Ajax实现省市区三级联动
思路:
(1)首先获取省份信息
(2)发起Ajax请求,注意dataType中的T大写
(3)封装回调函数,回调函数success中用$.each循环每一条数据,动态创建option,并将数据添加到option中
(4)定义点击事件,注意点击省调用的是city函数,点击市调用的是area函数
(5)注意获取市信息用的是省编码(pCode),获取区用的是市编码(cCode)。
1、HTML代码
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>省市区三级联动</title> 6 <style type="text/css"> 7 #showInfo{ 8 position: absolute; 9 width: 600px; 10 height: 500px; 11 overflow-y: scroll; 12 overflow-x: hidden; 13 background: lightgreen; 14 left: 50%; 15 margin-left: -300px; 16 } 17 #showInfo div{ 18 float:left; 19 margin-left: 30px; 20 margin-top: 30px; 21 width: 160px; 22 } 23 #showInfo div select{ 24 width: 160px; 25 } 26 </style> 27 <script type="text/javascript" src="./jquery-1.11.2.js"></script> 28 <script type="text/javascript"> 29 $(function() { 30 //获取列表数据的通用方法 31 function getList(code,flag,callback){ 32 $.ajax({ 33 url:'./data.php', 34 type:'get', 35 dataType:"jsonp", 36 data:{citycode:code,flag:flag}, 37 success:callback 38 }); 39 } 40 //获取地区信息的回调函数 41 var area = function(data){ 42 $.each(data,function(i,element){ 43 var op = $("<option></option>").attr("value",element.code).append(element.name); 44 $("#area").append(op); 45 }); 46 } 47 //获取市信息的回调函数 48 var city = function(data){ 49 $.each(data,function(i,element){ 50 var op = $("<option></option>").attr("value",element.code).append(element.name); 51 $("#city").append(op); 52 }); 53 //判断是否为直辖市 54 if(data.length == 1){ 55 var citycode = $("#city").children("option").eq(0).attr("value"); 56 getList(citycode,3,area); 57 } 58 59 } 60 //获得省份信息的回调函数 61 var province = function(data){ 62 $.each(data,function(i,element){ 63 var op = $("<option></option>").attr("value",element.code).append(element.name); 64 $("#province").append(op); 65 }); 66 //默认北京市 67 getList('110000',2,city); 68 getList('110100',3,area); 69 } 70 71 //发送请求获取省份信息 72 getList(0,1,province); 73 74 //给省份信息设置选择事件 75 $("#province").change(function() { 76 $("#city").children("option").remove(); 77 $("#area").children("option").remove(); 78 var pcode = $(this).val(); 79 getList(pcode,2,city); 80 }); 81 82 //给市信息设置选择事件 83 $("#city").change(function() { 84 $("#area").children("option").remove(); 85 var citycode = $(this).val(); 86 getList(citycode,3,area); 87 }); 88 89 }); 90 </script> 91 </head> 92 <body> 93 <div id="showInfo"> 94 <div> 95 <select id="province"> 96 </select> 97 </div> 98 <div> 99 <select id="city"> 100 </select> 101 </div> 102 <div> 103 <select id="area"> 104 </select> 105 </div> 106 </div> 107 </body> 108 </html>
HTML优化版代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>省市区三级联动</title> 6 <style type="text/css"> 7 #showInfo{ 8 position: absolute; 9 width: 600px; 10 height: 500px; 11 overflow-y: scroll; 12 overflow-x: hidden; 13 background: lightgreen; 14 left: 50%; 15 margin-left: -300px; 16 } 17 #showInfo div{ 18 float:left; 19 margin-left: 30px; 20 margin-top: 30px; 21 width: 160px; 22 } 23 #showInfo div select{ 24 width: 160px; 25 } 26 </style> 27 <script type="text/javascript" src="./jquery-1.11.2.js"></script> 28 <script type="text/javascript"> 29 $(function(){ 30 function callback(id,code,flag){ 31 $.ajax({ 32 url:"./data.php", 33 type:"get", 34 dataType:"jsonp", 35 data:{citycode:code,flag:flag}, 36 success:function(data){ 37 $.each(data,function(i,element){//i表示索引,element表示每一项 38 var op= $("<option></option>").attr("value",element.code).append(element.name);//创建option,设置value属性,将name添加到option中 39 $("#"+id).append(op);//将op添加到province中 40 }); 41 42 } 43 }); 44 } 45 46 var area=function(cCode){ 47 callback('area',cCode,3); 48 }; 49 50 var city=function(pCode){ 51 callback('city',pCode,2); 52 }; 53 //获取省份信息 54 var province=function(pCode){ 55 callback('province',pCode,1); 56 }; 57 58 //调用获取的省份信息 59 province(0); 60 city('110000'); 61 area('110100'); 62 63 //给省份注册选中事件 64 $('#province').change(function(){ 65 $("#city").children("option").remove();//点击省,清空市 66 var pCode=$(this).val(); 67 city(pCode); 68 }); 69 //给市注册事件 70 $('#city').change(function(){ 71 $("#area").children("option").remove();//点击市,清空区 72 var cCode=$(this).val(); 73 area(cCode); 74 }); 75 76 }); 77 78 79 </script> 80 </head> 81 <body> 82 <div id="showInfo"> 83 <div> 84 <select id="province"> 85 </select> 86 </div> 87 <div> 88 <select id="city"> 89 </select> 90 </div> 91 <div> 92 <select id="area"> 93 </select> 94 </div> 95 </div> 96 </body> 97 </html>
2、data.php代码
1 <?php 2 require_once('connect.php'); 3 4 $code = $_GET['citycode'];//获取省市区的编码 5 $callback = $_GET['callback']; 6 $flag = $_GET['flag'];//标志位,用来区分是省市区哪个 7 //查询省市区对应的列表数据 8 if($flag == 1){ 9 $query=mysql_query("select * from province order by id"); 10 }else if($flag == 2){ 11 $query=mysql_query("select * from city where provincecode = '".$code."' order by id" ); 12 }else if($flag == 3){ 13 $query=mysql_query("select * from area where citycode = '".$code."' order by id" ); 14 } 15 $sayList = []; 16 while ($row=mysql_fetch_array($query)) { 17 $sayList[] = array( 18 'code'=>$row['code'], 19 'name'=>$row['name'] 20 ); 21 } 22 if($sayList){ 23 echo $callback.'('.json_encode($sayList).')'; 24 25 }else{ 26 echo $callback.'('.'[]'.')'; 27 } 28 29 ?>
3、连接数据库 connect.php
1 <?php 2 $host="localhost"; 3 $db_user="root"; 4 $db_pass="123456"; 5 $db_name="mydb"; 6 $timezone="Asia/Shanghai"; 7 8 $link=mysql_connect($host,$db_user,$db_pass); 9 mysql_select_db($db_name,$link); 10 mysql_query("SET names UTF8"); 11 12 header("Content-Type: text/html; charset=utf-8"); 13 date_default_timezone_set($timezone); //北京时间 14 ?>
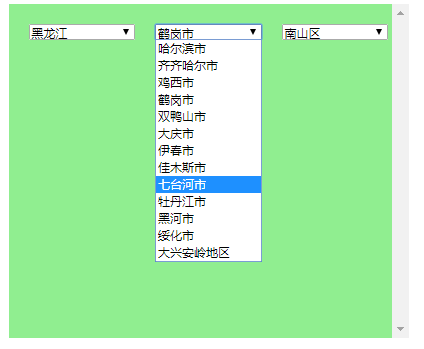
实现效果: