websocket简单聊天
下载websocket Demo https://docs.spring.io/spring/docs/current/spring-framework-reference/web.html#websocket 添加websocket依赖及部分js依赖
文件目录结构:

<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
<version>2.0.5.RELEASE</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator-core</artifactId>
<version>0.45</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>sockjs-client</artifactId>
<version>1.0.2</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>stomp-websocket</artifactId>
<version>2.3.3</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.1.0</version>
</dependency>
</dependencies>
websocket配置类(和app处理类放同样的路径)
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
//controller
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/freeday").withSockJS();
}
}
app处理类
@Controller
public class MyController {
private List onLineList = new ArrayList<String>();
@MessageMapping("/greet")
@SendTo("/topic/greetings")
public String greet(@RequestParam String name){
onLineList.add(name);
System.out.println(name + "say:hello !!!");
return onLineList.toString();
}
}
启动类
@SpringBootApplication
public class App
{
public static void main( String[] args )
{
SpringApplication.run(App.class);
}
}
onlineIndex.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="/webjars/jquery/3.1.0/jquery.min.js"></script>
<script src="/webjars/sockjs-client/1.0.2/sockjs.min.js"></script>
<script src="/webjars/stomp-websocket/2.3.3/stomp.min.js"></script>
<script type="text/javascript">
var stompClient = null;
function connect() {
var socket = new SockJS('/freeday');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/online', function (data) {
console.log(data.body);
});
});
}
function sendName() {
stompClient.send("/app/greet", {}, JSON.stringify({'name': $("#name").value()}));
}
$(function () {
$("form").on('submit', function (e) {
e.preventDefault();
});
$( "#connect" ).click(function() { connect(); });
$( "#send" ).click(function() { sendName(); });
});
</script>
<body>
在线人数:<div id="online"></div>
<div>
<form>
<div>
<label for="name">What is your name?</label>
<input type="text" id="name" placeholder="Your name here...">
</div>
<button id="send" type="submit">Send</button>
</form>
<button id="connect" class="btn btn-default" type="submit">Connect</button>
</div>
</body>
</html>
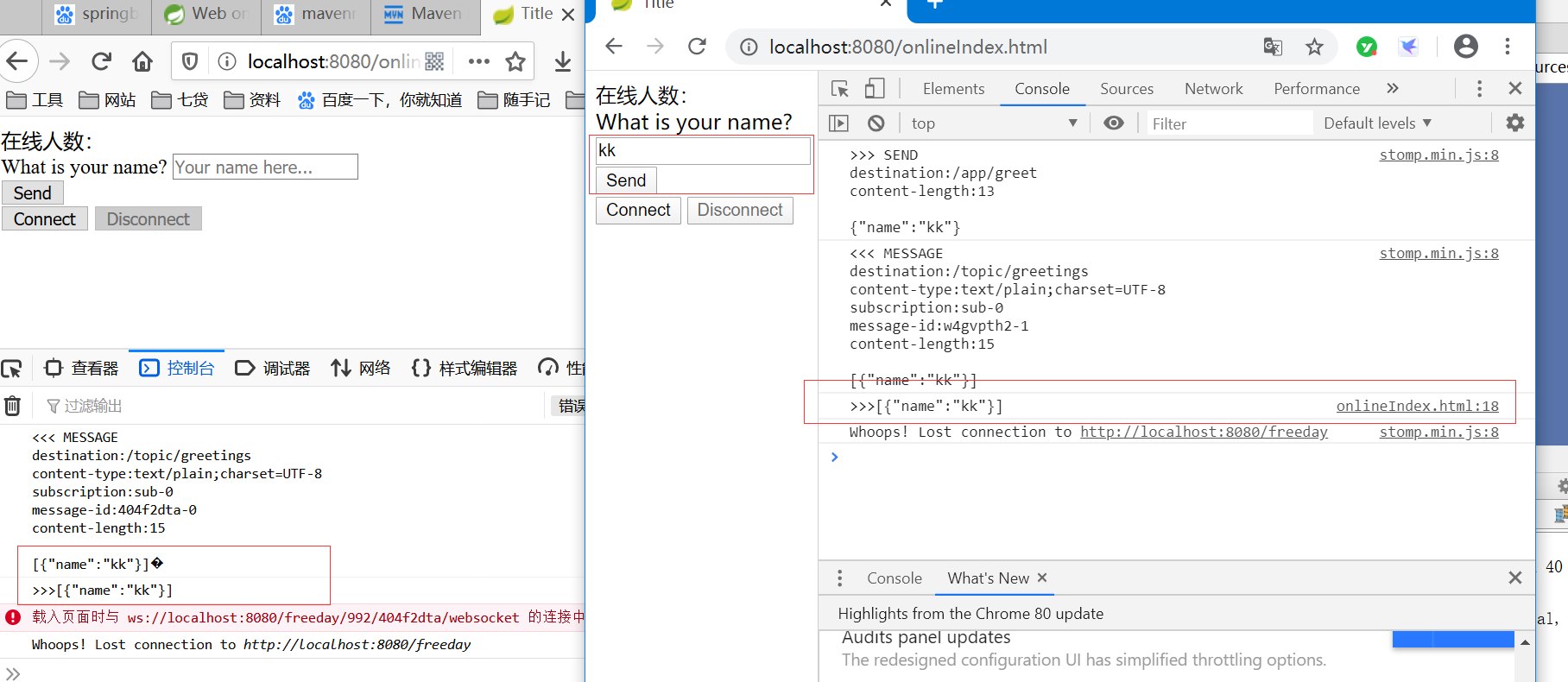
启动服务,打开两个浏览器,连接,在其中一个里面输入值。观察两边浏览器的console