目前对提升移动端CSS3动画体验的主要方法有几点:
尽可能多的利用硬件能力,如使用3D变形来开启GPU加速
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性;
原因是因为:
CSS动画属性会触发整个页面的重排relayout、重绘repaint、重组recomposite
Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transform只触发整个页面composite(这也是为什么推荐在CSS动画中使用webkit-transform: translateX(500px)的方案代替使用left: 500px);
如动画过程有闪烁(通常发生在动画开始的时候),可以尝试下面的Hack:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
尽可能少的使用box-shadows与gradients
box-shadows与gradients往往都是页面的性能杀手,尤其是在一个元素同时都使用了它们.
尽可能的让动画元素不在文档流中,以减少重排
position: fixed;
position: absolute;
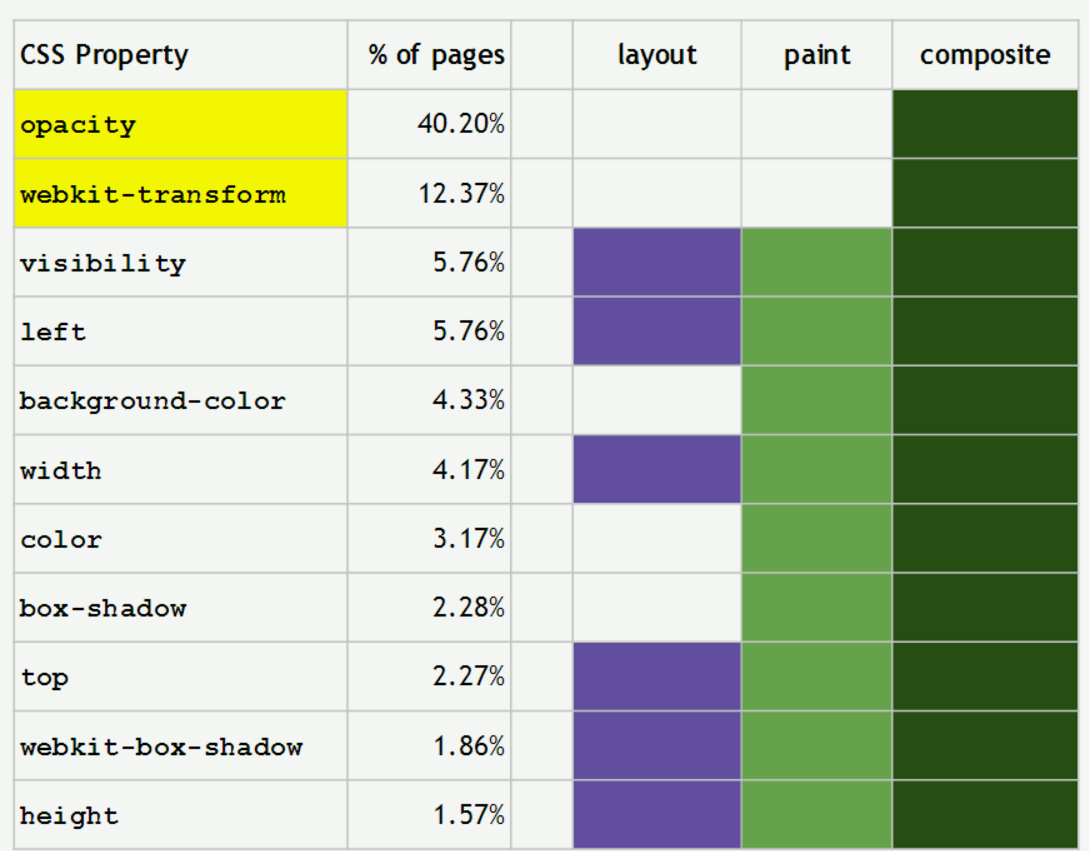
性能消耗图

性能消耗图,由此可见最受欢饮和性能最好的莫过于transform和opacity了。
其实呢,opacity和transform能解决的问题已经很多了,尽量少的使用其他的属性去进行动画制作吧