项目需求
将多个对象的属性进行合并,即最后合并为一个object{.....}传递给后端。
解决办法:Object.assign 方法
Object.assign(form, obj)----->Object.assign(目标对象, 被合并的对象)
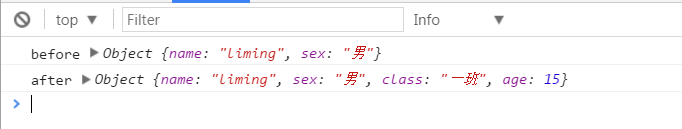
<script> let form = {name: 'liming', sex: '男'}; let obj = {class: '一班', age: 15}; console.log('before', form); Object.assign(form, obj); console.log('after', form); </script>

注意
直接拿原有一个对象作为目标对象,合并后,原对象会被改变。例如上面的“form“, 通过最后一句after的打印可以看出,form被改变了,有可能会影响页面中用到它的地方。所以,如果是两个对象在其他处还有用,建议声明一个额外的空对象作为目标对象,这样不会影响到2个原对象。