缓存依赖数据库
第一步
1通过vs里面带的命令提示窗口。
2或者.NET Framework 版本 4(64 位系统)条件,%windir%Microsoft.NETFramework64v4.0.30319目录下找到aspnet_regsql.exe, 执行下面cmd命令
aspnet_regsql -S .LK -E -ed -d CommunicationPlatformByLK -et -t UserInfor
-S 服务器,-E windows认证方式 -ed -d缓存的数据库 -et -t缓存的数据表。
如果你想查为起的缓存表起名,或者改变认证方式等要求,查一查。毕竟咱们做的是例子。
这样命令之后,在缓存的数据库中会建立一个数据表,具有触发功能。

第二步
配置文件:注意第一个连接节点是EF帮我们生成的,用这个是不行的,第二个是我手动加上的,用这个才行。所以用ef或者其他的朋友注意这点。
<connectionStrings>
<add name="ModelContainer" connectionString="metadata=res://*/Model.csdl|res://*/Model.ssdl|res://*/Model.msl;provider=System.Data.SqlClient;provider connection string="data source=LIKE-PCLK;initial catalog=CommunicationPlatformByLK;user id=sa;password=sa;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" />
<add name="CommunicationPlatformByLK" connectionString="data source=.LK;Integrated Security=SSPI;
initial catalog=CommunicationPlatformByLK;" />
</connectionStrings>
system.web> <caching> <sqlCacheDependency enabled="true" > <databases> <add name="Test" connectionStringName="CommunicationPlatformByLK" pollTime="500" />
//name随便起,后面的connectStringName是新添加连接字符串的键名,500以ms为单位,采用的轮询机制,程勋每0.5s问检测数据库是否发上变化 </databases> </sqlCacheDependency> </caching>
第三步
记得SqlDependency里面的值是,配置文件的值=name:起缓存的数据表名
[OutputCache(Duration = 60, SqlDependency = "Test:UserInfor",Location=System.Web.UI.OutputCacheLocation.ServerAndClient)]
public ActionResult GetAllUserInfos()
{
int pageIndex = int.Parse(Request["page"]);
int pageSize = int.Parse(Request["rows"]);
int rowcount = 0;
IQueryable<UserInfor> pageEntityList = userInforService.SelectPageEntityList<int>(u => u.ID, u => u.ID > 0, pageIndex, pageSize, false, out rowcount);
var result = new { total = rowcount, rows = pageEntityList };
return Json(result, JsonRequestBehavior.AllowGet);
}
注意:理解:既然有的polltime,为什么打的标签还有duration参数。
答案:在duration时间内,只要数据库表没有变化,会一直读取服务器缓存(不会执行action方法体),但是只要数据库发生变化,并且保证polltime已经到了,duration时间就不起作用了。
所以我们一般蛇者polltime很小,设置duration很长。
有人说duration没什么用,去掉不行吗?答案是不行的~~因为duration是必须的参数。虽然没什么主要用途。
页面缓存
注意1
前台读取客户端缓存,用get,非post。因为get请求方式参数不变的情况下,默认会读取浏览器缓存。但post方式不会如此。
注意2
OutputCache的参数有默认值,location默认客户端和服务端都有,varyby..默认根据参数。
VaryByHeader = "User-Agent"换浏览器读取数据库,VaryByParam = "a"随便定义一个参数,就防止随着参数值变化而变化。
注意3
google显示正确,读取客户端缓存,但是ie firefox并没有。但是服务器缓存都是正常读取的。
读取服务器缓存本质:(当第一次请求执行一个action,会执行里面的方法体,在duration时间内,多次请求这个action,不再执行里面的方法体,而直接从服务器端的缓存发来)
在controller或者action上面写上[OutputCache(Duration=20....)],因为controller有很多action,如果单在controller上面写,所有action都会建立对应的页面的缓存,并一定适用,所以一般用到哪一个action,就在上面打上此标签便可。
那实际开发中的项目写一个例子。
action
1 [OutputCache(Duration = 60)]
2 public ActionResult GetAllUserInfos()
3 {
4 int pageIndex = int.Parse(Request["page"]);
5 int pageSize = int.Parse(Request["rows"]);
6 int rowcount = 0;
7 IQueryable<UserInfor> pageEntityList = userInforService.SelectPageEntityList<int>(u => u.ID, u => u.ID > 0, pageIndex, pageSize, false, out rowcount);
8 var result = new { total = rowcount, rows = pageEntityList };
9 return Json(result, JsonRequestBehavior.AllowGet);
10 }
前台easyui:注意一定是get方式,非post方式。因为get请求方式参数不变的情况下,默认会读取浏览器缓存。但post方式不会如此。
function initGrid() {
$('#tt').datagrid({
url: '/UserInfor/GetAllUserInfos',
title: '演示表格使用',
900,
method:'get',
height: 400,
//*****省略

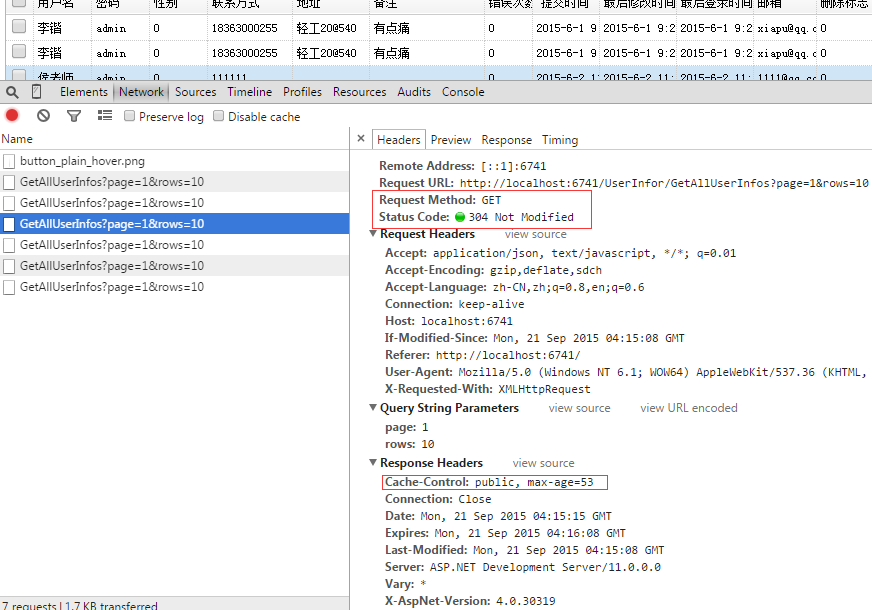
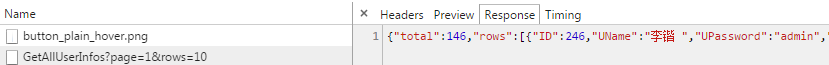
google response

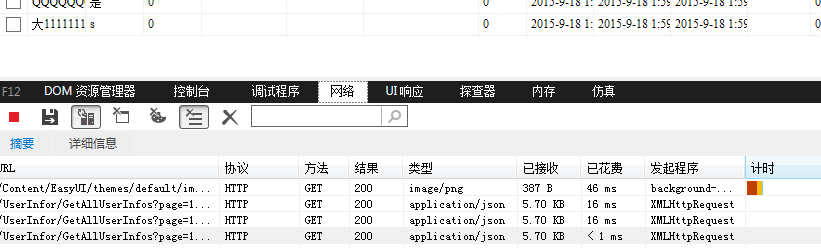
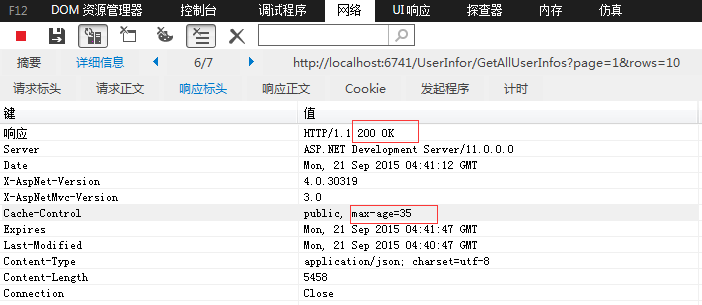
IE

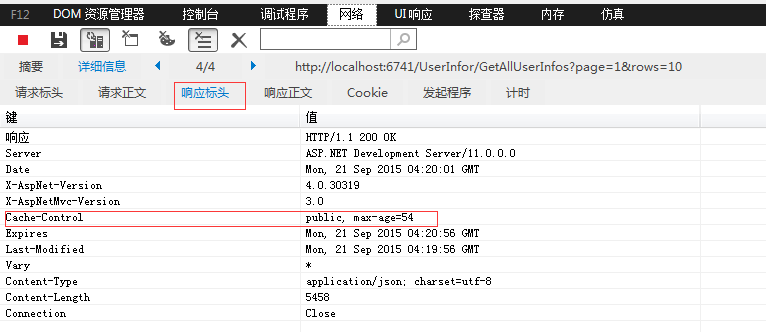
IE response

IE 响应正文

google显示304而ie显示200,其余cache-control 都有max-age(服务器的剩余缓存时间),都有从数据库的缓存中返回数据。
确定的是,ie和google都在duration时间内,action的代码不会被执行。google返回304,读取了客户端缓存,但是服务器缓存返回了数据。
ie返回200,没有读取客户端缓存(是没在客户端形成缓存吗?)。也返回了服务器缓存。
按照网上资料,在action中添加Response.Cache.SetOmitVaryStar(true);,最终结果没卵用。有毛病这是.
google变成了200,但是action代码在duration时间内不会执行里面方法体。也返回了数据。但是max-age一直是服务器的缓存时间,木有减少等变化。

ie
ie也是200,也返回了服务器缓存数据,action方法体没执行,没有读取客户端缓存(还是没有创建客户端缓存?)

就将就依靠服务器缓存来做缓存吧。