jQuery Validation Engine 表单验证说明文档http://code.ciaoca.com/jquery/validation-engine/

js加到jquery.validationEngine-zh_CN.js这个文件的后面
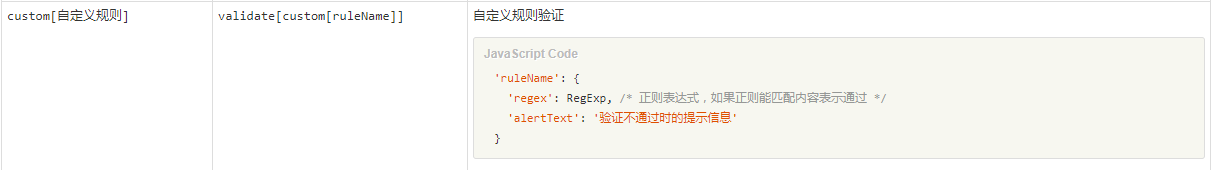
示例:
"weekDays": { "regex": /^(1|2|3|4|5)$/, //这里写你想要自定义的正则 "alertText":"* 请输入正确的星期" //这里写你想要提示的内容 }
在这里加完自己自定义的内容之后就可以加在想要验证的input的class上加上validate[custom[weekDays]]就行了
使用jQuery Validation Engine 表单验证插件需要注意一定要有form表单和form的id
$("#form-id").validationEngine({ promptPosition: 'topLeft', maxErrorsPerField: 1, autoHidePrompt: true, autoHideDelay: 3000, showOneMessage: true })//tips的位置再左上,3000毫秒后自动消失
如果想在提交表单前再次验证是否符合上述的所规定的验证规则,需再点击提交按钮时加上
//验证是否符合使用表单插件所规定的规则,若不符合,再次tips提醒,表单回到不符合的地方 var id = $("#id"); if (!id.validationEngine("validate")) { return; }; //这个是自定义的其他组合验证规则 //1.判断列表里的文字输入框里输入的数字都满足某一个范围 //2.判断列表里的select选择框选择的不为重复值 //思路1:遍历框里输入的数值,如果该值不满足某个范围,弹出提示 var isCarFeeRight = true; var $carfee = $("[name=CarFee]"); $carfee.each(function() { var ordercarfee = $(this).val(); for (var i = 0; i < $carfee.length; i++) { //console.log(ordercarfee) if (ordercarfee > 1000000) { isCarFeeRight = false; return false; } } }); //思路2:遍历得到select的value值,放在一个数组里,判断该数组有没有重复值,如果有弹出提示 var arr = []; var isRepeat = true; $("[name=CarFeeType]").each(function () { var val = $(this).find("option:selected").val(); $.each(arr, function (i, e) { if (val == e) { isCarFeeType = false; return false; } }); arr.push(val); }); if (!isRange) { alert('不符合范围'); return false; } if (!isRepeat) { alert('不能有两个相同单位'); return false; }