我们没学一门语言或者框架,几乎里面都有各自的语法和内置函数,当然,强悍的angularjs也不例外,他的方法其实常用的没多少,因为很多都可以用源生jis几乎都能完成一大部分。。




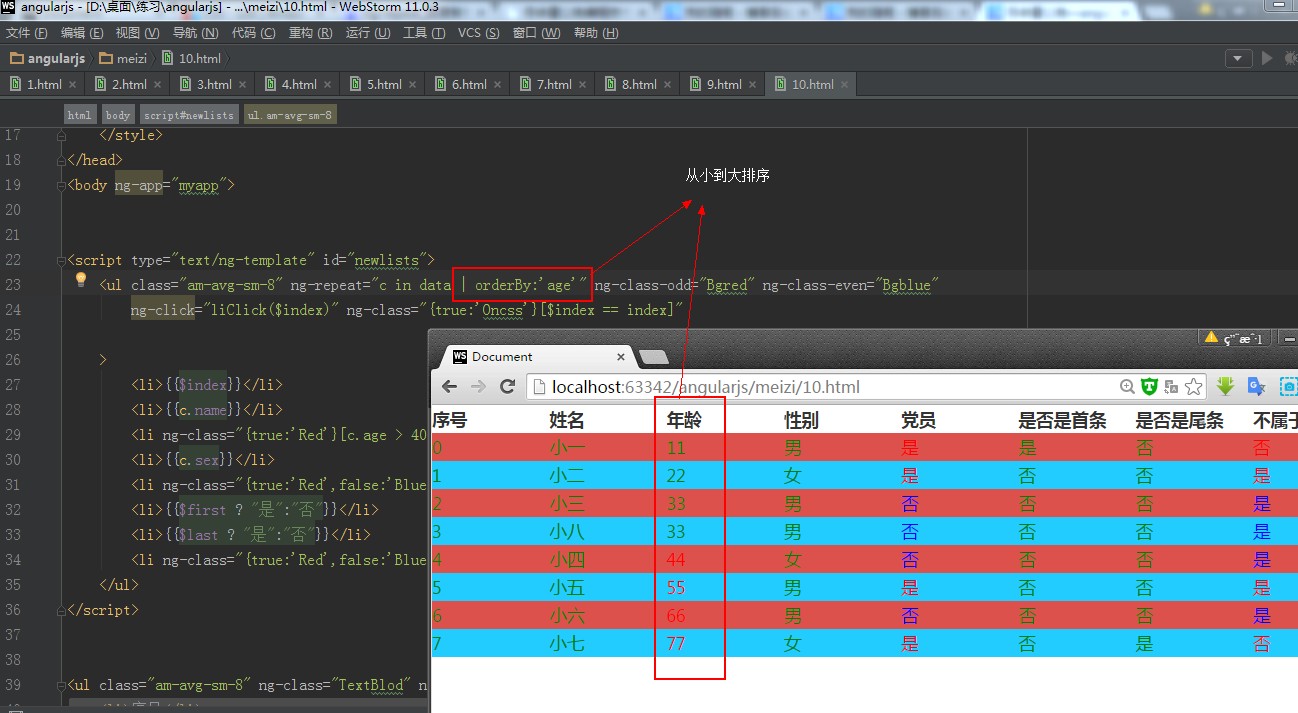
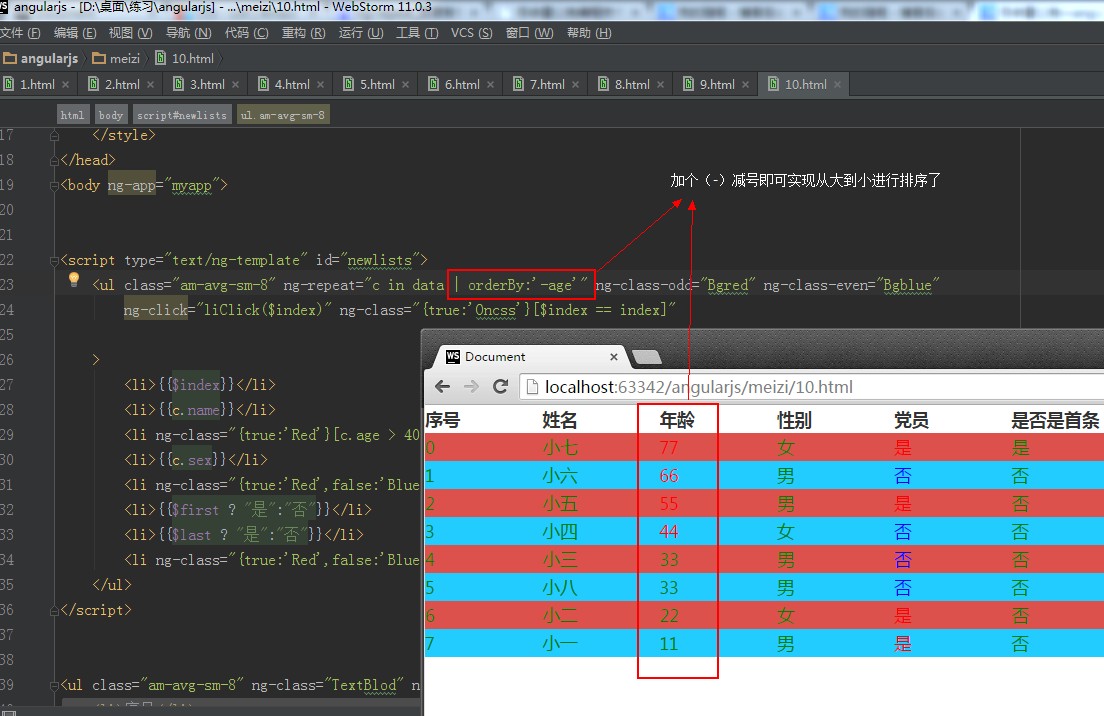
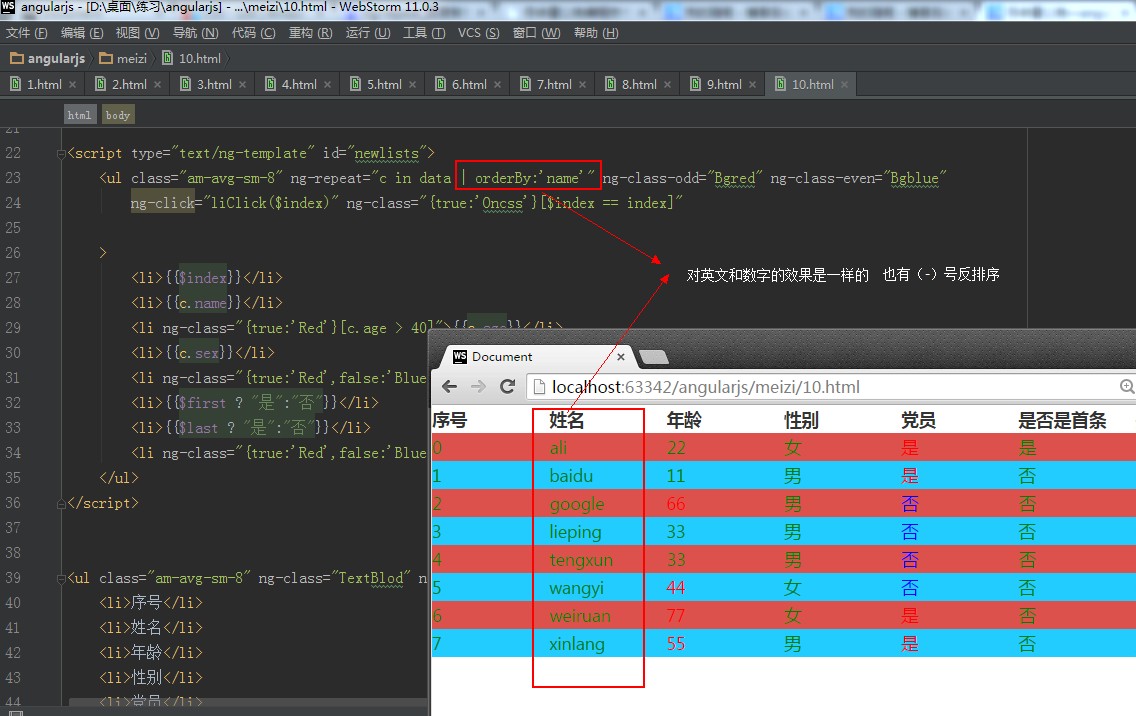
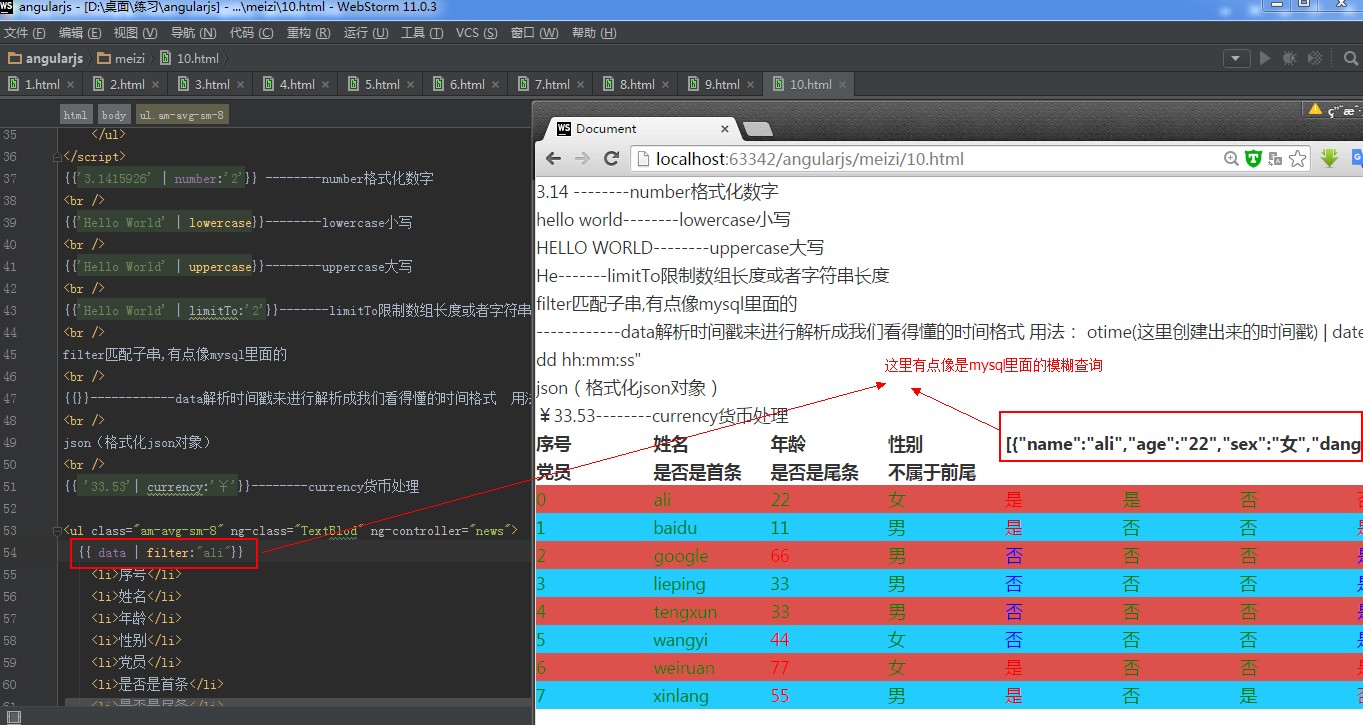
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/amazeui.min.css"> <script src="js/jq2.js"></script> <script src="js/amazeui.min.js"></script> <script src="js/angular.min.js"></script> <style> .TextBlod { font-weight:bold; } .Red { color:red; } .Blue { color:blue; } .Bgred{ background:#dd514c; color:green; } .Bgblue{ background:#23ccfe; color:green; } .Oncss{ background:#000000; color:#ffffff; } </style> </head> <body ng-app="myapp"> <script type="text/ng-template" id="newlists"> <ul class="am-avg-sm-8" ng-repeat="c in data | orderBy:'name'" ng-class-odd="Bgred" ng-class-even="Bgblue" ng-click="liClick($index)" ng-class="{true:'Oncss'}[$index == index]" > <li>{{$index}}</li> <li>{{c.name}}</li> <li ng-class="{true:'Red'}[c.age > 40]">{{c.age}}</li> <li>{{c.sex}}</li> <li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{c.dang == "1"? "是":"否"}}</li> <li>{{$first ? "是":"否"}}</li> <li>{{$last ? "是":"否"}}</li> <li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{$middle ? "是":"否"}}</li> </ul> </script> {{'3.1415926' | number:'2'}} --------number格式化数字 <br /> {{'Hello World' | lowercase}}--------lowercase小写 <br /> {{'Hello World' | uppercase}}--------uppercase大写 <br /> {{'Hello World' | limitTo:'2'}}-------limitTo限制数组长度或者字符串长度 <br /> filter匹配子串,有点像mysql里面的 <br /> {{}}------------data解析时间戳来进行解析成我们看得懂的时间格式 用法: otime(这里创建出来的时间戳) | date:"yyyy-MM-dd hh:mm:ss" <br /> json(格式化json对象) <br /> {{ '33.53'| currency:'¥'}}--------currency货币处理 <ul class="am-avg-sm-8" ng-class="TextBlod" ng-controller="news"> {{ data | filter:"ali"}} <li>序号</li> <li>姓名</li> <li>年龄</li> <li>性别</li> <li>党员</li> <li>是否是首条</li> <li>是否是尾条</li> <li>不属于前尾</li> </ul> <ul class="am-avg-sm-8" ng-include src="'newlists'" ng-controller="news"> </ul> </body> <script> var app = angular.module('myapp',[]); app.controller('news',function($scope){ $scope.TextBlod = 'TextBlod'; $scope.Red = 'Red'; $scope.Blue = 'Blue'; $scope.Bgred = 'Bgred'; $scope.Bgblue = 'Bgblue'; $scope.Oncss = 'Oncss'; $scope.data = [ {name:"baidu",age:"11",sex:"男",dang:"1"}, {name:"ali",age:"22",sex:"女",dang:"1"}, {name:"tengxun",age:"33",sex:"男",dang:"0"}, {name:"wangyi",age:"44",sex:"女",dang:"0"}, {name:"xinlang",age:"55",sex:"男",dang:"1"}, {name:"google",age:"66",sex:"男",dang:"0"}, {name:"weiruan",age:"77",sex:"女",dang:"1"}, {name:"lieping",age:"33",sex:"男",dang:"0"} ]; $scope.liClick = function(index){ $scope.index = index; } }); </script> </html>