h2:before{
content:‘COLUMN’;
color:white;
background-color:orange;
padding:1px 5px;
}
2. 指定个别元素不进行插入:例,
h2.sample.before{
content:none;
} --表示h2中class为sample的不插入内容--
3. 使用选择器插入图像:例,
h2:before{
content:url(mark.png);
}
4. 使用content属性来插入项目编号:
在多个标题前加上连续编号:在content属性中使用counter属性来针对多个项目追加连续编号另外,还需要在元素的样式中追加对元素的counter-increment属性的指定,为了使用连续编号,需要将counter-increment属性的属性值设定为before选择器或after选择器的counter属性值中指定的计数器名。例,
h1:before{
content:counter(mycounter);
}
h1{
counter-increment:mycount;
}
5. 在项目编号中追加文字:例,
h1:before{
content:‘第’counter(mycounter)'章';
}
指定编号的种类:
content:counter(计数器名,编号种类)
upper-roman:大写罗马字母
upper-alpha:大写字母
编号嵌套:可以在大编号中嵌套中编号,在中编号中嵌套小编号。
大编号:
h1:before{
content:counter(mycounter);
}
h1{
counter-increment:mycounter;
}
中编号:
h2:before{
content:counter(subcounter);
}
h2{
counter-increment:subcounter;
}
在这个事例中,中标题的编号是连续的,如果想在第二个大标题里的中标题重新开始编号的话,需要在大标题中添加counter-reset属性,在这事例中counter-reset:subcounter
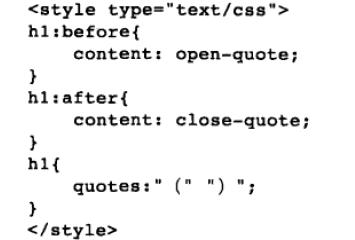
6. 在字符串两边添加嵌套文字符号:可以使用content属性的open-quote属性值与close-quote属性值在字符串两边添加诸如括号、单引号、双引号之类的嵌套文字符号。open-quote属性值用于添加开始的嵌套文字符号,close-quote属性值用于添加结尾的嵌套文字符号。注意,当需要添加双引号时,需要使用“\”转义字符。例,

结果: