1、创建临时文件夹ejsdemo
$ mkdir ejsdemo
2、进入ejsdemo 初始化项目
$ npm init
3、安装express
$ npm install express --save //表示写到项目运行依赖的依赖模块中 $ npm install express --save-dev //放到指定项目开发需要的模块
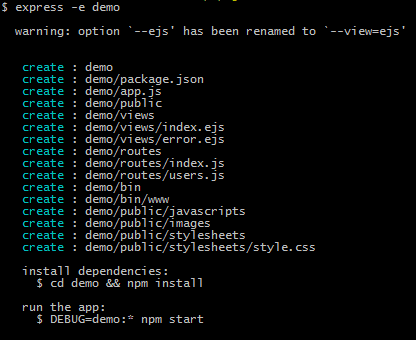
4、新建工程demo(注意 -e)
$ express -e demo //-e主要声明使用ejs作为模板引擎

5、进入demo文件夹中执行npm install,下载express所有依赖块,并启动服务
//安装依赖模块 $ npm install //启动服务 $ npm start
启动成功如下

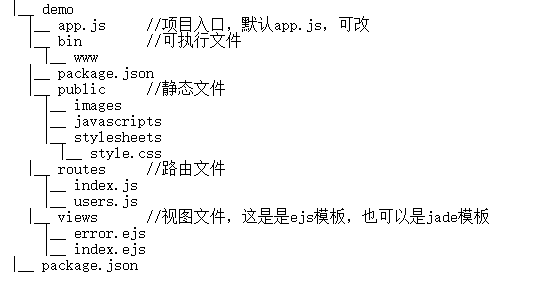
6、看看项目demo的目录结构

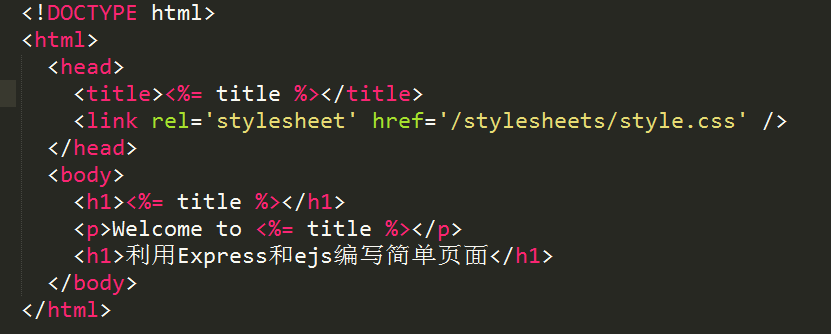
7、修改视图中的index.ejs内容,重启服务npm start, 登录http://localhost:3000