最近太忙了,项目中使用的弹框老板嫌太丑,让我们优化一下,我在网上找了一下,找到了sweetalert弹框,算是比较好看的弹框了。所以我就想办法将sweetalert用到项目中,在项目中引入sweetalert时,遇到诸多问题,但最终在我不懈坚持下,都解决了,实现了效果。具体用法请看下文。写的有问题的地方欢迎留言,我会及时更改。
一、下载文件
npm install angular-sweetalert
npm install sweetalert
当npm 下载angular-sweetalert时,会附带下载sweetalert,但是只能用sweetalert中的css,js必须通过npm下载sweetalert,引入下载的sweetalert.min.js
二、版本说明
- Angular V1.2.30
- Angular-sweetalert V1.0.4
- Sweetalert V2.1.0
因为我们项目使用的angular版本较低,所以相对应下载的angular-sweetalert版本也低。
一定要注意版本,如果angular-sweetalert版本过高,所依赖的文件angular版本过低,会导致引入报错。
三、引入文件
- sweetalert/sweetalert.min.css
- angular/angular.min.js
- angular-sweetalert/SweetAlert.min.js
- sweetalert/sweetalert.min.js
注意:在app中添加依赖模块‘oitozero.ngSweetAlert’
四、使用方法
1、基础用法
swal("请选中数据再进行操作");

2、确认提示框
1 swal({ 2 title: "提交", 3 text: "确定提交吗", 4 icon: 'info', 5 buttons: { 6 cancel: true, 7 confirm: "Confirm" 8 } 9 })
效果:

3、成功信息提示
1 swal("提交", "提交成功成功", 'success');
效果:

4、错误信息提示
1 swal("删除", "删除成功", 'error');
效果:

5、警告信息弹窗,“确认”按钮带有一个函数
效果:
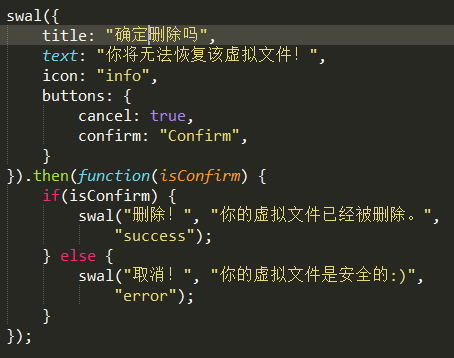
1 swal({ 2 title: "审批", 3 text: "确定通过审批吗", 4 icon: 'warning', 5 buttons: { 6 cancel: "取消", 7 confirm: "确定" 8 } 9 }).then(function(isConfirm){ 10 if(isConfirm){ 11 httpService.post('/bill/add', { 12 billNo: $scope.content.statementBillno, 13 systemNo: 'clearingservice', 14 approvalNo: 'cs001', 15 userId: username, 16 shopNo: $scope.content.storeId 17 }, function(data) { 18 if(data) { 19 commonService.state.go("clearingservice.statements.list"); 20 } 21 }, config.systemInfo.approval); 22 }else{ 23 swal("取消","没有审批",'error'); 24 } 25 26 });
效果:

点击取消执行else中的方法

点击确定直接执行函数

五、相关问题
1、传函数错误
Swal(“确定提交吗”, function(){}, ‘error’ ); //这种写法在我用的这个版本中是错误的,我的这个版本支持then(), 不支持直接在参数中写方法
2、API问题
在这个版本中以下写法只能实现title和text的效果,其他属性都不起作用
1 swal({ 2 title: "确定删除吗?", 3 text: "你将无法恢复该虚拟文件!", 4 type: "warning", 5 showCancelButton: true, 6 confirmButtonColor: "#DD6B55", 7 confirmButtonText: "确定删除!", 8 closeOnConfirm: false 9 }, 10 function(){ 11 swal("删除!", "你的虚拟文件已经被删除。", "success"); 12 });
在这个版本中只能按照我最上面所列举的去实现,那是我在官方英文文档中发现的,中文文档太坑了。
所有文件及使用详见:https://github.com/lela520/SweetAlert
官方文档:https://sweetalert.js.org/docs/