
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> </head> <body> <div id="demo"></div> <script type="text/babel"> //定义一个组建,名字第一个必须是大写 var Fir = React.createClass({ render:function(){ return( //必须要有一个大标签包围着才可以 <div> <h1>Hello {this.props.user}</h1> <input type="text" name="" /> <input type="button" value={this.props.sendname} /> </div> ); } }); var obj = { user: '夺命雷公狗', sendname :'留言' } ReactDOM.render(<Fir {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */ document.getElementById('demo'), function(){ alert('页面渲染完成'); }); </script> </body> </html>
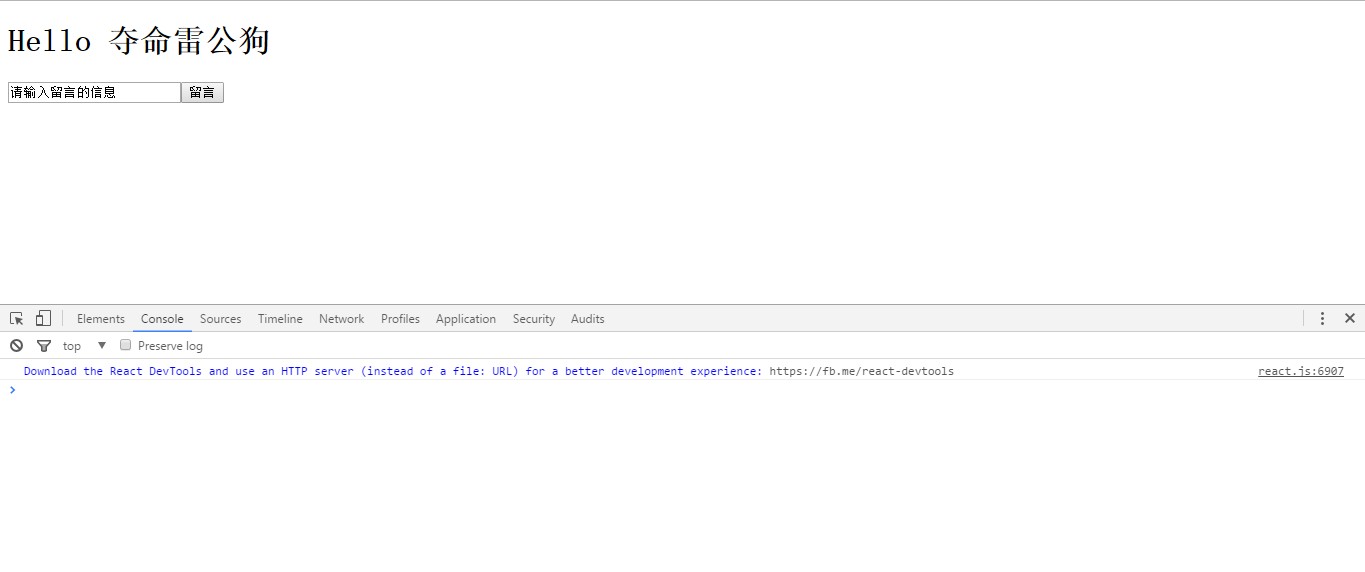
看下效果:

这样他还饱了个错,那么我们来用双向绑定的方式来进行解决掉他。。。。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> </head> <body> <div id="demo"></div> <script type="text/babel"> //定义一个组建,名字第一个必须是大写 var Fir = React.createClass({ render:function(){ return( //必须要有一个大标签包围着才可以 <div> <h1>Hello {this.props.user}</h1> <input type="text" name="" value={this.props.values} onChange={this.changeHandle} /> <input type="button" value={this.props.sendname} /> </div> ); }, changeHandle:function(){ } }); var obj = { user: '夺命雷公狗', sendname :'留言', values : '请输入留言的信息' } ReactDOM.render(<Fir {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */ document.getElementById('demo'), function(){ alert('页面渲染完成'); }); </script> </body> </html>
然后再去看看。。。

没报错了。。。。