垂直水平居中元素有两种形式:
1. 已知元素的宽高;
2. 不清楚目标元素的宽高;
一、不清楚子元素的宽高:
1.flex布局:
父元素:display: flex; justify-content: center; align-items: center;

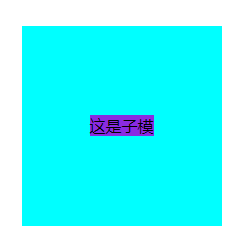
2、css3的transform的translate和position
子元素:position:relative; left:50%; top:50%; transform:translate(-50%, -50%); display:block;

二、知道子元素的宽高(两面两种以外的方式):
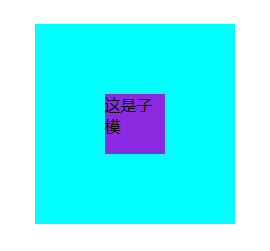
1、position相对定位:
父:position:relative
子:position:absolute; left:50%; top:50%; margin-top: -子元素一半的高度;margin-left:-子元素一半的宽度;

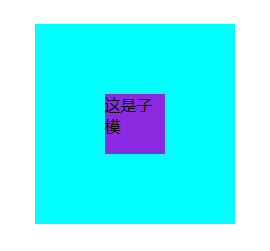
2、position + margin:
父:position:relative;
子:position: absolute;top: 0; right: 0; bottom: 0; left: 0; margin: auto;

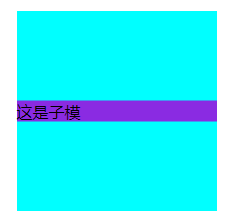
3、子元素位内联元素;
父:text-align:center;line-height:父元素高度;