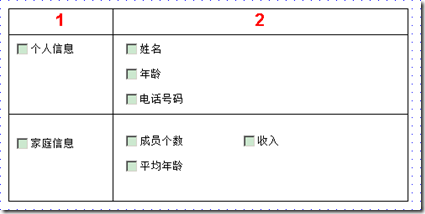
先说下想实现的效果,点击1里边的checkbox,让2里边对应的checkboxlist全部选中与反选,点击2里边的任意一个checkbox对应的1里边也选中
当2里边的checkbox没有选中的后,1里边的checkbox也取消选中,当时不喜欢去手动生成html脚本,就用了Repeater,在Repeater的ItemDataBound
事件里去绑定第二列的checkboxlist,并同时给第一列的checkbox和第二列的checkboxList注册客户端事件。
后台代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new DataTable();
using (SqlConnection conn = new SqlConnection("Data Source=.;Initial Catalog=Northwind;User ID=sa;pwd=123456"))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.Connection = conn;
cmd.CommandText = "select CategoryId from Products";
SqlDataAdapter da = new SqlDataAdapter();
da.SelectCommand = cmd;
conn.Open();
da.Fill(dt);
DataView dv = new DataView(dt);
string[] clounms = { "CategoryId" };
this.rpt_SearchItems.DataSource = dv.ToTable(true, clounms);
this.rpt_SearchItems.DataBind();
}
}
}
}
protected void rpt_SearchItems_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
CheckBox chkGroup = (CheckBox)e.Item.FindControl("chk_fgroup");
chkGroup.Attributes.Add("onClick","checkAll(this)");
CheckBoxList chkItems = e.Item.FindControl("chk_items") as CheckBoxList;
chkItems.Attributes.Add("onClick","checkGroup(this,"+chkGroup.ClientID+")");
DataTable dt = new DataTable();
using (SqlConnection conn = new SqlConnection("Data Source=.;Initial Catalog=Northwind;User ID=sa;pwd=123456"))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.Connection = conn;
cmd.CommandText = string.Format("select ProductID,ProductName from Products where CategoryId={0}", chkGroup.Text);
SqlDataAdapter da = new SqlDataAdapter();
da.SelectCommand = cmd;
conn.Open();
da.Fill(dt);
chkItems.DataSource = dt;
chkItems.DataTextField = "ProductName";
chkItems.DataValueField = "ProductID";
chkItems.DataBind();
}
}
}
}
}
}
前台代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript">
function checkAll(cb)
{
var Neighbors=cb.nextSibling.innerText;
var NeighborsChildrens=document.getElementById(Neighbors).getElementsByTagName('input');
for(var i=0;i<NeighborsChildrens.length;i++){
if(NeighborsChildrens[i].type=="checkbox"){
NeighborsChildrens[i].checked=cb.checked;
}
}
}
function checkGroup(chk,clientId)
{
var d = document.getElementById(chk.id).getElementsByTagName('input');
var a = clientId;
for (var i = 0; i < d.length; i++) {
if (d[i].type == "checkbox") {
if (d[i].checked ==true) {
a.checked = true;
return;
}
a.checked = false;
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="options">
<a href="javascript:parentAccordion.pr(1)">全部展开</a>|<a href="javascript:parentAccordion.pr(-1)">全部折叠</a>
</div>
<ul class="acc" id="acc">
<li>
<h3>选择表格表头组成</h3>
<div class="acc-section">
<div class="acc-content">
<ul class="acc" id="nested">
<asp:Repeater ID="rpt_SearchItems" runat="server"
onitemdatabound="rpt_SearchItems_ItemDataBound">
<ItemTemplate>
<li>
<h3><%# Eval("fgroup") %></h3>
<div class="acc-section">
<div class="acc-content">
<asp:CheckBox ID="chk_fgroup" runat="server" Text='<%# Eval("fgroup") %>' oncheckedchanged="chk_fgroup_CheckedChanged" AutoPostBack="True" />
<div style="float:left; auto"><asp:CheckBoxList ID="chk_items" runat="server" RepeatColumns="4" AutoPostBack="True" onselectedindexchanged="chk_items_SelectedIndexChanged">
</asp:CheckBoxList></div>
</div>
</div>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
</div>
</li>
</form>
</body>
</html>