前端网络访问,主流方案就是 Ajax,Vue 也不例外,在 Vue2.0 之前,网络访问较多的采用 vue-resources,Vue2.0 之后,官方不再建议使用 vue-resources ,这个项目本身也停止维护,目前建议使用的方案是 axios。今天松哥就带大家来看看 axios 的使用。
axios 引入
axios 使用步骤很简单,首先在前端项目中,引入 axios:
npm install axios -S
装好之后,按理说可以直接使用了,但是,一般在生产环境中,我们都需要对网络请求进行封装。
因为网络请求可能会出错,这些错误有的是代码错误导致的,也有的是业务错误,不管是哪一种错误,都需要开发者去处理,而我们不可能在每一次发送请求时都去枚举各种错误情况。
因此我们需要对前端请求进行封装,封装完成后,将前端错误统一处理,这样,开发者只需要在每一次发送请求的地方处理请求成功的情况即可。
请求封装
在 axios 中,我们可以使用 axios 自带的拦截器来实现对错误的统一处理。
在 axios 中,有请求拦截器,也有响应拦截器。
请求拦截器中可以统一添加公共的请求参数,例如单点登录中前端统一添加 token 参数。
响应拦截器则可以实现对错误的统一处理。
另外一个需要注意的地方则是错误的展示需要使用一种通用的方式,而不可以和页面绑定(例如,登录失败,在用户名/密码输入框后面展示错误信息,不支持这种错误显示方式),这里推荐使用 ElementUI 中的 Massage 来展示错误信息,这是一个页面无关的组件。
封装后的 axios 如下:
import axios from 'axios'
import {Message} from 'element-ui'
axios.interceptors.request.use(config => {
return config;
}, err => {
Message.error({message: '请求超时!'});
})
axios.interceptors.response.use(data => {
if (data.status && data.status == 200 && data.data.status == 500) {
Message.error({message: data.data.msg});
return;
}
if (data.data.msg) {
Message.success({message: data.data.msg});
}
return data.data;
}, err => {
if (err.response.status == 504 || err.response.status == 404) {
Message.error({message: '服务器被吃了⊙﹏⊙∥'});
} else if (err.response.status == 403) {
Message.error({message: '权限不足,请联系管理员!'});
} else if (err.response.status == 401) {
Message.error({message: err.response.data.msg});
} else {
if (err.response.data.msg) {
Message.error({message: err.response.data.msg});
}else{
Message.error({message: '未知错误!'});
}
}
})
代码解释:
- 首先导入 axios 和 Massage 组件
- 接下来定义一个请求拦截器
- 最后定义一个响应拦截器,这个拦截器有两个参数,第一个参数 data 表示服务端处理成功的响应,第二个 err 表示服务端处理失败的响应。对照着 jQuery 中的 Ajax ,第一个相当于 success 回调,第二个相当于 error 回调。
- 响应的 data 表示服务端返回的数据,数据格式是
{data:{status:200,msg"",obj:{}},status:200}其中,data 中的对象就是服务端返回的具体的 JSON ,外面的 status 表示 HTTP 响应码,里边的 status 是自定义的 RespBean 中返回的数据 - 首先判断 HTTP 响应码为 200 ,并且服务端返回的 status 为 500 ,表示业务逻辑错误,此时直接通过 Message 将错误信息展示出来,然后 return 即可。
- 如果服务端返回的字段中包含 msg ,则将 msg 显示出来,这个 msg 一般是成功的提示。
- 最后返回 data.data ,即将服务端返回的数据 return ,这个数据最终会来到请求调用的地方。
- 当 HTTP 响应码大于等于 400 时,进入 err 中。
方法封装
请求封装完成后,还需要对方法进行封装,方便调用:
let base = '';
export const postRequest = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params,
headers: {
'Content-Type': 'application/json'
}
});
}
export const putRequest = (url, params) => {
return axios({
method: 'put',
url: `${base}${url}`,
data: params,
headers: {
'Content-Type': 'application/json'
}
});
}
export const deleteRequest = (url) => {
return axios({
method: 'delete',
url: `${base}${url}`
});
}
export const getRequest = (url) => {
return axios({
method: 'get',
url: `${base}${url}`
});
}
由于在前后端分离项目中,大多数情况下,后端接口都采用 RESTful 风格来设计,所以前端主要封装 GETPOSTPUTDELETE 方法,然后所有的请求参数都是用 JSON。
这里一开始定义了一个 base 变量,这是请求的前缀,方便后期维护(如果需要统一修改请求前缀)。
制作 Vue 插件
封装好的方法已经可以直接使用了,但是比较麻烦,每次使用时,都需要在相关的 vue 文件中引入方法,像下面这样:
import {postRequest} from "../utils/api";
但是这种操作方式太麻烦,所以我们可以考虑将方法进一步封装成 Vue 的插件,这样在每一个 vue 文件中,不需要引入方法就能够直接调用方法了。
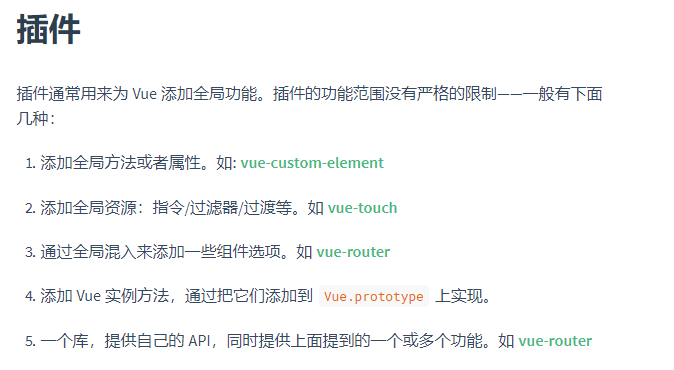
参考 Vue 官方文档 https://cn.vuejs.org/v2/guide/plugins.html,如下:

官方给出了 5 种插件制作方式,我们这里采用第 4 种方案。
具体操作就是在 main.js 中引入所有的封装好的方法,然后挂载到 Vue.prototype 上即可,如下:
import {postRequest} from "./utils/api";
import {putRequest} from "./utils/api";
import {deleteRequest} from "./utils/api";
import {getRequest} from "./utils/api";
Vue.prototype.getRequest = getRequest;
Vue.prototype.deleteRequest = deleteRequest;
Vue.prototype.putRequest = putRequest;
Vue.prototype.postRequest = postRequest;
封装完成后,以后在 vue 文件中,直接通过 this 就可以获取到网络请求方法的引用了,如下:
this.postRequest("/doLogin", this.user).then(msg=>{
if (msg) {
//登录成功,页面跳转
}
})
注意 ,then 中的 msg 就是响应拦截器中返回的 msg ,这个 msg 如果没有值,表示请求失败(失败已经在拦截器中进行处理了),如果有值,表示请求成功!
配置请求转发
在前后端分离中,前端和后端在不同的端口或者地址上运行,如果前端直接向后端发送请求,这个请求是跨域的。
但是在项目部署时,前端打包编译后拷贝到 Java 项目中,和 Java 项目一起运行,此时不存在跨域问题。
所以这里我们的解决思路不是解决跨域问题,而是通过配置 NodeJS 的请求转发,来实现网络请求顺利发送。
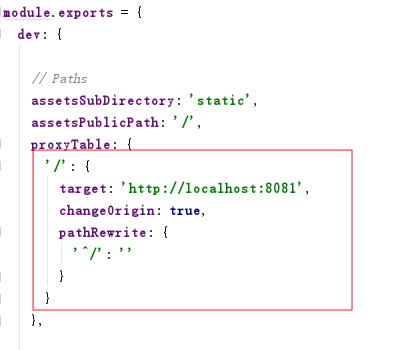
请求转发在 vue 项目的 config/index.js 文件中配置:

添加了请求转发配置之后,一定要重启前端项目才会生效。
此时启动前端项目,就可以顺利发送网络请求了。
总结
本文主要和大伙分享了在前后端分离的情况下,如何对前端网络请求进行封装,并且如何配置请求转发,这是前后端分离中的基础课,小伙伴们有问题欢迎留言讨论。松哥将自己封装的网络请求库已经放在 GitHub 上,欢迎大家参考 https://github.com/lenve/javaboy-code-samples。
关注公众号【江南一点雨】,专注于 Spring Boot+微服务,定期视频教程分享,关注后回复 Java ,领取松哥为你精心准备的 Java 干货!
