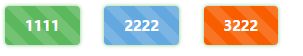
效果:

实现:
//html
<div class="container">
<span class="tip span-1">1111</span>
<span class="tip span-2">2222</span>
<span class="tip span-3">3222</span>
</div>
//css
.tip{
display: inline-block;
margin-right: 20px;
color: #fff;
font-size: 14px;
padding: 10px 20px;
font-weight: bold;
box-shadow: 0 0 4px 1px rgba(0,150,0,0.3);
border-radius: 4px;
background-image: linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);
background-size: 30px 30px;
}
.tip:hover{
background: #00aff0;
cursor: pointer;
background-image: -webkit-linear-gradient(bottom left, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(bottom left, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent);
background-image: linear-gradient(to top right, rgba(255,255,255,.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,.15) 50%, rgba(255,255,255,.15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}
.span-1{
background-color: #5cb85c;
}
.span-2{
background-color:#63A8DF;
}
.span-3{
background-color:#f85d00;
}