今天去三牌楼做题,说实话自己挺没底气的,还是在小伙伴支持下才过去做题,这几天学习热情不高,一直在打游戏看番看贴吧中浑浑噩噩中度过,今天做的笔试题一下子给我整精神了——前端知识大集合测试,从HTML标签到SEO优化,从H5新增到CS3轮播图制作,也算是从所未有的一次打击吧,比OPPO的笔试题啥都不会还打击。。。废话不多说直接进入正题——使用CSS制作一个等边三角形。
之前跟着马沟沟老师只学了如何做⚪,⌒
设置圆角的关键border-top-left-radius:15px 30px(X轴 Y轴)
15px (X轴 Y轴同一值)
border-radius:50% (相当于宽高的一半)——圆形
在圆基础上进一步制作半圆

1 .box{ 2 200px; 3 height:100px; 4 background-color:red; 5 border-top-left-radius:100px; 6 border-top-right-radius:100px; 7 border:5px solid purple; 8 }
当时听课没有留意这部分切割半圆划分所用的border-top-left-radiu与border-top-right-radius,实际上它们和做三角形的图形切割有点相像。
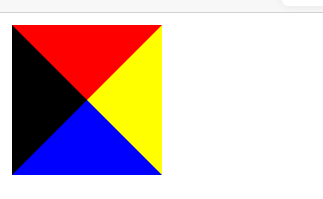
border图形涂上颜色看得出来是三角形拼接而成

<!DOCTYPE html> <html> <head> <title>Test</title> <style type="text/css"> div { width: 0; height: 0; border-top: 50px solid red; border-left: 50px solid black; border-right: 50px solid yellow; border-bottom: 50px solid blue; } </style> </head> <body> <div></div> </body> </html>

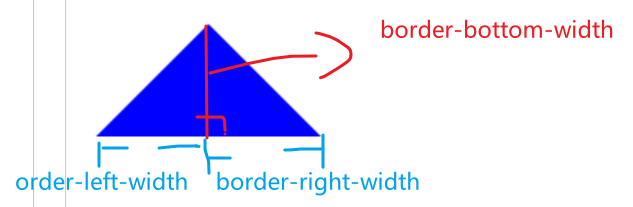
掌握图形变化的关键在于——border-width与相应的透明化,图形是被【挤】出来的。
例如【挤】一个三角形,让成型的三角形相邻的两侧为透明,挤出所要的三角形

<!DOCTYPE html> <html> <head> <title>Test</title> <style type="text/css"> div { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 50px solid blue; } </style> </head> <body> <div></div> </body> </html>
示例就是左右三角形透明,挤出下面的三角形

如果要等腰三角形、直角三角形、等边三角形,则要注意挤压过程中边长的把握。
注意一点

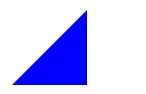
根据这样的理念,直角三角形便是某条侧边透明,另一条侧边默认不存在
代码如下

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Test</title> 5 <style type="text/css"> 6 div { 7 8 width: 0; 9 height: 0; 10 border-left: 50px solid transparent; 11 /*border-right: 50px solid transparent;*/ 12 border-bottom: 50px solid blue; 13 14 } 15 </style> 16 </head> 17 <body> 18 <div></div> 19 20 </body> 21 </html>

如果要等边三角形,则是注意三边数学几何规则。

例图如上,代码如下

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Test</title> 5 <style type="text/css"> 6 div { 7 8 width: 0; 9 height: 0; 10 border-left: 50px solid transparent; 11 border-right: 50px solid transparent; 12 border-bottom: 87px solid blue; 13 14 } 15 </style> 16 </head> 17 <body> 18 <div></div> 19 20 </body> 21 </html>
有进步有收获,加油!!!
