移动前端中常说的 viewport (视口)就是浏览器显示页面内容的屏幕区域。其中涉及几个重要概念是 dip ( device-independent pixel 设备逻辑像素 )和 CSS 像素之间的关系。这里首先了解以下几个概念。
一、视口
1、layout viewport(布局视口)
一般移动设备的浏览器都默认设置了一个viewport 元标签,定义一个虚拟的layout viewport(布局视口),用于解决早期的页面在手机上显示的问题。iOS, Android基本都将这个视口分辨率设置为 980px,所以pc上的网页基本能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。
2、visual viewport(视觉视口)和物理像素
visual viewport(视觉视口)物理屏幕的可视区域,屏幕显示器的物理像素,同样尺寸的屏幕,像素密度大的设备,硬件像素会更多。例如iPhone的物理像素:
- iPhone5 :640 * 1136
- iPhone6:750 * 1334
- iPhone6 Plus:1242 * 2208
3、ideal viewport(理想视口)和 dip (设备逻辑像素)
ideal viewport(理想视口)通常是我们说的屏幕分辨率。
dip (设备逻辑像素)跟设备的硬件像素无关的。一个 dip 在任意像素密度的设备屏幕上都占据相同的空间。
比如MacBook Pro的 Retina (视网膜)屏显示器硬件像素是:2880 * 1800。当你设置屏幕分辨率为 1920 * 1200 的时候,ideal viewport(理想视口)的宽度值是1920像素, 那么 dip 的宽度值就是1920。设备像素比是1.5(2880/1920)。设备的逻辑像素宽度和物理像素宽度(像素分辨率)的关系满足如下公式:
逻辑像素宽度*倍率 = 物理像素宽度
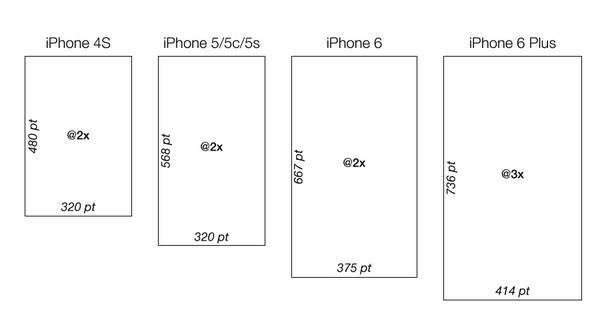
而移动端手机屏幕通常不可以设置分辨率,一般都是设备厂家默认设置的固定值,换句话说 dip 的值就是 ideal viewport(理想视口)(也就是分辨率)的值,比如,iPhone的屏幕分辨率:
- iPhone5 :分辨率 320 * 568,物理像素 640 * 1136,@2x
- iPhone6:分辨率 375 * 667,物理像素 750 * 1334,@2x
- iPhone6 Plus :分辨率 414 * 736,物理像素1242 * 2208,@3x,(注意,实际显示图像等比降低至1080×1920)

二、CSS像素
CSS像素(px)用于页面布局的单位。样式的像素尺寸(例如 100px)是以CSS像素为单位指定的。CSS像素与 dip 的比例即为网页的缩放比例,如果网页没有缩放,那么一个CSS像素就对应一个 dip(设备逻辑像素) 。
1、使用viewport元标签控制布局
首先看一下viewport元标签极其属性:
1 html 代码: 2 <meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;">
这里是每个属性的详细介绍:
| 属性名 | 取值 | 描述 |
|---|---|---|
| width | 正整数 或 device-width | 定义视口的宽度,单位为像素 |
| height | 正整数 或 device-height | 定义视口的高度,单位为像素,一般不用 |
| initial-scale | [0.0-10.0] | 定义初始缩放值 |
| minimum-scale | [0.0-10.0] | 定义缩小最小比例,它必须小于或等于maximum-scale设置 |
| maximum-scale | [0.0-10.0] | 定义放大最大比例,它必须大于或等于minimum-scale设置 |
| user-scalable | yes/no | 定义是否允许用户手动缩放页面,默认值yes |
(1)width
width属性被用来控制layout viewport(布局视口)的宽度,layout viewport(布局视口)宽度默认值是设备厂家指定的。iOS, Android基本都将这个视口分辨率设置为 980px。我们可以 width=320 这样设为确切的像素数,也可以设为device-width这一特殊值,一般为了自适应布局,普遍的做法是将width设置为device-width,例如:
1 html 代码: 2 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
width=device-width 也就是将layout viewport(布局视口)的宽度设置 ideal viewport(理想视口)的宽度。网页缩放比例为100%时,一个CSS像素就对应一个 dip(设备逻辑像素),而layout viewport(布局视口)的宽度,ideal viewport(理想视口)的宽度(通常说的分辨率),dip 的宽度值是相等的。
(2)height
与width类似,但实际上却不常用。
(3)initial-scale
initial-scale用于指定页面的初始缩放比例:
1 html 代码: 2 <meta name="viewport" content="initial-scale=1.5" />
initial-scale=1 表示将layout viewport(布局视口)的宽度设置为 ideal viewport(理想视口)的宽度,initial-scale=1.5 表示将layout viewport(布局视口)的宽度设置为 ideal viewport(理想视口)的宽度的1.5倍。
(4)maximum-scale
maximum-scale用于指定用户能够放大的最大比例,例如
1 html 代码: 2 <meta name="viewport" content="initial-scale=1,maximum-scale=3" />
假设页面的默认缩放值initial-scale是1,那么用户最终能够将页面放大到这个初始页面大小的3倍。
(5)minimum-scale
类似maximum-scale的描述,不过minimum-scale是用来指定页面缩小比例的。通常情况下,不会定义该属性的值,页面太小将难以阅读。
(6)user-scalable
user-scalable来控制用户是否可以通过手势对页面进行缩放。该属性的默认值为yes,可被缩放,你也可以将该值设置为no,表示不允许用户缩放网页。例如:
1 html 代码: 2 <meta name="viewport" content="user-scalable=no" />