LOGO是每个网站都必须要有的,所以我们需要用到一个技术,那么就是关键词与图片分离操作,从而提升排名~~!
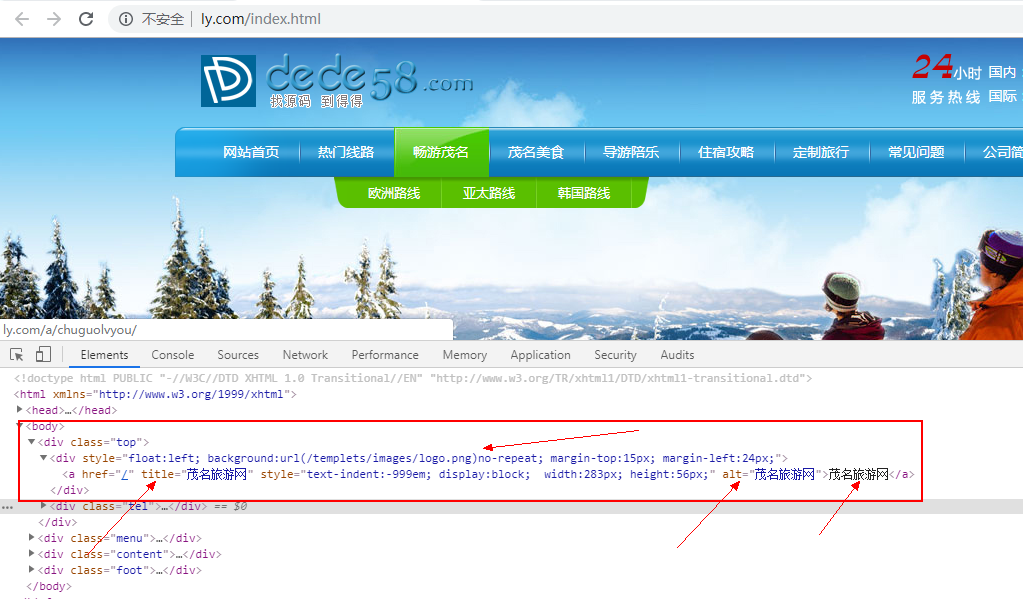
我们首先需要做的就是找到logo 的标签,然后给 logo 的 a 标签外加上一个 div 。
原本我们的是这样的:

我们需要改成这样:

在div层里面插入背景图,来代替掉原本的img 标签中插入图片~~!
当然如果直接加上去也是有可能回影响对网站排名的,因此,我们只能将css加入到我们的 css中去,尽量不暴露出来,美观方面也会得到提升哟,mvc~~!
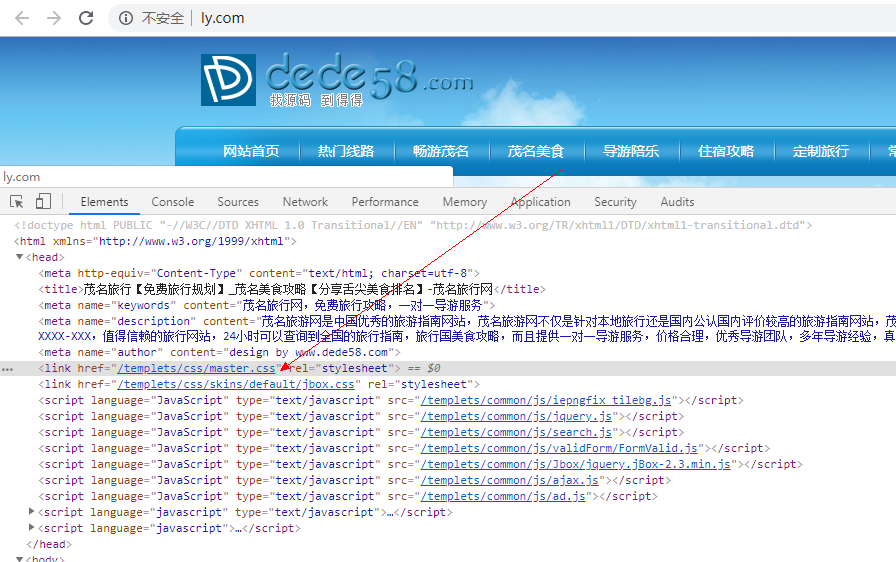
先找一个我们网站每个页面都引入的css文件,如下所示:

然后用sublime 打开他:
.logo{ float:left; background:url(/templets/images/logo.png)no-repeat; margin-top:15px; margin-left:24px; } .logo a{ text-indent:-999em; display:block; width:283px; height:56px; }

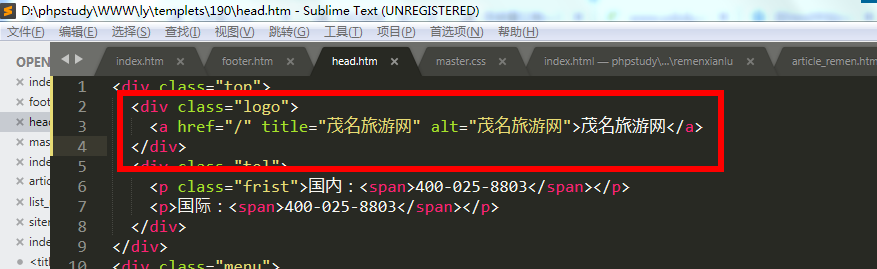
由于我们的网站logo部分是引入了head文件的,那么我们就去修改一下head.htm

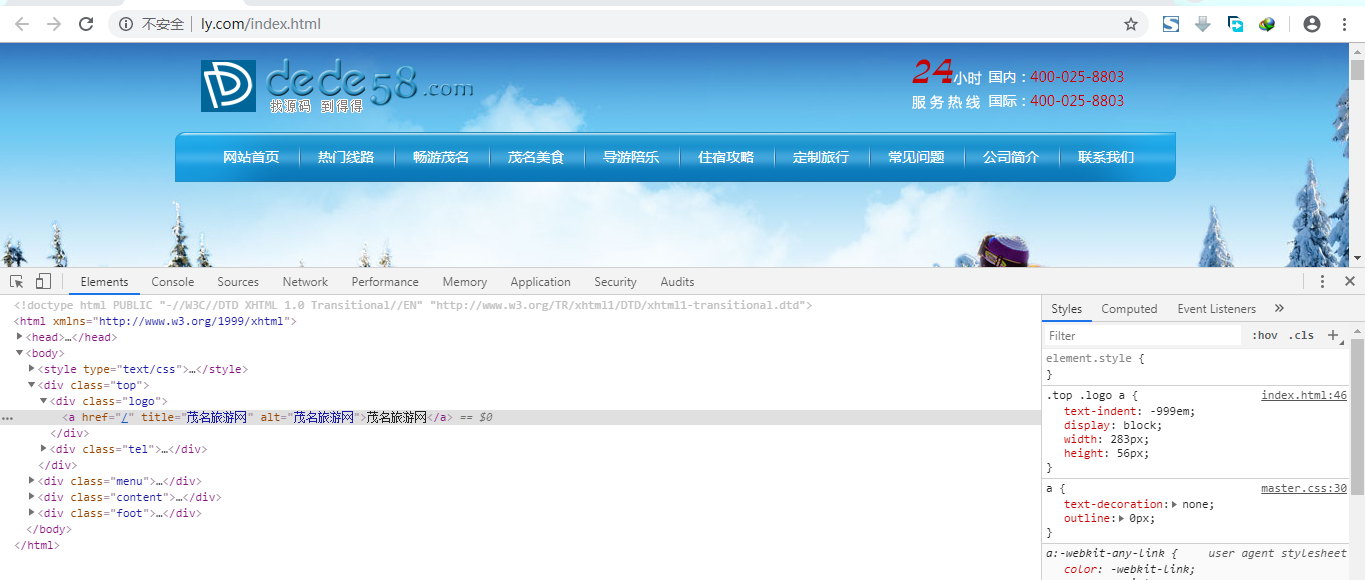
然后我们保存一下源码,再去更新一下缓存~ ~!

这样就搞定了LOGO,然后就开始搞友情链接了~~!
网站如果上线后我们需要来搞友情链接了~~!
友情链接,不能全站,且需要加上几个同行的导出链接~~!

然后到百度少去寻找3个同行排名好的网站,第一个:

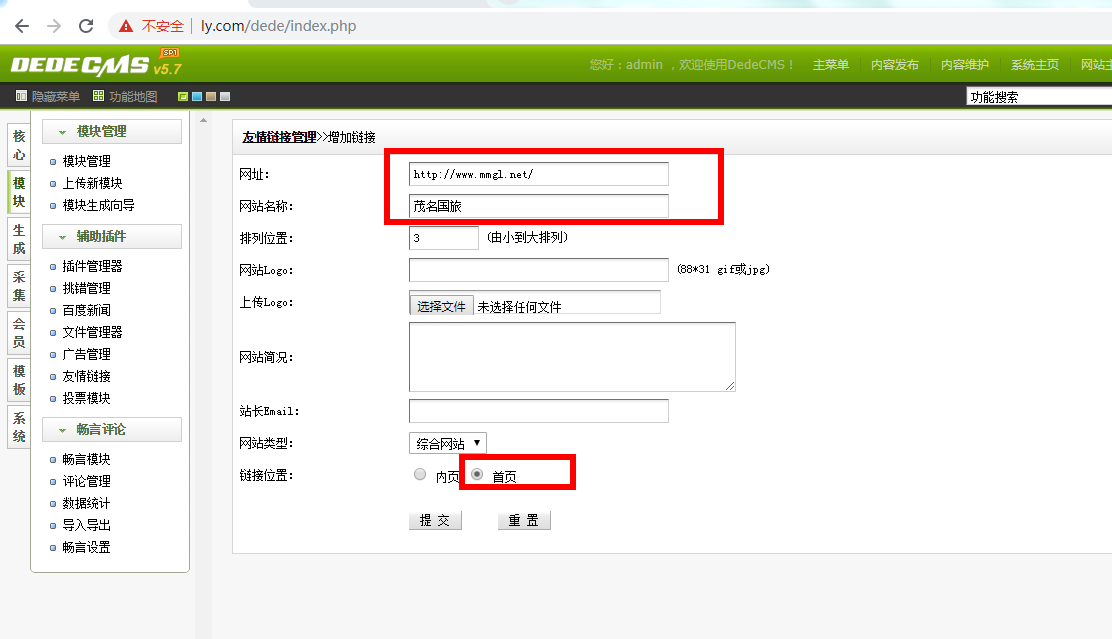
将它的网站地址给复制出来放置到我们网站的后台中去:

第二个放自己,而且网站名称也是我们自己需要布置的关键词,如下所示:

第三个放置同行的即可:

一共三个,左右两个是同行且排名较好的,中间那个是自己的~~!
下一步就是更改模板 footer.htm 文件了,由于我们的模板是公用了底部的模板文件的~~!

将模板上默认的A干掉~~!

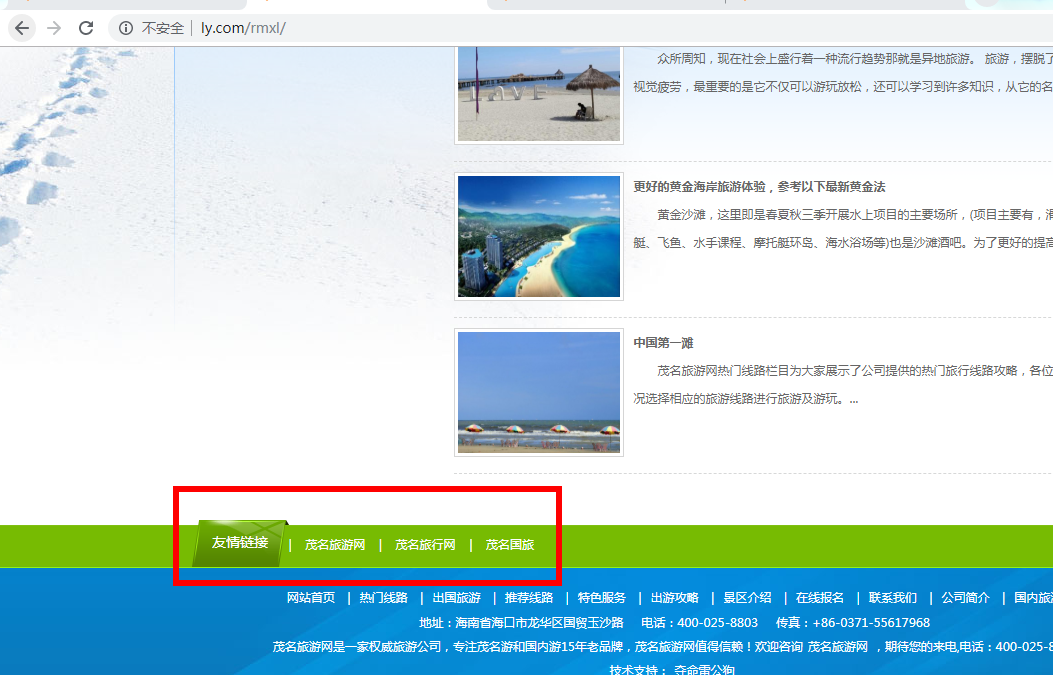
保存,然后去更新缓存,效果如下所示:

如果感觉前面多一条竖线太丑可以按照他模板的方法来进行操作,加一个A标签在前面,然后友情链接中少一个即可~~!
而且在实际情况中比如我们给别人做了全站的友情链接,别人只是给了我们首页友情链接,那么我们将会是很吃亏的,亏本的生意我们都不干哟,所以我们可以在底部重新做多一个模板~~!
然后我们调用它自带的引入标签{dede:include filename="footer.htm"/}来使用即可~~!
这是原理而已,虽然这样显示和我们的目标是一致的,但是我们还是需要对别的A链接进行一个小处理,那么就是 rel=“nofollow”处理,所以这里我们还是需要手工来玩才可以保证权重不流失,如下所示:
首先将footer.htm 里面的都干掉~,因为我们的栏目页中不需要给别人做友情链接,主要是首页~~!
然后首页手工操作一下添加一个 rel="nofollow"即可,如下所示:

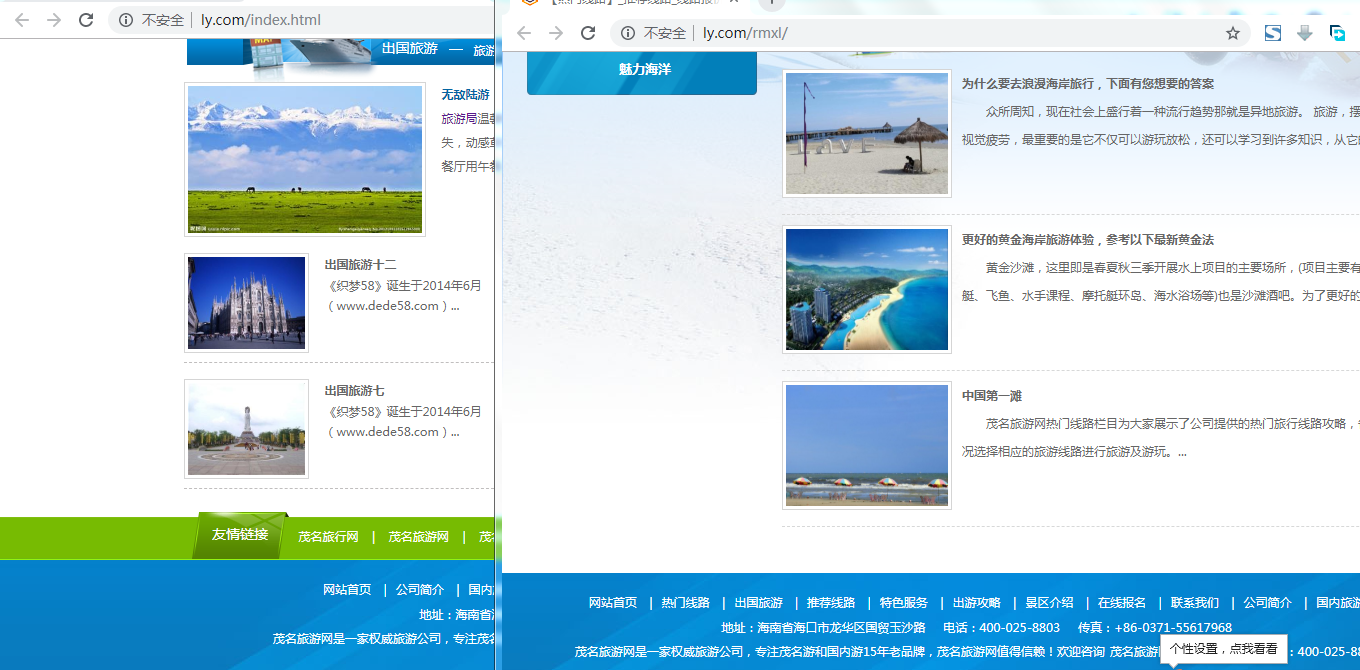
然后保存缓存,来看看效果:

这样即可完成了,首页存在友情链接,右方木有,而且友情链接对站外的都是加了ren="nofollow"的~~!
这样做主要是为了提升自己网站的信任度还可以为我们网站布局一个关键字在这当中去~~!
友情链接放在首页即可,别放全站友链,这样对网站在搜索引擎中的评分是会下降的~~!