GUI编程
组件
- 窗口
- 弹窗
- 面板
- 文本框
- 列表框
- 按钮
- 图片
- 监听事件
- 鼠标
- 键盘事件
- 破解工具
1、简介
Gui的核心技术:Swing AWT
1.因为界面不美观
2.需要jre环境
2、AWT
2.1Awt介绍
- 包含很多类和接口!GUI!
- 元素:窗口,按钮,文本框
- java.awt

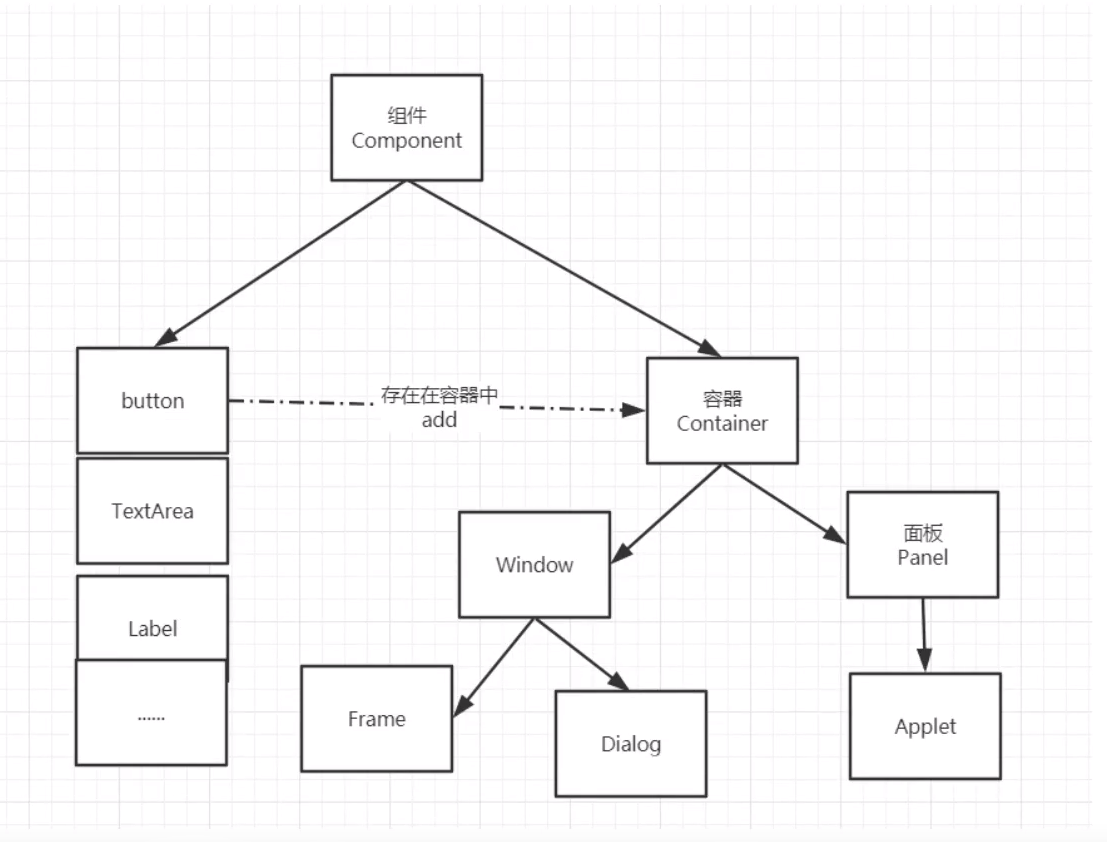
2.2、组件与容器
package com.kuang.lesson01;
import java.awt.*;
public class TestFrame {
public static void main(String[] args) {
//Frame,JDK,看源码
Frame frame = new Frame ("我的第一个java图像界面窗口" );
//需要设置可见性 w h
frame.setVisible (true);
//设置窗口大小
frame.setSize (400,400);
//设置背景颜色 color
frame.setBackground (new Color (74, 142, 79));
//弹出初始位置
frame.setLocation (200,200);
//设置大小固定
frame.setResizable (false);
}
}
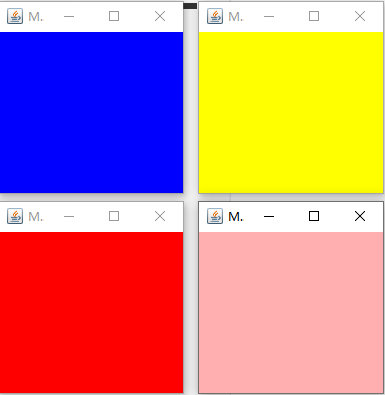
尝试回顾封装
package com.kuang.lesson01;
import java.awt.*;
public class TestFrame2 {
public static void main(String[] args) {
//展示多个窗口 new
Myframe myframe1=new Myframe (100,100,200,200,Color.blue);
Myframe myfram2=new Myframe (300,100,200,200,Color.yellow);
Myframe myframe3=new Myframe (100,300,200,200,Color.red);
Myframe myframe4=new Myframe (300,300,200,200,Color.pink);
}
}
class Myframe extends Frame{
static int id=0;//可能存在多个窗口 我们需要一个计数器
public Myframe(int x,int y,int w,int h,Color color){
super("MyFrame+"+(++id));
setBackground (color);
setBounds (x,y,w,h);
setVisible (true);
}
}

解决面板关闭事件
package com.kuang.lesson01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//panel可以看成是一个空间,但是不能单独存在
public class TestPanel {
public static void main(String[] args) {
Frame frame =new Frame ();
//布局的概念
Panel panel=new Panel ();
//设置布局
frame.setLayout (null);
//坐标
frame.setBounds (300,300,500,500);
frame.setBackground (new Color (121, 97, 50));
//panel设置坐标,相当于frame
panel.setBounds (50,50,400,400);
panel.setBackground (new Color (50, 95,123));
//frame.add(panel)
frame.add (panel);
frame.setVisible (true);
//监听事件,监听窗口关闭事件 System.exit(0)
//适配器模式:
frame.addWindowListener (new WindowAdapter () {
@Override
public void windowClosing(WindowEvent e) {
//结束程序
System.exit (0);
}
});
}
}
3、布局管理器
-
流式布局
package com.kuang.lesson01; import java.awt.*; public class TestFlowLayout { public static void main(String[] args) { Frame frame=new Frame (); //组件-按钮 Button button1=new Button ("button1"); Button button2=new Button ("button2"); Button button3=new Button ("button3"); //设置为流式布局 //frame.setLayout (new FlowLayout ()); frame.setLayout (new FlowLayout (FlowLayout.LEFT)); frame.setSize (200,200); //把按钮添加上去 frame.add (button1); frame.add (button2); frame.add (button3); frame.setVisible (true); } } -
东西南北中
package com.kuang.lesson01; import java.awt.*; public class TestBorderLaout { public static void main(String[] args) { Frame frame =new Frame ("TestBorderLayout"); Button east=new Button ("East"); Button west=new Button ("West"); Button south =new Button ("South"); Button north=new Button ("North"); Button center =new Button ("Center"); frame.add (east,BorderLayout.EAST); frame.add (west,BorderLayout.WEST); frame.add (south,BorderLayout.SOUTH); frame.add (north,BorderLayout.NORTH); frame.add (center,BorderLayout.CENTER); frame.setSize (200,200); frame.setVisible (true); } } -
表格布局
-
package com.kuang.lesson01; import java.awt.*; public class TestGridLayout { public static void main(String[] args) { Frame frame =new Frame ("TestGridLayout"); Button btn1=new Button ("btn1"); Button btn2=new Button ("btn2"); Button btn3 =new Button ("btn3"); Button btn4=new Button ("btn4"); Button btn5 =new Button ("btn5"); Button btn6 =new Button ("btn6"); frame.setLayout (new GridLayout (3,2)); frame.add (btn1); frame.add (btn2); frame.add (btn3); frame.add (btn4); frame.add (btn5); frame.add (btn6); frame.pack ();//java函数,自动布局 frame.setVisible (true); } }
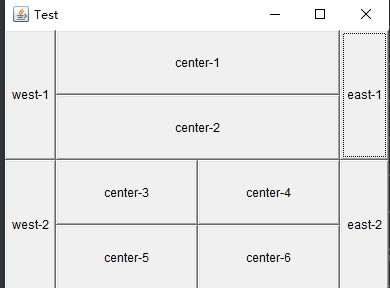
package com.kuang.lesson01;
import javafx.geometry.Point3D;
import java.awt.*;
public class Test {
public static void main(String[] args) {
Frame frame = new Frame ("Test");
frame.setSize (400, 300);
frame.setLocation (400,400);
frame.setBackground (Color.pink);
frame.setVisible (true);
frame.setLayout (new GridLayout (2,1));
//4个面板
Panel p1=new Panel (new BorderLayout ());
Panel p2=new Panel (new GridLayout (2,1));
Panel p3=new Panel (new BorderLayout ());
Panel p4=new Panel (new GridLayout (2,2));
p1.add (new Button ("east-1"),BorderLayout.EAST);
p1.add (new Button ("west-1"),BorderLayout.WEST);
p2.add (new Button ("center-1"));
p2.add (new Button ("center-2"));
p1.add (p2,BorderLayout.CENTER);
p3.add (new Button ("east-2"),BorderLayout.EAST);
p3.add (new Button ("west-2"),BorderLayout.WEST);
p4.add (new Button ("center-3"));
p4.add (new Button ("center-4"));
p4.add (new Button ("center-5"));
p4.add (new Button ("center-6"));
p3.add (p4,BorderLayout.CENTER);
frame.add (p1);
frame.add (p3);
}
}