ThinkPHP 验证
本篇我们将运用商城实例讲解一下如何运用ThinkPHP做一个登录验证
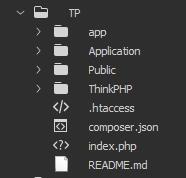
我们的框架目录结构如下图所示:

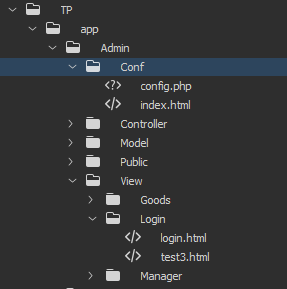
其中 app 文件夹就是我们的应用文件夹 它的目录结构如下所示
其中 Admin 就是我们商城后台登录模板的平台了

在这之前我们需要在Conf文件夹里的confg.php文件里配置一下我们平台的路径常量,方便我们在视图里引用CSS样式以及图片

confg.php文件里的代码如下:
1 <?php 2 return array( 3 //'配置项'=>'配置值' 4 SHOW_PAGE_TRACE => 0, 5 'TMPL_PARSE_STRING' =>array( 6 '__CSS__' => __ROOT__.'/app/Admin/Public/css/',// 设置css样式文件地址 7 '__IMG__' => __ROOT__.'/app/Admin/Public/img/'// 设置图片地址 8 ), 9 10 );
基于框架的MVC思路,
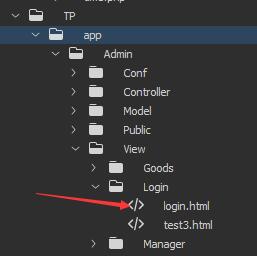
我们的视图文件夹详情 如下图所示

视图文件的代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 5 <meta content="MSHTML 6.00.6000.16674" name="GENERATOR" /> 6 7 <title>用户登录</title> 8 <link rel="stylesheet" type="text/css" href="__CSS__User_Login.css"/> 9 </head><body id="userlogin_body"> 10 <div></div> 11 <div id="user_login"> 12 <dl> 13 <dd id="user_top"> 14 <ul> 15 <li class="user_top_l"></li> 16 <li class="user_top_c"></li> 17 <li class="user_top_r"></li></ul> 18 </dd><dd id="user_main"> 19 <form action="__URL__/check" method="post"> 20 <ul> 21 <li class="user_main_l"></li> 22 <li class="user_main_c"> 23 <div class="user_main_box"> 24 <ul> 25 <li class="user_main_text">用户名: </li> 26 <li class="user_main_input"> 27 <input class="TxtUserNameCssClass" id="admin_user" maxlength="20" name="admin_user"> </li></ul> 28 <ul> 29 <li class="user_main_text">密 码: </li> 30 <li class="user_main_input"> 31 <input class="TxtPasswordCssClass" id="admin_psd" name="admin_psd" type="password"> 32 </li> 33 </ul> 34 <ul> 35 <li class="user_main_text">验证码: </li> 36 <li class="user_main_input"> 37 <input class="TxtValidateCodeCssClass" id="captcha" name="captcha" type="text"> 38 <img src="__URL__/check_num" onClick="this.src='__URL__/check_num/'+Math.random()" /> <--这里的点击事件是重新请求一遍验证码,拼接 Match.random()是为了确保浏览器每次都刷新--> 39 </li> 40 </ul> 41 </div> 42 </li> 43 <li class="user_main_r"> 44 45 <input style="border: medium none; background: url('__IMG__user_botton.gif') repeat-x scroll left top transparent; height: 122px; 111px; display: block; cursor: pointer;" value="" type="submit"> 46 </li> 47 </ul> 48 </form> 49 </dd><dd id="user_bottom"> 50 <ul> 51 <li class="user_bottom_l"></li> 52 <li class="user_bottom_c"><span style="margin-top: 40px;"></span> </li> 53 <li class="user_bottom_r"></li></ul></dd></dl> 54 <input type="hidden" value="__APP__" > 55 </div><span id="ValrUserName" style="display: none; color: red;"></span><span id="ValrPassword" style="display: none; color: red;"></span><span id="ValrValidateCode" style="display: none; color: red;"></span> 56 <div id="ValidationSummary1" style="display: none; color: red;"></div> 57 </body> 58 </html>
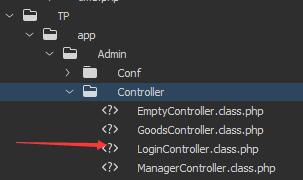
我们的登录控制器是这样的:

代码和注释如下:
<?php //声明命名空间 namespace AdminController; use ThinkController;//启用基础控制器类 use ThinkVerify;//启用验证码类 /*Admin模块的login控制器*/ class LoginController extends Controller{ public function login(){ $this->display();//调用模板显示登录界面 } //登录验证的方法 public function check(){ $uid = $_POST['admin_user'];//接收前台的uid $pwd = $_POST['admin_psd'];//接收用户的密码 $check_num = $_POST['captcha'];//接收验证码 //验证码的验证 $check_num_obj=new Verify();//实例化验证码类 if(!$check_num_obj->check($check_num)){//实例调用验证码类本身的检查方法检验用户输入的验证码是否和生成的匹配 $this->error("验证失败",U("login"),3);//如果不匹配提示验证失败,跳转到登录界面 } $data = M('users')->select($uid);//实例化User表,根据用户的uid返回该用户的信息(这里是一个二维数组) //var_dump($data); if($pwd == $data[0]["password"] && $pwd !=""){//如果密码正确且不为空 $this->redirect('Manager/index',array(),2,'<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />登录成功!');//提示登陆成功跳转到管理界面(这里的array()可用于传参数) }else{ $this->redirect('Login/login',array(),2,'<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />登录失败!');//提示登录失败 再次返回到登录界面 } } function check_num(){//产生登录验证码的方法 $config = array(//配置信息的关联数组 'useImgBg' => false, // 使用背景图片 'fontSize' => 15, // 验证码字体大小(px) 'useCurve' => true, // 是否画混淆曲线 'useNoise' => true, // 是否添加杂点 'imageH' => 30, // 验证码图片高度 'imageW' => 120, // 验证码图片宽度 'length' => 5, // 验证码位数 'fontttf' => '1.ttf', // 验证码字体,不设置随机获取 'bg' => array(243, 251, 254), // 背景颜色 'reset' => true // 验证成功后是否重置 ); $check_num_obj=new Verify($config);//实例化生成验证码的类 $check_num_obj->entry();//调用该类显示验证码的方法
//输出验证码并把验证码的值保存的session中
//验证码保存到session的格式为: array('verify_code' => '验证码值', 'verify_time' => '验证码创建时间');
}
好了,到现在基本的设置已经完成了
让我们试一试吧
先打开登录界面

输入用户名和密码和验证码 点击登录

OK 我们的登录验证完成啦
后续功能我们逐步完善
对于不理解的代码,欢迎随时来骚扰我们一起探讨!!!