在写这篇文章之前提供几个资料:
安装的错误解决方式:https://blog.csdn.net/qq_26289215/article/details/83651857
swoole的官方文档地址:https://wiki.swoole.com/#/
废话不多说,我们开始了,首先我是没有按照官方的安装来的(因为感觉官方就几句话太敷衍了,也许是我技术不行,反正看不懂)
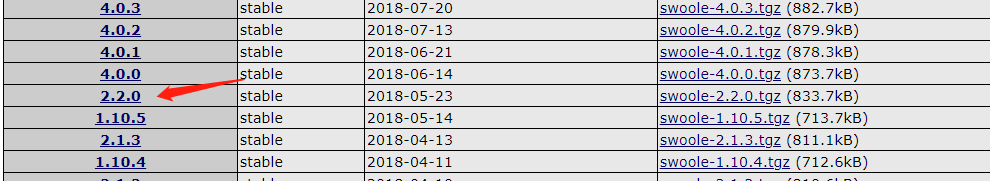
1.下载swoole的扩展包 http://pecl.php.net/package/swoole 本人的建议是不要搞太高版本,我开始搞得4.0+以上的安装时失败的,具体看环境吧,最终我选择的是2.2.0版本(如果可以的话,请和我一样)


2.下载解压,我是放在/root目录下面的,然后执行
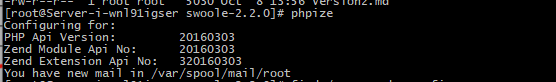
[root@Server-i-wnl91igser ~]# cd swoole-2.2.0/ [root@Server-i-wnl91igser swoole-2.2.0]# phpize

3.查看php-config位置
[root@Server-i-wnl91igser swoole-2.2.0]# find / -name php-config
得到php-cofnig文件的位置 /usr/bin/php-config
4.开始编译安装了,不过安装之前要确认是否已经安装
[root@Server-i-wnl91igser swoole-2.2.0]# php -m|grep swoole
如果有请先卸载删除,没有我们继续往下走(注意下面代码路径位置,填写你自己的)
[root@Server-i-wnl91igser swoole-2.2.0]# ./configure --with-php-config=/usr/bin/php-config
如果没有出现错误,继续往下走,如果出现了,请参考开始提供的错误解决方案 https://blog.csdn.net/qq_26289215/article/details/83651857
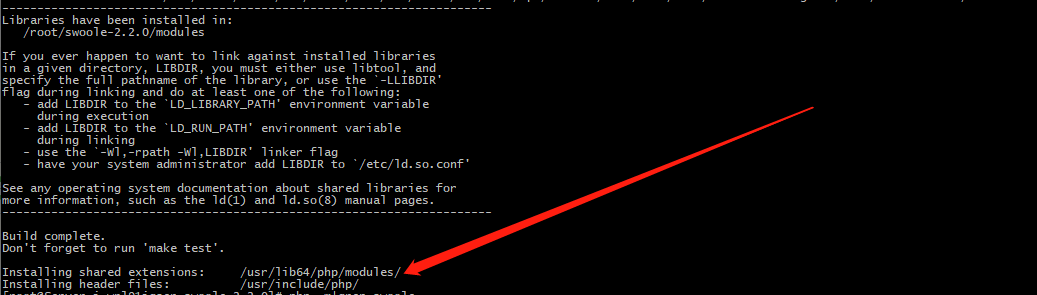
执行 make && make install 根据完成后的提示可以看到 新生成的 swoole.so的位置
[root@Server-i-wnl91igser swoole-2.2.0]# make && make install

5.进入文件夹查看
[root@Server-i-wnl91igser swoole-2.2.0]# cd /usr/lib64/php/modules [root@Server-i-wnl91igser modules]# ls

6.查看php.ini的位置,并且添加extension=swoole.so
[root@Server-i-wnl91igser modules]# find / -name php.ini /etc/php.ini [root@Server-i-wnl91igser modules]# vim /etc/php.ini
7.查看是否成功
[root@Server-i-wnl91igser modules]# php -m|grep swoole

8.恭喜你已经成功了,这个时候请重启你的php-fpm然后打开phpinfo.php
[root@Server-i-wnl91igser modules]# pkill php-fpm
[root@Server-i-wnl91igser modules]# php-fpm -R

9.如果你觉得有用,点个关注?如果你网上寻找了很多篇文章,最终选择了我,那不妨右边犒赏一下我?