一、CORS: Cross-Origin Resource Sharing
CORS是Cross-Origin Resource Sharing的缩写,表示跨域的资源分享,不仅可以跨子域,就算域名长得完全不一样,也可以进行资源获取。
比较常见的应用之一就是Ajax跨域请求数据。
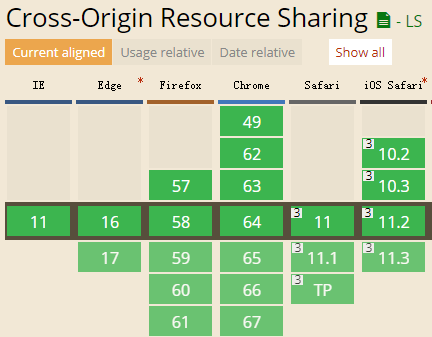
这个特性IE11开始支持:

和股市一样,大好河山一片绿,青青草原漫无边。
二、ajax跨域请求的header设置和案例
和传统ajax请求相比,ajax跨域请求的偶尔工作量主要在数据接收方那一端,也就是在服务器端设置。
举个例子,假设我们服务端使用的是世界上最好的语言PHP,且ajax请求页面的名称是cors-ajax.php,那么,我们可以在此PHP页面进行如下header设置:
// 设置允许其他域名访问
header('Access-Control-Allow-Origin:*');
// 设置允许的响应类型
header('Access-Control-Allow-Methods:POST, GET');
// 设置允许的响应头
header('Access-Control-Allow-Headers:x-requested-with,content-type');
Access-Control-Allow-Origin:*表示任何域名请求我,我都不会将别人拒之千里之外。通常实际开发的时候,我们这里会设置信任的域名,例如:
header('Access-Control-Allow-Origin:http://www.iknowu.com');
如果是多个域名,可以使用英文逗号进行分隔,和上面Access-Control-Allow-Methods的书写格式一致。
只要在PHP页面中进行了上面设置,剩下的工作就和传统的ajax请求基本上没有任何区别。
例如什么也不干,就随机返回一个小美女的图片地址:
<?php // 刚出现的那些header... echo 'http://image.zhangxinxu.com/image/study/s/s128/mm'. rand(1,20) .'.jpg'; ?>
此时我们随随便便建一个HTML页面,写下下面这段极简的XMLHttpRequest请求JS代码:
var xhr = new XMLHttpRequest();
xhr.open('post', 'http://www.zhangxinxu.com/study/201802/cros-ajax.php');
xhr.onload = function () {
console.log(xhr.responseText);
};
xhr.send(null);
我们就能请求到cors-ajax.php随机返回的图片地址。
眼见为实,您可以狠狠地点击这里:CORS ajax跨域请求测试demo/
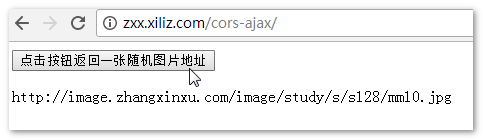
可以看到,我们的demo测试页面地址是:http://zxx.xiliz.com/cors-ajax
也就是域名是zxx.xiliz.com,而请求的php页面域名是www.zhangxinxu.com,典型的跨域请求场景,下面看看会发生什么:
点击demo页面上按钮,然后当当当当:

成功请求到了随机图片地址,并在页面上呈现出来。
转载于:by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7374