angularjs 中也有继承的方法,废话不多说,看代码:


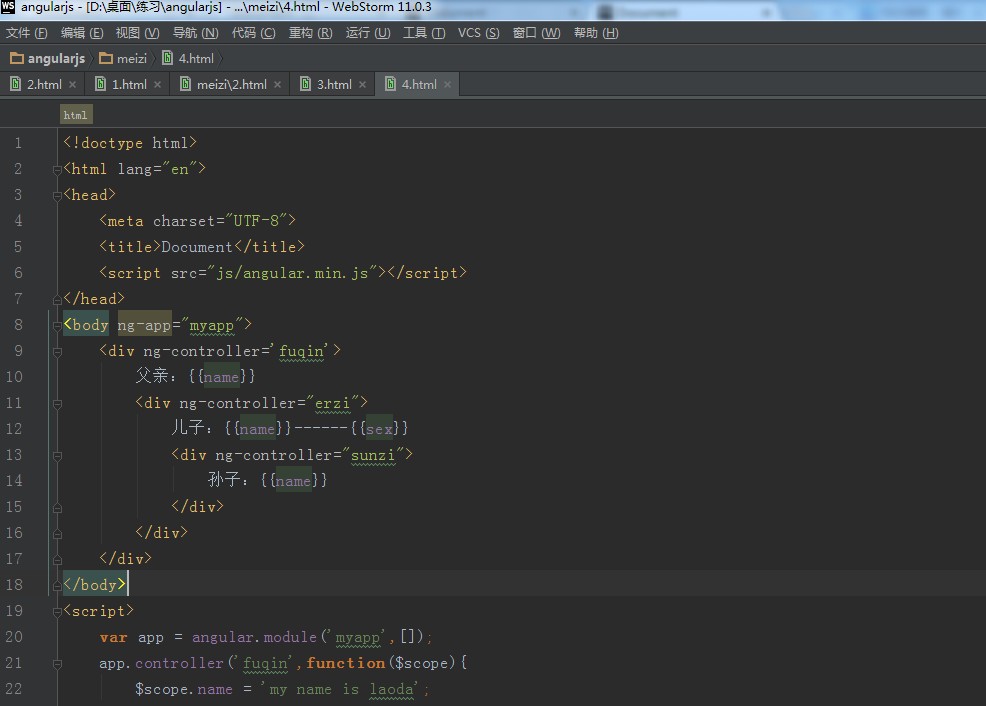
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/angular.min.js"></script> </head> <body ng-app="myapp"> <div ng-controller='fuqin'> 父亲:{{name}} <div ng-controller="erzi"> 儿子:{{name}}------{{sex}} <div ng-controller="sunzi"> 孙子:{{name}} </div> </div> </div> </body> <script> var app = angular.module('myapp',[]); app.controller('fuqin',function($scope){ $scope.name = 'my name is laoda'; }); /*如果想儿子继承必须先声明,否则无法显示*/ app.controller('erzi',function($scope){ $scope.sex = '我要阉了我的儿子'; }); app.controller('sunzi',function($scope){ $scope.name = '已经修正了,我是儿子'; $scope.sex = ''; }); </script> </html>