问题:我想遍历view-content下面的div标签然后将a中文本的内容设置为父元素div的背景颜色:
<div class="view-content"> <div> <a href="/drupal/taxonomy/term/27">black</a>
</div> <div> <a href="/drupal/taxonomy/term/32">green</a>
</div> <div> <a href="/drupal/taxonomy/term/30">red</a>
</div> <div> <a href="/drupal/taxonomy/term/28">white</a>
</div> <div> <a href="/drupal/taxonomy/term/29">yellow</a>
</div> </div>
解决方法:上网查发现有同学有有类似的问题:
1 我的需求大约是这样的,请问除了用 $("div.xinghao:eq(i)这样的方法,还有更简便的吗? 2 3 <div class="xinghao">1</div> 4 <div class="xinghao">2</div> 5 <div class="xinghao">3</div> 6 以上为HTML 7 for(i=0;i<$(div.xinghao).length;i++){ 8 var text = $("div.xinghao:eq("+i+")").text(); 9 text = myfunc(text); 10 $("div.xinghao:eq("+i+")").text(text); 11 } 12 function myfunc(text){ 13 if(text=="1") text="型号一"; 14 else if(text=="2") text="型号二"; 15 else if(text=="3") text="型号三"; 16 return text; 17 }
热心网友的解决方法:
1 $('div.xinghao').each(function(){ 2 $(this).text('型号'+( ($(this).text()=='1')?'一':($(this).text()=='2')?'二':'三')); 3 });
所有我参考了上面的方法做出了想要的效果--代码:
1 2 //遍历标签颜色 3 $(".pane-s-color .pane-content .view-content div a").each(function(){ 4 5 $(this).parent().css("background-color",($(this).text())); 6 7 });
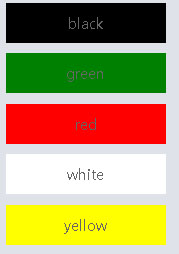
效果如下: