今天完成内容:
学习web
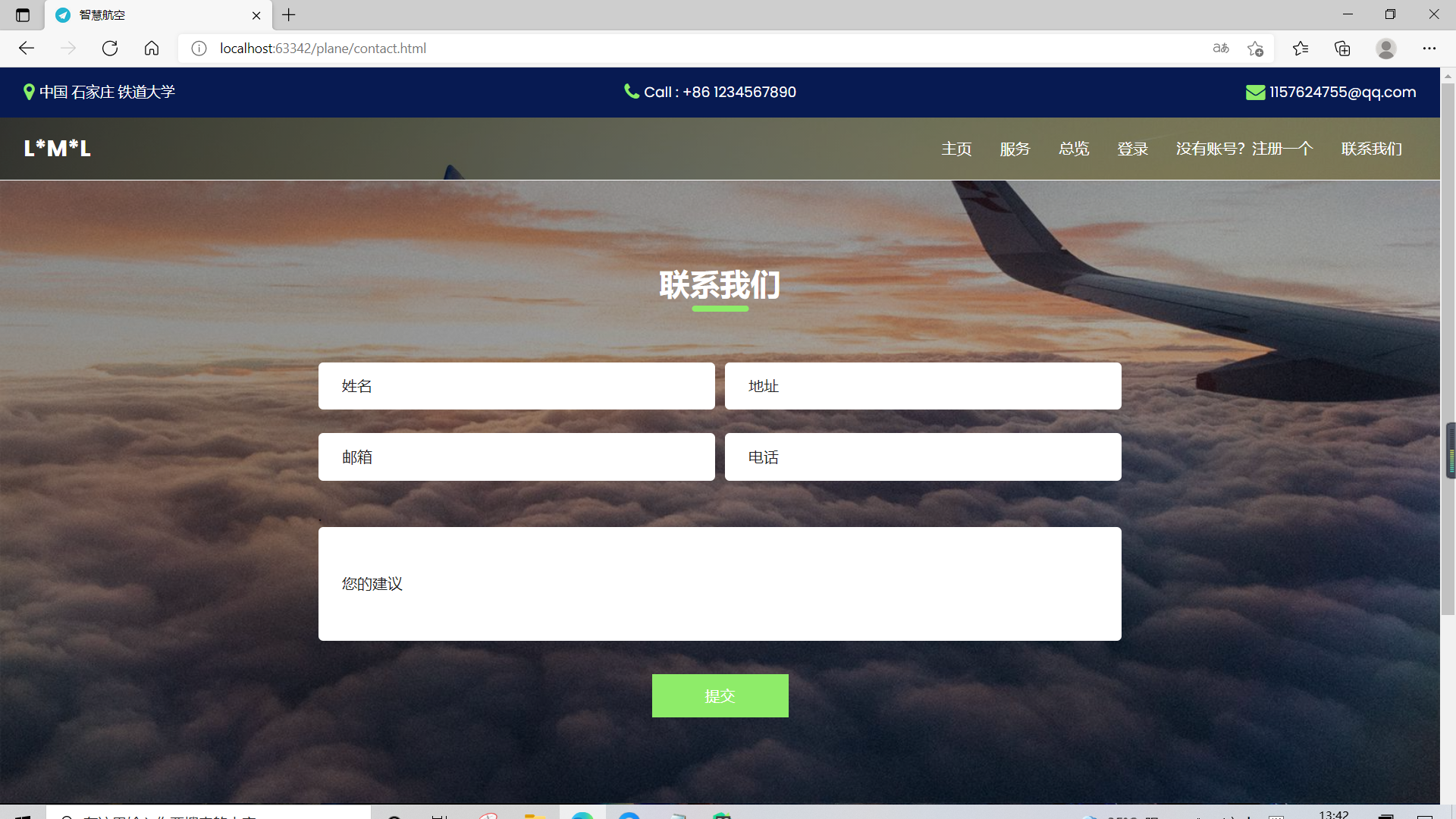
联系主页,用户可根据页面提供反馈 完成
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Basic -->
<meta charset="utf-8" />
<!-- 告诉IE浏览器,IE8/9及以后的版本都会以最高版本IE来渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- Mobile Metas -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Site Metas -->
<!-- keywords用来告诉搜索引擎你网页的关键字是什么 -->
<meta name="keywords" content="" />
<!-- description用来告诉搜索引擎你的网站主要内容 -->
<meta name="description" content="" />
<!-- 标注网页的作者 -->
<meta name="author" content="" />
<!-- 给网页标题前添加一个小图标 -->
<link rel="shortcut icon" href="images/0.jpg" type="image/x-icon">
<title>智慧航空</title>
<!-- bootstrap core css -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!--owl slider stylesheet -->
<link rel="stylesheet" type="text/css" href="css/owl.carousel.min.css" />
<!-- fonts style -->
<!-- 服务端字体 -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700|Poppins:400,600,700&display=swap" rel="stylesheet" />
<!-- Custom styles for this template -->
<link href="css/style.css" rel="stylesheet" />
<!-- responsive style -->
<link href="css/responsive.css" rel="stylesheet" />
<link href="css/reister.less.css" rel="stylesheet" />
</head>
<body>
<div class="hero_area">
<!-- header section strats -->
<div class="hero_bg_box">
<div class="img-box">
<img src="images/hero-bg.jpg" alt="">
</div>
</div>
<header class="header_section">
<div class="header_top">
<div class="container-fluid">
<div class="contact_link-container">
<a href="" class="contact_link1">
<i class="fa fa-map-marker" aria-hidden="true"></i>
<span>
中国 石家庄 铁道大学
</span>
</a>
<a href="" class="contact_link2">
<i class="fa fa-phone" aria-hidden="true"></i>
<span>
Call : +86 1234567890
</span>
</a>
<a href="" class="contact_link3">
<i class="fa fa-envelope" aria-hidden="true"></i>
<span>
1157624755@qq.com
</span>
</a>
</div>
</div>
</div>
<div class="header_bottom">
<div class="container-fluid">
<nav class="navbar navbar-expand-lg custom_nav-container">
<a class="navbar-brand" href="index.html">
<span>
L*M*L
</span>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class=""></span>
</button>
<div class="collapse navbar-collapse ml-auto" id="navbarSupportedContent">
<ul class="navbar-nav ">
<li class="nav-item active">
<a class="nav-link" href="index.html">主页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="service.html"> 服务 </a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html"> 总览 </a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.html"> 登录 </a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.html"> 没有账号?注册一个 </a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html"> 联系我们 </a>
</li>
</ul>
</div>
</nav>
</div>
</div>
</header>
<section class="contact_section layout_padding">
<div class="contact_bg_box">
<img src="images/contact-bg.jpg" alt="">
</div>
<div class="container">
<div class="heading_container heading_center">
<h2>
联系我们
</h2>
</div>
<div class="row">
<div class="col-md-9 mx-auto">
<div class="form_container">
<form>
<div class="form-row">
<div class="form-group col-md-6">
<input type="text" class="form-control" placeholder="姓名" />
</div>
<div class="form-group col-md-6">
<input type="text" class="form-control" placeholder="地址" />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<input type="email" class="form-control" placeholder="邮箱" />
</div>
<div class="form-group col-md-6">
<input type="text" class="form-control" placeholder="电话" />
</div>
</div>
.
<div class="form-group ">
<input type="text" class="message-box" placeholder="您的建议" />
</div>
<div class="btn-box">
<button type="button" onclick="alert('提交成功')">提交</button>
</div>
</form>
</div>
</div>
</div>
</div>
</section>
</div>
<section class="info_section ">
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="info_logo">
<a class="navbar-brand" href="index.html">
<span>
智慧航空
</span>
</a>
<p>
Dolor sit amet, consectetur magna aliqua. Ut enim ad minim veniam, quisdotempor incididunt r
</p>
</div>
</div>
<div class="col-md-3">
<div class="info_links">
<h5>
Useful Link
</h5>
<ul>
<li>
<a href="">
Dolor sit amet, consectetur
</a>
</li>
<li>
<a href="">
Magna aliqua. Ut enim ad
</a>
</li>
<li>
<a href="">
Minim veniam
</a>
</li>
<li>
<a href="">
Quisdotempor incididunt r
</a>
</li>
</ul>
</div>
</div>
<div class="col-md-3">
<div class="info_info">
<h5>
Contact Us
</h5>
</div>
<div class="info_contact">
<a href="" class="">
<i class="fa fa-map-marker" aria-hidden="true"></i>
<span>
中国 石家庄 铁道大学
</span>
</a>
<a href="" class="">
<i class="fa fa-phone" aria-hidden="true"></i>
<span>
Call : +86 1234567890
</span>
</a>
<a href="" class="">
<i class="fa fa-envelope" aria-hidden="true"></i>
<span>
1157624755@qq.com
</span>
</a>
</div>
</div>
<div class="col-md-3">
<div class="info_form ">
<h5>
订阅服务
</h5>
<form action="#">
<input type="email" placeholder="Enter your email">
<button type="button" onclick="alert('已订阅服务')">确认</button>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.js"></script>
<!-- owl slider -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js">
</script>
<script src="js/custom.js"></script>
</body>
</html>

看视频
遇到问题:
无
明日目标:
学习web端的开发
学习css
窗口过程
消息循环
解剖窗口程序
开始了解窗口程序
编码的规范
汇编的除法和乘法
Win32汇编--Win32汇编的高级语法
H5-音频列表音乐切换
移动端-ibokan