目录
Django必会操作之三剑客
三剑客之render
作用:返回request,和一个html页面,可以给html页面传值
三剑客之HttpResponse
作用:向网页返回一串字符串
redirect
作用:重定向
如何在浏览器中输入网址访问响应资源
- 用户能够在浏览器中输入网址访问到相应的资源(前提是后端暴露这个资源的接口)
- 在django中如果你想让用户访问到对应的资源,就需要在urls.py中设置对应关系,否则就访问不到
- 返回给浏览器的html页面上所有的静态资源,也需要请求后端加载获取
- 通常外面将所有的html文件全部放在templates文件夹下
- 所用到的所有静态资源全部放在static文件夹中
- 静态资源如
- js文件
- css文件
- 第三方代码 bootstrap elementui layui
- 静态资源如
配置静态文件
#在urls.py中找到静态资源访问的接口前缀
STATIC_URL='/static/'
#之后手动对静态文件访问进行配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),]
#是不是以为这样就行了?哈哈哈哈你在想啥呢?当然不可能啊
#那到底要怎么样嘛
#这个时候还需要在你需要访问的HTML页面中添加静态文件路径解析
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}">
#于是乎,你就能在自己写的静态文件中使用这些文件了
Django配置数据库连接
在Django中有默认的一个数据库,但是由于功能不是很强大,某些方面也不是很行,对于日期格式的处理简直是不行的不能再不行了,那么这个时候我们就需要告诉他,我们不用默认数据库,需要使用MySQL数据库。
#首先在sttings文件中找到DATABASES在里面进行配置
DATABASES={
'default':{
'ENGINE':'django.db.backends.mysql',
'NAME':'xxxx', #告诉django我需要使用的库的名字
'USER':'root',
'PASSWORD':'asdfweafewf', #你的数据库密码,当然这不是我数据库密码!哈啊哈哈哈
'HOST':'127.0.0.1', #数据库需要访问的ip
'PORT':3306,
'CHARSET':'utf8'
}
}
##是不是觉得这样就可以用了???启动项目试试不就知道啦?
#是不是没启动哈哈哈哈哈
#其实把,是因为Django使用的是mysqldb模块连接的,但是这个模块的兼容性不好,所以我们还需要告诉他,老子现在要用pymysql连接了
#在你Django项目文件夹或者应用名文件夹下面找到__init__文件或者应用名下的__init__文件中都可以指定
#首先导包,对吧肯定要先导包啊,包都不导了?你以为导包侠的名号白叫的???
import pymysql
pymysql.install_as_MySQLdb()
Request对象
那么讲完上面的那些需要配置的东东了,这个时候我们就该讲讲正经的了,不要觉得自己可以下车啊,车门已经焊死了!
那么Request对象是用来干嘛的呢?当时用来嘿嘿嘿的拉
那么怎么使用呢
request.method
用于获取前端的请求方式,并且使用大写的字符串形式那么说到这个,不得不在港港我们之前提到的老相好请求方式
请求方式之GET请求
#get请求能够携带数据,但是携带的数据会直接拼接在url后面,够安全,同时对数据大小有限制
request.GET #相当于一个大字典,里面放的是get请求携带过来的数据
request.GET.get('key') #默认取的是列表的最后一个元素 并不是直接将列表取出
request.GET.getlist('key') #直接将value的列表取出来
请求方式之POST请求
request.POST #也是相当于一个大字典,但是里面放的是POST请求携带过来的数据
request.POST.get('key') # 默认取的是列表的最后一个元素 并不是直接将列表取出
request.POST.getlist('key') # 直接将value的列表取出
From表单
那么上面的两个请求都有啥用呢,这不,在这里就用上了。
那么先讲讲form表单的参数把,毕竟人家是HTML的是吧
<from action="" method="">
action: 1.不写表示往默认地址提交
2.写后缀/index表示朝着本网站的index路径提交数据
3.写全路径 http://www.xiaohuar.com(比如校花网把,毕竟人生苦短多看看妹子,万一你们这群单身狗有女朋友了呢对吧!)
method: 表示from提交数据的方式,一般默认是使用get方式提交
也可以设置POST的方式提交
</from>
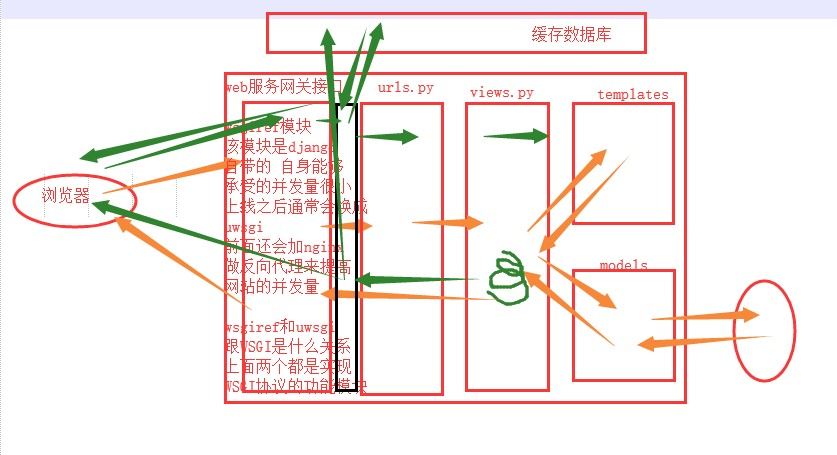
Djingo请求的声明周期
上面既然都讲过了常用的两种请求了,那么这里我们在讲讲请求的生命周期把

路由层(路由分发)
那么首先来说说路由层和视图层的一个关系把
路由层来负责将任务正确的分发给视图函数,而在分发的过程中有许多中情况,这个时候就引出了下面的
分组(由于使用的是正则,而正则还可以使用分组的方式)
- 无名分组(在普通正则匹配后面加上()就是无名分组)
- 有名分组(有名分组就是在无名分组的基础上加了名字)
无名分组
urlpatterns = [
url(r'^login/([0-9])',views.login)
#(在/后面加了括号就是无名分组)
]
#同时在views中需要额外增加一个形参来用于接收传递过来的分组数据
def login(request,xxx):
return HttpsRespon('接收到了。。。')
有名分组
urlpatterns = [
url(r'^login/(?P<year>[0-9])',views.login)
#(在/后面加了括号就是无名分组)
]
#同时在views中形参就必须是year
def login(request,year):
return HttpsRespon('接收到了。。。')
分组之反向解析
软件开发刚开始的时候,url地址的路径可能并不完美,后期需要调整,可是如果很多地方使用了该路径,那么一旦路径发生变化,就意味着所有地方都要经行修改
那么有没有解决方案呢?
有!但是我不想告诉你略略略
好吧解决方案就是:在urls中添加一条
url(regex,view,kwargs=None,name=None)
那么这样就可以通过参数name为url地址的部分起一个别名,项目中就可以通过这个别名来获取路径了,这样无论之后怎么改,都能访问,是不是很牛逼!!
那么我们先来说说 无名分组的反向解析把
#无名分组
urlpatterns = [
url(r'^login/([0-9])',views.login,name='xxx')
#(在/后面加了括号就是无名分组)
]
#前端解析
<a href={% url 'xxx'1 %}>222</a>
#是不是以为前端解析完了就没事了?哈哈哈哈哈,运行了 一下是不是发现报错啊,以为我框你呢?
#其实是还要给后端也解析一下
#首先!导包!!!!
from django.shortcuts import reverse #用于后端的反向解析
url = reverse('xxx',args=(1,))
有名分组的反向解析
url(r'^test_addsajdsjkahdkjasjkdh/(d+)/', views.testadd,name='xxx'),
#前端解析
<a href="{% url 'xxx' 1 %}">222</a>
<a href="{% url 'xxx' year=1 %}">222</a>
#后端解析
url = reverse('xxx',args=(1,))
url = reverse('xxx',kwargs={'year':123})