
1、HTML基础知识 :标签、元素与属性
* HTML标签是由尖括号包围的关键词,通常是开始标签和结束标签成对出现,例如<html>和</html>。
* HTML元素是从开始标签到结束标签之间的所有内容。
有一部分元素被规定为空元素,即开始标签和结束标签之间不包含内容,在开始标签中进行关闭。
比如:<img……/>,<input……/>,<br/>等。
* HTML属性是在HTML元素开始标签中用于定义更多信息的键值对,例如name=“value”,href=“http://www.baidu.com”等等。
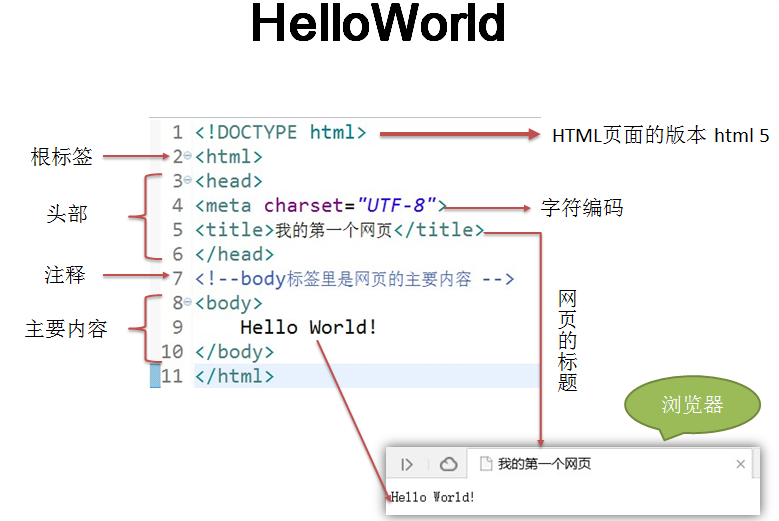
2、HTML基本结构
* <!doctype html>声明和用法:
<!DOCTYPE> 声明必须是 HTML文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签,在html5中固定使用<!doctype html>,指示web浏览器关于页面使用哪个HTML版本进行编写的指令。
* <html></html>为HTML页面中的根标签,所有的HTML网页中的标签都在<html></html>中。
* HTML<head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、<style>、<link>、<meta>等标签,用于定义网页的一系列信息
* HTML<body>元素是HTML页面的主体,是网页中可见信息的容器。
* 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
3、HTML标签的语法
* 标签由英文尖括号 < 和 > 括起来,如:<html>
* html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多一个 / ,<title>..</title>;还有一些是自结束标签,如:<br/>
* 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如: <div><p>..</p></div>
* <!--...--> 标签:注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
示例:<!--这是一段注释。注释不会在浏览器中显示。-->
* 注释是不可以嵌套的,如:<!-- <!-- 注释部分 --> -->
* HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写。
4、HTML的常用标签
* <title>标题元素
<title>标题元素用于定义浏览器标题栏中的标题显示,在搜索引擎中也是显示由该元素定义的标题,它是 head 部分中唯一必需的元素。
* 段落元素
1) 标题标签:<h1>...</h1>~<h6>...</h6>,定义网页中的标题,标题前后默认增加空行,大小粗细递减,<h1> 定义最大的标题。<h6> 定义最小的标题。
2) div标签:<div>...</div> 相当于一个容器,可以把一些独立的逻辑部分(如网页中独立的栏目版块)划分出来。
作用:布局,可定义文档中的分区或节(division/section)<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
3) <p></p>段落标签:定义网页中的段落,段落前后默认增加空行。
4) <span>标签:用来组合文档中的行内元素,定义一小块内容,不换行。它的作用就是为了设置单独的样式用的。有了它就可以对某段文字里的几个字单独设置样式了。
5)<br/>用于换行,注意<br/>元素是空元素,不需要结束标签。
6) 转义字符:以&开始,以;结束
普通空格:
中文空格: 
大于号:>
小于号:<
&符号:&
版权号©:©
* 列表标签:<ul>元素代表无序列表,<ol>元素代表有序列表,列表中的项用<li>元素表示。
有序列表<ol type="i">
<li></li>
<!--<li> 标签定义列表项目,可用在有序列表 (<ol>) 和无序列表 (<ul>) 中-->
</ol>
无序列表<ul type="square">
<li></li>
</ul>
type:disc 实心圆 、circle空心圆 、 square 方块
* 图片标签:<img alt="picture" src="img/wm.jpg" width =“40” height=“50” title="aaa">
使用img标签插入图片
alt:图片插入路径有误时显示的文本
src:图片插入的路径,通常通过width和height元素定义图片大小
title:鼠标移入(悬停)时的提示文本
src路径问题:
当目标文件与当前文件在同一包中时可以直接访问。
当目标文件和当前文件不在同一包中时,要先找其父包,再找目标文件。
../返回上一级
* 超链接:<a>超链接元素通常也称作锚元素,用于从一个页面链接到另一个页面
使用a标签制作超链接:<a href="pages/target.html" target="_blank">跳转到目标页面,目标页面有美女!</a>
* href是最重要的属性是href属性,指示链接的目标。
* target:目标窗口
值为”_self”时在当前窗口(默认)打开新的网页
值为”_blank”时在新的窗口打开
* 表格元素:表格元素由<table>标签定义,同时<table>标签中需要使用一系列标签来绘制表格。
语法:
<table border="1">
<tr> 定义表格中的一行,其中包含<th>或<td>元素
<th colspan="2"></th> th定义表格内的表头单元格
</tr>
<tr>
<td rowspan="2"></td> 定义表格内的非表头的标准单元格
</tr>
<tr>
<td colspan="2"></td> 定义表格内的非表头的标准单元格
</tr>
</table>
* 相关属性:
* 跨行跨列:
rowspan跨行:跨行合并单元格,规定单元格可横跨的行数。
clospan跨列:跨列合并单元格,规定单元格可横跨的列数
* align="cender" 居中 ;规定表格相对周围元素的对齐方式。left、center、right可选
* width:规定表格的宽度(<table width=“”>中),规定表格单元格的宽度(<th|td width=“”>中)。,单位:%、px(pixels)
* height:规定表格单元格的高度。
* border:边界,border属性用来规定表格边框的宽度
* 表单元素:
* 使用<form>标签制作表单:form元素用于为用户输入创建 HTML表单向服务器传输数据,其中包含<input>等元素。
* 使用input标签制作表单项:<input>元素也是一个空元素,不需要结束标签。常与<label>元素同时使用
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。
输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
* type:表单项类型
* text:文本框
* password:密码框,定义密码字段。该字段中的字符被掩码。
* reset:重置
* submit:定义提交按钮。提交按钮会把表单数据发送到服务器。
* checkbox:定义复选框。
* radio:定义单选按钮。
* file:定义输入字段和 "浏览"按钮,供文件上传。
* input的name和value属性分别定义了表单提交时传递给服务器的参数键值对信息。
* name:名称,有name属性,才可以提交数据到目标位置
* value:值
* checked:默认选中(radio|checkbox)
* 使用select option制作表单项
* action属性:表单提交的路径(位置)
* method属性:表单提交方式
* get:向 URL 追加表单数据(form-data):URL?name=value&name=value
* post:以 HTTP post 事务的形式发送表单数据(form-data)
* 表单中常用的标签:
表单标签:<form action="">..</form>
文本输入框:<input type="text" name="username"/>
密码输入框:<input type="password" name="pwd"/>
单选框:
<input type="radio" name="gender" value="提交的值"/>
多选框:
<input type="checkbox" name="" value="提交的值" checked="checked"/>
下拉列表:
<select name="">
<option value="">没有value属性时提交的值</option>
</select>
重置按钮:<input type="reset">
提交按钮:<input type="submit" value="修改的按钮的值">
<select>与<option>元素:
<select>元素与<option>元素组合实现单选或多选菜单,<option>元素中定义的是列表中的可用选项,可以通过value属性设置option的定义。
语法:
<select name="">
<option value="">没有value属性时提交的值</option>
</select>
5、内联框架:iframe 元素会创建包含另外一个文档的内联框架(即行内框架)
HTML文档中使用<iframe>元素来定义内联框架,可以在网页中显示其他网页。
通过src属性链接在iframe中显示的html网页。
通过width和height属性可对iframe显示大小进行调整,frameborder可以设置去除边框。
6、HTML元素层级:
HTML文档中的元素通常具有层级关系,通过浏览器页面中的缩进关系能够非常明确地看出HTML的树结构。
HTML元素的层级关系可归纳为如下几种情形:
父元素(parent)
子元素(children)
祖宗元素(ancestor)
子孙元素(descendant)
兄弟元素(sibling)