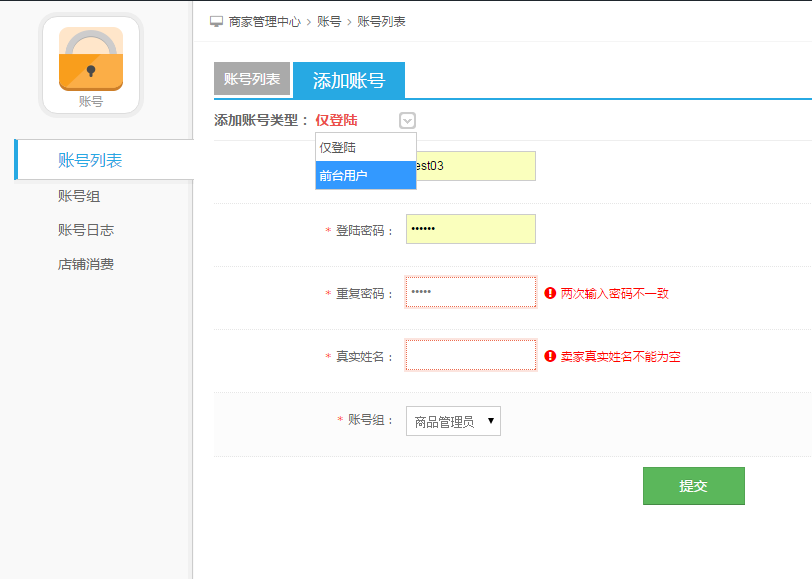
shopnc 商家用户实现添加用户与前台用户分离, jQuery 验证实例
equalTo:等于
<div id="saleRefund" show_id="1" > <div class="ncsc-form-default"> <form id="add_form2" action="<?php echo urlShop('store_account', 'seller_account_save');?>" method="post"> <dl> <dt><i class="required">*</i>登录账号<?php echo $lang['nc_colon'];?></dt> <dd><input class="w120 text" name="seller_name" type="text" id="seller_name" value="" /> <span></span> <p class="hint"></p> </dd> </dl> <dl> <dt><i class="required">*</i>登陆密码<?php echo $lang['nc_colon'];?></dt> <dd><input class="w120 text" name="seller_passwd" type="password" id="seller_passwd" value="" /> <span></span> <p class="hint"></p> </dd> </dl> <dl> <dt><i class="required">*</i>重复密码<?php echo $lang['nc_colon'];?></dt> <dd><input class="w120 text" name="re_passwd" type="password" id="re_passwd" value="" /> <span></span> <p class="hint"></p> </dd> </dl> <dl> <dt><i class="required">*</i>真实姓名<?php echo $lang['nc_colon'];?></dt> <dd><input class="w120 text" name="real_name" type="text" id="real_name" value="" /> <span></span> <p class="hint"></p> </dd> </dl> <dl> <dt><i class="required">*</i>账号组<?php echo $lang['nc_colon'];?></dt> <dd><select name="group_id"> <?php foreach($output['seller_group_list'] as $value) { ?> <option value="<?php echo $value['group_id'];?>"><?php echo $value['group_name'];?></option> <?php } ?> </select> <span></span> <p class="hint"></p> </dd> </dl> <div class="bottom"> <label class="submit-border"> <input type="submit" class="submit" value="<?php echo $lang['nc_submit'];?>"> </label> </div> </form> </div> </div>
$('#add_form2').validate({
onkeyup: false,
errorPlacement: function(error, element){
element.nextAll('span').first().after(error);
},
submitHandler:function(form){
ajaxpost('add_form2', '', '', 'onerror');
},
rules: {
seller_passwd: {
required: true,
},
re_passwd: {
required: true,
equalTo:'#seller_passwd',
},
real_name: {
required: true,
maxlength: 50,
},
seller_name: {
required: true,
maxlength: 50,
seller_name_exist: true
},
group_id: {
required: true
}
},
messages: {
seller_passwd: {
required: '<i class="icon-exclamation-sign"></i>用户密码不能为空',
},
re_passwd: {
required: '<i class="icon-exclamation-sign"></i>请输入确认密码',
equalTo : '<i class="icon-exclamation-sign"></i>两次输入密码不一致',
},
real_name: {
required: '<i class="icon-exclamation-sign"></i>卖家真实姓名不能为空',
maxlength: '<i class="icon-exclamation-sign"></i>卖家真实姓名最多50个字'
},
seller_name: {
required: '<i class="icon-exclamation-sign"></i>卖家账号不能为空',
maxlength: '<i class="icon-exclamation-sign"></i>卖家账号最多50个字'
},
group_id: {
required: '<i class="icon-exclamation-sign"></i>请选择账号组'
}
}
});

<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>