一、html5 自定义属性介绍
我之前翻译的“你必须知道的28个HTML5特征、窍门和技术”一文中对于HTML5中自定义合法属性data-已经做过些介绍,就是在HTML5中我们可以使用data-前缀设置我们需要的自定义属性,来进行一些数据的存放,例如我们要在一个文字按钮上存放相对应的id:
<a href="javascript:" data-id="2312">测试</a>
这里的data-前缀就被称为data属性,其可以通过脚本进行定义,也可以应用CSS属性选择器进行样式设置。数量不受限制,在控制和渲染数据的时候提供了非常强大的控制。
二、Dataset基础
下面是元素应用data属性的一个例子:
<div id="day2-meal-expense" data-drink="coffee" data-food="sushi" data-meal="lunch">¥20.12</div>
要想获取某个属性的值,可以像下面这样使用dataset对象:
var expenseday2 = document.getElementById('day2-meal-expense');
var typeOfDrink = expenseday2.dataset.drink;
关于这个基本使用,我做了个demo,您可以狠狠地点击这里:dataset基本使用实例demo
点击demo页面的按钮做测试,如果浏览器不支持dataset,例如FireFox 4,则弹出的结果就会类似下面:
如果支持,例如Chrome 11浏览器,则弹出的结果就是:
需要注意的是带连字符连接的名称在使用的时候需要命名驼峰化,即大小写组合书写,这与应用元素的style对象类似,dom.style.borderColor。例如,假设上面的例子中现在有如下data属性,data-meal-time,则我们要获取相应的值可以使用:
expenseday2.dataset.mealTime
data属性基本上所有的浏览器都是支持的,但是dataset对象就属于新贵,目前仅在Opera 11.1+, Chrome 9+下可以通过JavaScript,使用dataset访问你自定义的data属性。至于其他浏览器,FireFox 6+(未出)以及Safari 6+(未出)会支持dataset对象,至于IE浏览器,目前看来还是遥遥无期的趋势。具体的些兼容性数据,您可以点击这里访问。
三、我们为何需要dataset
如果使用传统的方法获取属性值应该会类似下面:
var typeOfDrink = document.getElementById('day2-meal-expense').getAttribute('data-drink');
现在,假设我们要获得多个自定义的属性值,得,折腾的事情就来了,我们可能要采用类似下面的N行代码实现了:
var attrs = expenseday2.attributes,
expense = {}, i, j;
for (i = 0, j = attrs.length; i < j; i++) {
if(attrs[i].name.substring(0, 5) == 'data-') {
expense[attrs[i].name.substring(5)] = attrs[i].value;
}
}
而使用dataset属性,我们根本不需要任何循环去获取你想要的那个值,直接秒杀:
expense = document.getElementById('day2-meal-expense').dataset;
dataset并不是典型意义上的JavaScript对象,而是个DOMStringMap对象,DOMStringMap是HTML5一种新的含有多个名-值对的交互变量。
四、dataset的操作
您可以像下面这样操作名-值对:
chartInput = [];
for (var item in expense) {
chartInput.push(expense[item]);
}
上面这几行代码作用是让所有的自定义的属性值塞到一个数组中。
如果你想删掉一个data属性,可以这么做:
delete expenseday2.dataset.meal;
如果你想给元素添加一个属性,可以这么做:
expenseday2.dataset.dessert = 'icecream';
五、跟getAttribute相比的速度
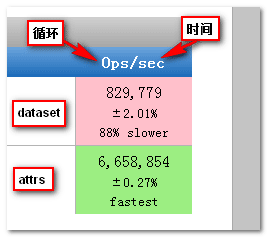
使用dataset操作data 要比使用getAttribute稍微慢些,这里有个页面专门对这两个方法速度做了测试,dataset vs attributes loop,请使用Chrome浏览器以及Opera 11.1+的浏览器,点击"run test"按钮后,会得到一些数据,如下截图:
但是,如果我们只是处理少量的data数据,这种速度上差异造成的影响是基本上没有的。反而,我们应该看到,使用dataset操作自适应属性要比其他类似getAttribute的形式要少很多让人头疼的麻烦,并且更具有可读性。因此,权衡来看,操作自定义属性,dataset操作是上选。
六、什么地方使用dataset
每次你使用自定义data属性的时候,使用dataset去获取名-值对就是个不错的选择。考虑到现在很多浏览器还是把dataset当作不认识的外星生物看待,所以,在实际使用的时候,有必要进行下特征检测,看看是否支持dataset,类似下面的使用:
if(expenseday2.dataset) {
expenseday2.dataset.dessert = 'icecream';
} else {
expenseday2.setAttribute('data-dessert', 'icecream');
}
注意:如果你的应用程序会频繁更新data属性值的话,建议使用JavaScript对象进行数据管理,而不是每次都经由data属性进行更新。
七、CSS中的data属性
我们可以基于data属性值对相应的元素设置CSS样式,例如下面这个例子:
HTML代码如下:
<div class="mm" data-name="张含韵"></div> <div class="mm" data-name="undefined"></div>
CSS代码如下:
.mm{256px; height:200px;}
.mm[data-name='张含韵']{background:url(http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;}
.mm[data-name='undefined']{background:url(http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg) no-repeat;}
结果就会出现一个小美女和一个大美女的图片,例如下面在IE7文档模式下的截图:
您可以狠狠地点击这里:HTML5自定义属性与CSS3样式demo
八、简单的综合实例
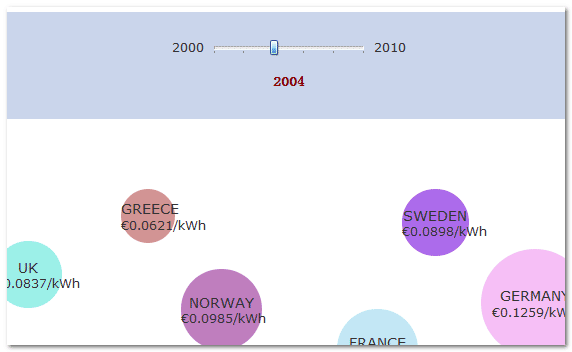
为了展示dataset的应用,这里提供一个demo页面,如果利用dataset制作数据图效果,您可以狠狠地点击这里:HTML5 dataset下的数据图demo
滑动HTML5 range控件,可以看到下面的数据以及图形大小跟着改变了,如下截图(截自Opera 11.1):
九、结语
使用dataset获取元素的自定义属性是个很不错的方法,随着以后越来越多的浏览器支持,例如FireFox浏览器,这个对象属性在实际项目中正式使用是很有可能的。虽然说使用dataset不能提高代码的性能,但是对于简洁代码,提高代码的可读性和可维护性是很有帮助的。
如果您对dataset有兴趣,做了些demo什么的,可以去这里Opera Github repository玩转你的些小成果。
参考文章:An Introduction to Datasets
demo支持:Cost of Electricity €/kWh over the decade
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1693