一、webstrom自动生成css文件
1.安装 nodejs
//查看nodejs版本 node -v
//查看npm版本 npm -v
//全局安装less npm install -g less
2.配置webStrom
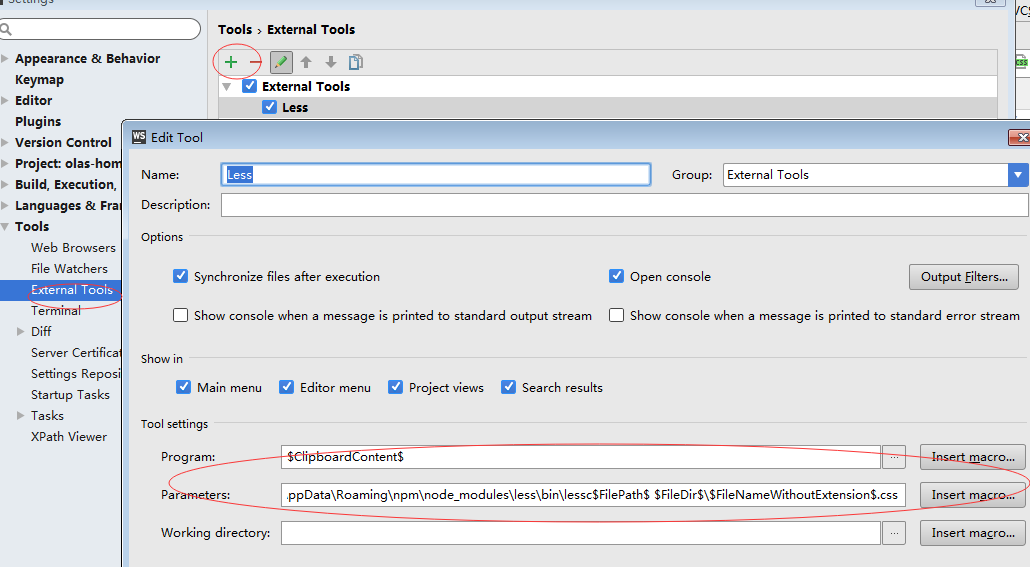
添加external Tools
parameters是默认地址的话 直接点insert就行
(Progrem 自己的安装位置 F:NODE ode.exe)
(parameters:C:UsersAdministratorAppDataRoaming pm)

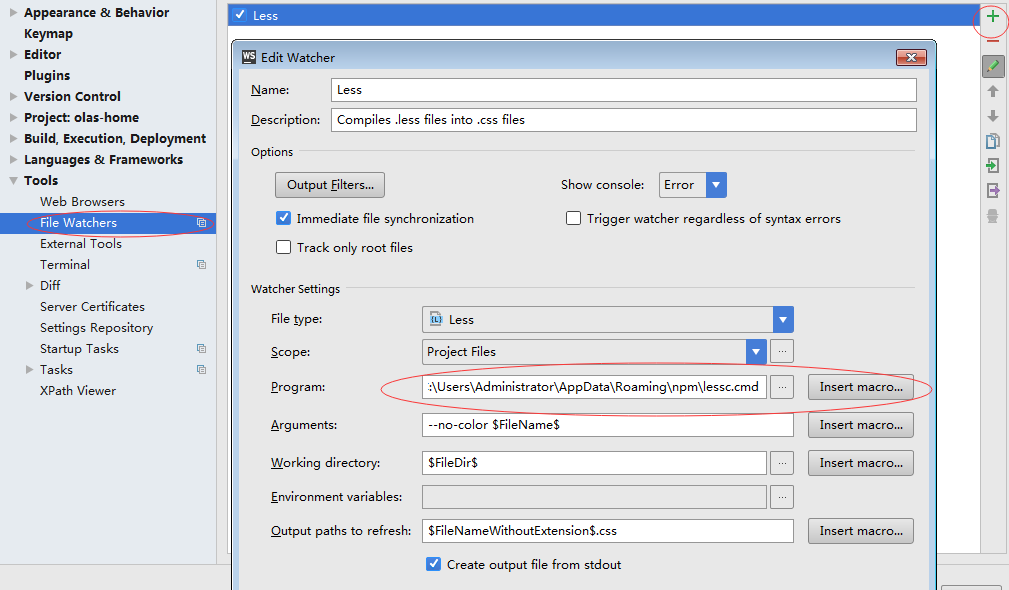
添加watcher

新建一个less文件,就会自动生成.css,实时编译,如图:

二、node.js编译less文件,转换为css文件
可以用nodejs直接编译less文件,但是不能时时编译。
如:


lessc 需要编译的less名和路径 > 生成的css名和路径
