iOS中的远程通知,也叫远程推送,使用频率非常频繁,它主要是通过苹果apns服务器主动发起找到被推送的设备,把信息传达给用户,如果对应程序没有正在运行,那么远程通知就会先到通知中心,展示在通知栏上面,这里记录下我使用远程通知的几个步骤。
一、创建推送证书。
推送证书的创建非常简单,跟创建开发证书类似。
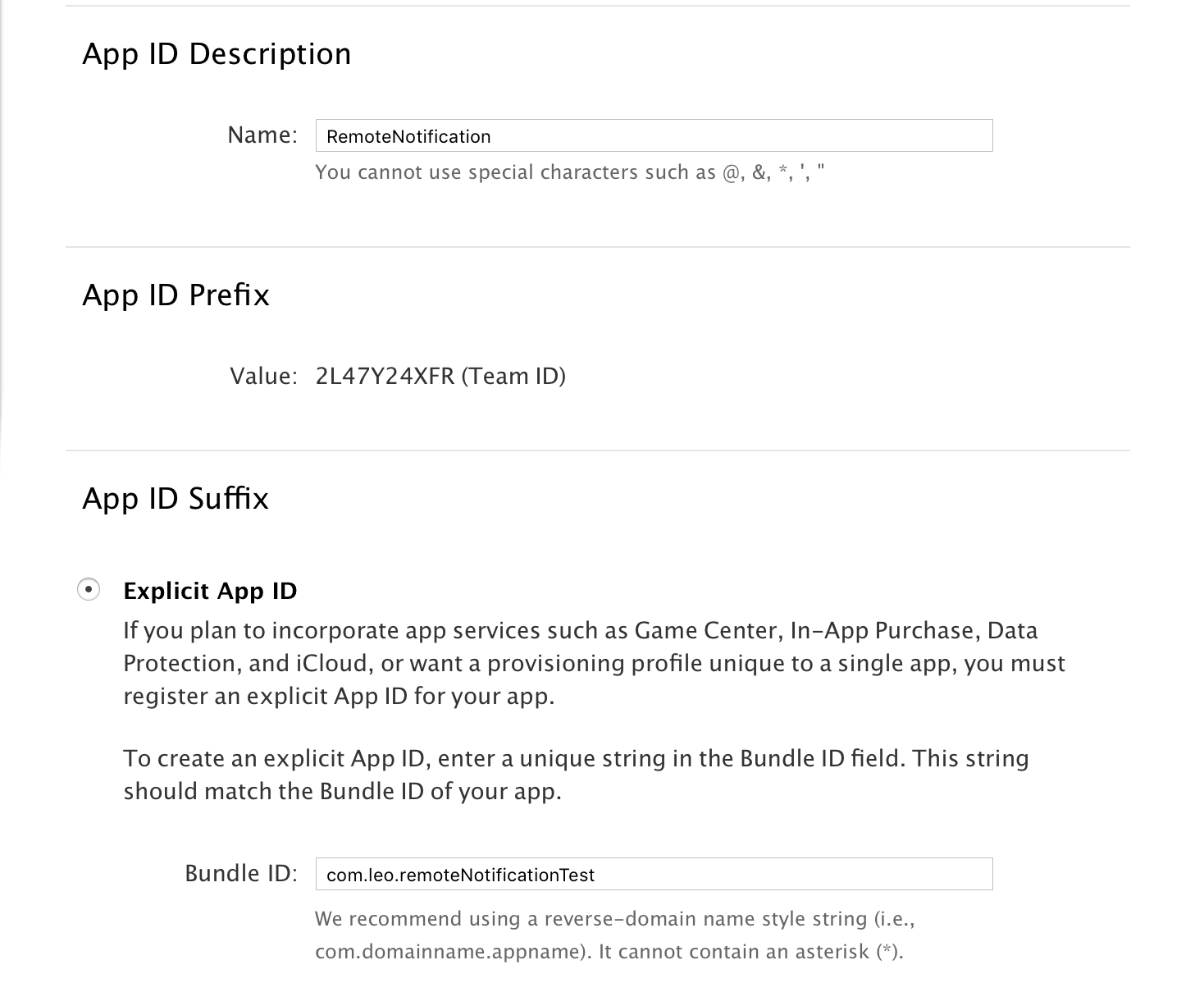
1. 创建APP ID,勾选Explicit App ID也就是明确的ID,这样才能勾选使用下面的Push Notification。


然后直接一路到complete即可。
2. 创建推送证书,推送证书有两种,一种是开发环境(Sandbox),一种是生产环境(Production),两种证书对应APP不同的运行状态,这里我们测试使用Sandbox,下面是创建步骤。

在Development中选择Sandbox,继续下一步。

这里他会主动匹配一个勾选了推送服务的APP ID列表,选中刚才创建的APP ID

这里让我们本地创建一个CSR文件来生成我们的证书

创建CSR证书需要进入钥匙串,然后如上图选择

点击继续,然后选择创建的位置就可以得到CSR文件

CSR文件创建成功后回到证书创建这边来,下一步到这个位置,Choose File选中刚才创建的CSR文件,然后下一步即可创建证书,然后下载点击打开即可。
这样一个开发环境的推送证书就算是创建完成了。
二、代码处理。
证书创建完成之后,我们需要去工程AppDelegate.m里面加入注册,处理推送的代码,如下:
1. didFinishLaunchingWithOptions里面注册远程推送。
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 2 3 // 注册通知 4 [self registerRemoteNotification]; 5 6 return YES; 7 } 8 9 /** 10 * 注册远程通知 11 */ 12 - (void)registerRemoteNotification 13 { 14 UIApplication *application = [UIApplication sharedApplication]; 15 // iOS8注册APNS 16 if ([application respondsToSelector:@selector(registerForRemoteNotifications)]) { 17 [application registerForRemoteNotifications]; 18 UIUserNotificationType notificationTypes = UIUserNotificationTypeBadge | UIUserNotificationTypeSound | UIUserNotificationTypeAlert; 19 UIUserNotificationSettings *settings = [UIUserNotificationSettings settingsForTypes:notificationTypes categories:nil]; 20 [application registerUserNotificationSettings:settings]; 21 } 22 // iOS8之前注册APNS 23 else 24 { 25 UIRemoteNotificationType notificationTypes = UIRemoteNotificationTypeBadge | 26 UIRemoteNotificationTypeSound | 27 UIRemoteNotificationTypeAlert; 28 [[UIApplication sharedApplication] registerForRemoteNotificationTypes:notificationTypes]; 29 } 30 }
2. 实现其他一些相关方法。
1 - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings 2 { 3 [application registerForRemoteNotifications]; 4 } 5 6 - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { 7 8 NSLog(@"deviceToken - %@", deviceToken); 9 } 10 11 // 看官方的文档的注释,iOS7后实现这个方法后,就可以不用在 didFinishLaunchingWithOptions 和 didReceiveRemoteNotification 里面分别接受推送信息了,这一个方法可以搞定,测试有效。 12 - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { 13 14 [self dealRemoteNotificationWithUserInfo:userInfo]; 15 completionHandler(UIBackgroundFetchResultNewData); 16 } 17 18 /** 19 * 处理远程通知 20 * 21 * @param userInfo 通知内容 22 */ 23 - (void)dealRemoteNotificationWithUserInfo:(NSDictionary *)userInfo { 24 25 UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"收到推送" message:nil preferredStyle:UIAlertControllerStyleAlert]; 26 [alert addAction:[UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil]]; 27 [[[[[UIApplication sharedApplication] delegate] window] rootViewController] presentViewController:alert animated:YES completion:nil]; 28 NSLog(@"receive remoteNotification - %@", userInfo); 29 }
以上即是代码需要处理的部分。
三、推送测试。
推送测试,这里推荐使用PushMeBaby,简单好用,而且全程只需要Xcode,教程在这里:http://www.cnblogs.com/leotangcn/p/4971814.html
Demo地址:https://github.com/LeoTangCN/RemoteNotificationDemo
以上即是本次分享,多谢观看!