Echarts 数据绑定
简单的统计表已经可以生成,不过之前图标数据都是直接写在参数里面的,而实际使用中,我们的数据一般都是异步读取的。EChart.js对于数据异步读取这块提供了异步加载的方法。
绑定多组数据
很多时候需要展示的数据不单单是一组数据,很多时候会进行一个数据对比。这个时候只需要在series中增加一组数据,legend中添加一下这个数据组的name
<!DOCTYPE html>
<html>
<head>
<title>ECharts.js 数据绑定</title>
<meta charset="utf-8">
<script type="text/javascript" src="js/echarts.js"></script>
</head>
<body>
<div id="chartmain" style="600px; height: 400px;"></div>
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'ECharts 数据统计'
},
legend:{
data:['访问量','用户量']
},
xAxis:{
data:["Android","IOS","PC","Other"]
},
yAxis:{},
series:[
{
name:'访问量',
type:'bar',
data:[180,420,333,83]
},
{
name:'用户量',
type:'bar',
data:[125,330,230,60]
}
]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
效果展示
数据异步加载
EChart中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
绑定数据的方式有两种,一种是写写好一些图表参数,然后数据留空,然后在异步读取数据的时候,绑定数据。还有一种就是直接异步读取数据的时候同时设置图表参数和数据绑定。
首先我们准备一份需要加载的数据文件data.json,数据内容:
{"name":["Android","IOS","PC","Other"],"data":[420,200,360,100]}
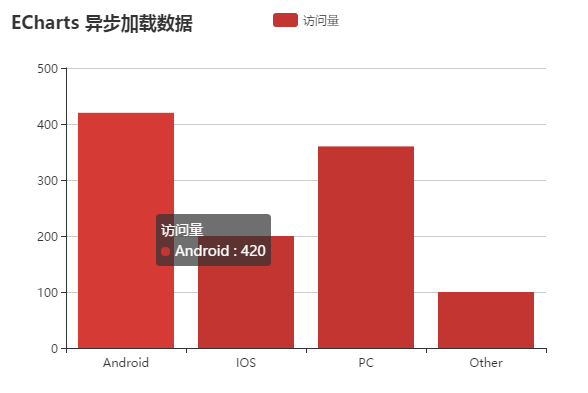
第一种异步加载的时候设置图表参数和绑定数据
<script type="text/javascript">
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//异步加载的配置项和数据显示图表
$.get('data.json').done(function (data) {
data = eval('('+data+')');
myChart.setOption({
title:{
text:'ECharts 异步加载数据'
},
tooltip:{},
legend:{
data:['访问量']
},
xAxis:{
data:data.name
},
yAxis:{},
series:[
{
name:'访问量',
type:'bar',
data:data.data
}
]
})
})
</script>
第二种先设置图表参数,后绑定数据
<script type="text/javascript">
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//设置图标配置项
myChart.setOption({
title:{
text:'ECharts 异步加载数据'
},
tooltip:{},
legend:{
data:['访问量']
},
xAxis:{
data:[]
},
yAxis:{},
series:[
{
name:'访问量',
type:'bar',
data:[]
}
]
})
//异步加载数据
$.get('data.json').done(function (data) {
data = eval('('+data+')');
myChart.setOption({
xAxis:{
data:data.name
},
series:[
{
//根据名字对应到相应的系列
name:"访问量",
data:data.data
}
]
})
})
</script>
效果展示

因为是异步加载,所以有时候数据加载会慢,或者延迟。在数据没有加载前,图表这样的。面对这样的图表,肯定会觉得这是没有数据吗,还是图表有问题.对于这块ECharts增加了一个加载动画。

Loading动画加载
//打开loading动画 myChart.showLoading(); //加载数据函数 function bindData(){ //为了效果明显,我们做了延迟读取数据 setTimeout(function(){ //异步加载数据 $.get('data.json').done(function (data) { //获取数据后,隐藏loading动画 myChart.hideLoading(); data = eval('('+data+')'); myChart.setOption({ xAxis:{ data:data.name }, series:[ { //根据名字对应到相应的系列 name:"访问量", data:data.data } ] }) }) },2000) } bindData();
效果展示
数据动态实时更新
<script type="text/javascript">
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
var base = + new Date(2017,3,8);
var oneDay = 24*3600*1000;
var date = [];
var data = [Math.random()*150];
var now = new Date(base);
var day = 30;
function addData(shift){
now = [now.getFullYear(),now.getMonth()+1,now.getDate()].join('/');
date.push(now);
data.push((Math.random()-0.5)*10+data[data.length-1]);
if (shift) {
console.log(data);
date.shift();
data.shift();
}
now = new Date(+new Date(now)+oneDay);
}
for (var i = 0; i < day; i++) {
addData();
}
//设置图标配置项
myChart.setOption({
title:{
text:'ECharts 30天内数据实时更新'
},
xAxis:{
type:"category",
boundaryGap:false,
data:date
},
yAxis:{
boundaryGap:[0,'100%'],
type:'value'
},
series:[{
name:'成交',
type:'line',
smooth:true, //数据光滑过度
symbol:'none', //下一个数据点
stack:'a',
areaStyle:{
normal:{
color:'red'
}
},
data:data
}]
})
setInterval(function(){
addData(true);
myChart.setOption({
xAxis:{
data:date
},
series:[{
name:'成交',
data:data
}]
});
},1000)
</script>