今天主要学习了网页导航栏的制作。注意:引入外部CSS样式时,如果使用background:url(../images/1.png),一定记得用..跳出当前文件夹,回到上级目录。
一、导航栏实现步骤:
1、网页整体分为头部、内容、尾部。网页中心内容部分为版心。版心是定宽的。
2、设定版心宽度。其余每部分内容只需要设置高度即可。
3、header部分分为左、中、右三部分。分别用div包起来,可以设置padding。
4、nav部分用ul实现,li中的a标签为行内元素,要用display转为块标签,给li设置宽高、行高,可以实现居中。
5、鼠标移上去的效果用a:hover实现。
导航栏代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
body{
font-family: "微软雅黑";
font-size: 16px;
}
.header{
height:58px;
background: #191D3A;
}
.header .inner_c{
1000px;
margin: 0 auto;
}
.header .logo{
float:left;
padding-right: 50px;
}
.header .nav{
float:left;
}
.header .nav li{
line-height: 58px;
list-style: none;
float:left;
text-align: center;
border-right: 1px solid #212542;
}
.header .nav .last{
border: none;
}
.header .nav li a{
display: block;
height:58px;
100px;
text-decoration: none;
color: #6B6889;
}
.header .nav li .current{
color: #fff;
background: #252947;
}
.header .nav li a:hover{
color: #fff;
background: #252947;
};
.header .jrwm_box{
float: left;
}
.header .jrwm{
padding-left: 48px;
padding-top: 12px;
}
.banner{
height:465px;
background: url(images/banner.jpg) no-repeat center top;
}
</style>
</head>
<body>
<div class="header">
<div class="inner_c">
<div class="logo"><img src="images/logo.png" alt=""></div>
<div class="nav">
<ul>
<li><a href="" class="current">首页</a></li>
<li><a href="">博雅游戏</a></li>
<li><a href="">博雅新闻</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">客服中心</a></li>
<li class="l"><a href="">投资者关系</a></li>
</ul>
</div>
<div class="jrwm">
<a href=""><img src="images/jrwm.png" alt=""></a>
</div>
</div>
</div>
</body>
</html>
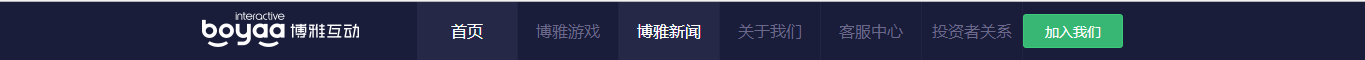
运行效果:

二、!important
important提高权重,权重无穷大
font-size:24px !important;
提高的是一个属性权重,不是选择器。
!important无法提升继承的权重,该是0还是0
<div>
<p>哈哈哈哈哈哈</p>
</div>
div{color:red !important;}
p{color:blue;}
由于div是通过继承来影响文字颜色的,所以无法提高权重。
important在建站中是不允许使用的,避免混乱,了解就好。