发现程序猿写博客前都喜欢吐槽一下,也难怪,平时交流少了,内心积累了不少的骚气,是应该适当发泄一下。
哥要发泄了:目前在广州蜂众网效力,这是一家刚创立不久的公司,哥喜欢接触一些新公司,活力充足,发展机会也大。当然有机会去一些知名的大公司(腾讯,百度等),也是非常向往的,这样的镀金公司进去走一趟也学到不少东西。
公司目前做前端的就只有两个鸟人,而我就是其中一个,所以任务也挺多的。这也倒是其次,最主要的是在别人留下的烂摊子搅合,真有点心力交瘁。欣慰的是,在这大半年确实进步了不少,代码质量提高不少。
===============================================吐槽完毕分割线===================================================
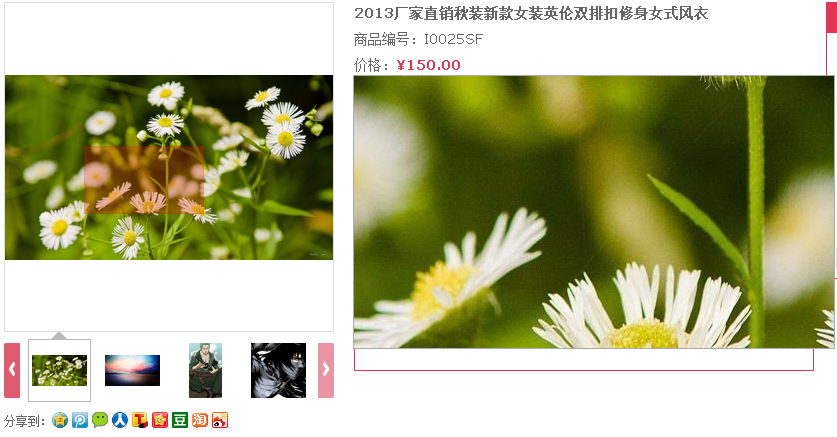
今天要分享的是购物网站中常用的一款放大镜效果,效果图如下:

其实这些插件网上也很多,不过毕竟是自己做的插件,拿出来显摆显摆一下而已,这也是我继续从事IT事业的动力之一。
| 插件名: | jQuery.imgzoom |
| 兼容情况: | IE6+ chrome Firefox (公司已放弃IE,这是一个明智的决定) |
| 参数说明: | var opts = { lensAuto: true, // 镜头高宽比例跟图片一致 lensWidth: 120, // 镜头宽 lensHeight: 120, // 镜头高 scale: 4, // 放大几倍 loading: 'images/loading.gif' // 大图loading图 } $('...').imgzoom(opts); |
| 功能说明: |
1、图片宽高自适应 2、设置lensAuto参数,可使镜头和放大图的高宽比例与图片一致 3、对不符合要求放大图片的一些完善处理(如大图跟展示图一样大等情况) |
功能不多,却花了我一天的时间,因为要做成插件,多考虑了一些兼容情况及优化了一下代码。在这过程中,以下几个点是花了不少时间思考的:
1、css:图片垂直居中,自己之前总结了网上的几种方案,却漏了最简单的那种(行高等于容器高度),项目中的代码如下:
div.sg_pbox{width:328px;height:328px;text-align: center;line-height: 328px;font-size: 0;} div.sg_pbox img{max-width: 328px;max-height: 328px;vertical-align: middle;}
因为IE6不理解max-width,max-height,所以主要是这里不兼容IE6
2、JS:计算镜头和大图的移动,以及镜头和大图宽高比例与展示图一致,自问高中数学不错,没想到在这纠结了。
calculate = function(dImg){ /*相关参数的计算*/ var $img = $(dImg); imgL = $img.offset().left; imgT = $img.offset().top; imgW = dImg.offsetWidth; imgH = dImg.offsetHeight; if(lensAuto){ if(imgW > imgH) { lensW = opts.lensWidth; lensH = Math.ceil(imgH * lensW / imgW); }else{ lensH = opts.lensHeight; lensW = Math.ceil(imgW * lensH / imgH); } } viewerW = lensW * scale; viewerH = lensH * scale; maxW = imgW - lensW; maxH = imgH - lensH; halfW = lensW / 2; halfH = lensH / 2; };
插件不难,但涉及的一些js基础知识还是挺多的,非常适合新手练习。
文章正文已结束,感谢阅读。如果本文对您有所帮助,请点击推荐一下。
如果对本文有何建议或疑问请留言或加群讨论,前端开发交流群(75701468)
文章属于原创,如需转载请注明文章来源,不胜感激。
文章地址:http://www.cnblogs.com/leolai/p/3544307.html