问题场景
表单中的重置按钮,调用了resetfields() 方法,不生效
问题原因
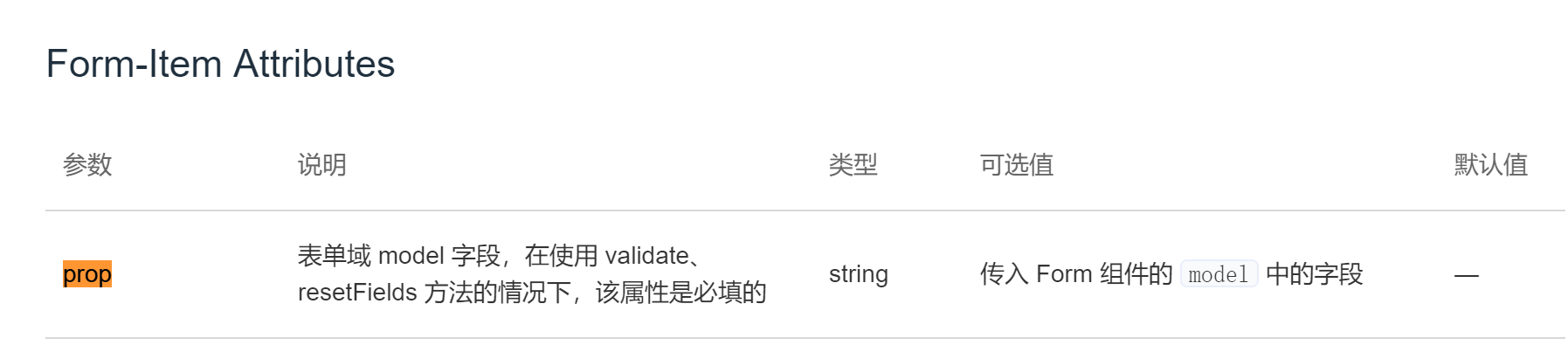
结合文档对照后,发现是没有为el-form-item设置prop字段

总结
想让resetfields()生效有2个前提:
- form要设置ref,且ref值要与 this.$refs[formName].resetFields()中的foemName一致
- el-form-item上设置prop字段,表单rule验证和resetfields() 清理的都是prop绑定的字段
注:this.$refs[formName].resetFields()只是将查询条件初始化,所以在初始化时绑定什么值就还是什么值,并不是全部置为空。

<el-form label-position="right" label-width="100px" ref="formList" :model="formList">
<el-col :span='8'>
<el-form-item label="输入搜索" prop="inputSearch">
<el-input
placeholder='输入关键字'
prefix-icon='el-icon-search'
v-model='formList.inputSearch'
style=" 100%;" clearable>
</el-input>
</el-form-item>
</el-col>
<el-col :span='8'>
<el-form-item label="日期" prop="endDate">
<el-date-picker
v-model="formList.endDate"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
style=" 100%;"
:picker-options='pickerOptions'>
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span='8'>
<el-form-item label="是否选择" prop="isUpToDate">
<el-select v-model='formList.isUpToDate' placeholder='是否选择' style=" 100%;">
<el-option
v-for='select in selects'
:key='select.value'
:label='select.label'
:value='select.value'>
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span='8'>
<el-form-item>
<el-button @click="resetForm('formList')">重置</el-button>
<el-button @click="queryData">查询</el-button>
</el-form-item>
</el-col>
</el-form>
data () { return { formList: { inputSearch: '', endDate: '', isUpToDate: '' } }; }, methods: { resetForm (formName) { this.$refs[formName].resetFields(); } }
