版权声明:本文为博主原创文章,未经博主同意不得转载。 https://blog.csdn.net/Joyhen/article/details/34412103
Zepto.js 是支持移动WebKit浏览器的JavaScript框架,具有与jQuery兼容的语法。
2-5k的库。通过不错的API处理绝大多数的基本工作。这里要说说它的load方法,原型是:
load(url, function(data, status, xhr){ ... }) ⇒ selfSet the html contents of the current collection
to the result of a GET Ajax call to the given URL. Optionally, a CSS selector can be specified in the URL, like so, to use only the HTML content matching the selector for updating the collection:
$('#some_element').load('/foo.html #bar')If no CSS selector is given, the complete response text is used instead.
Note that any JavaScript blocks found are only executed in case no selector is given.
以下举个样例看小下效果:先爆个照:
给左側的list一个click事件。载入模板到右側的请求设置中
$(".sideNav a").click(function (event) {
event.preventDefault();
$(this).addClass('active').parent().siblings().find('a').removeClass('active');
$('.jNice fieldset').load('html/' + $(this).attr('href').replace('#', '') + '.html');
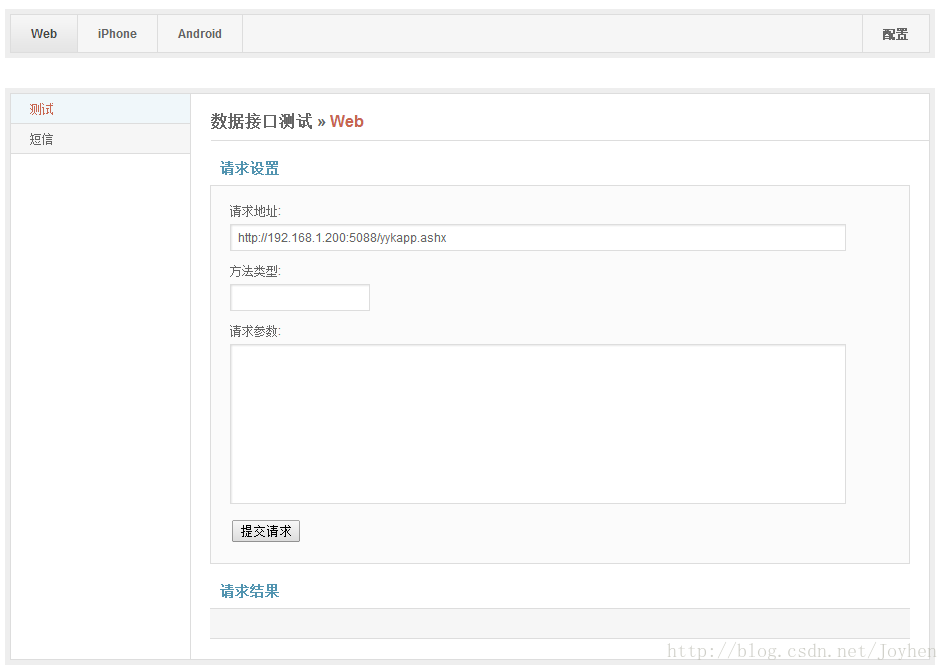
});<p><label>请求地址:</label><input type="text" class="text-long"
value="http://192.168.1.200:5088/yykapp.ashx" style=" 600px;" id="txturl" /></p>
<p><label>方法类型:</label><input type="text" class="text-medium" id="txttype" /></p>
<p><label>请求參数:</label><textarea rows="1" cols="1" style=" 600px;" id="txtxml"></textarea></p>
<input type="button" id="btnSend" value="提交请求" />
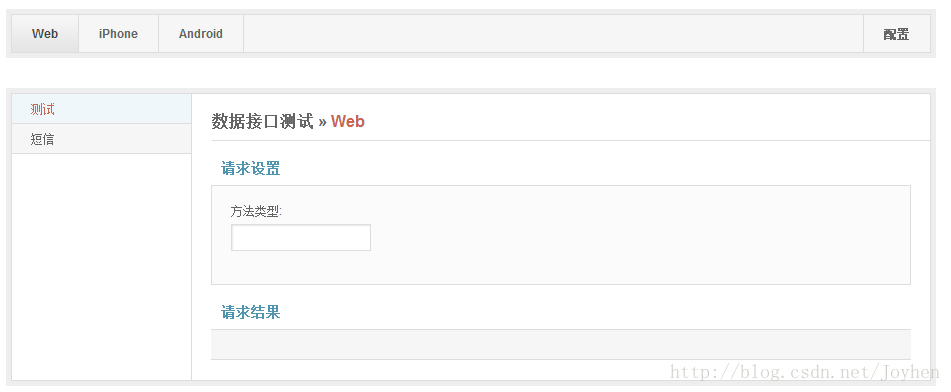
注意,请求的地址后面能够加入id对象,这个id对象是指,相应的请求url页面的dom对象。比方我要改动下demo的模板内容
以下我们更改下载入对象的代码,在地址后面加入一个id对象:
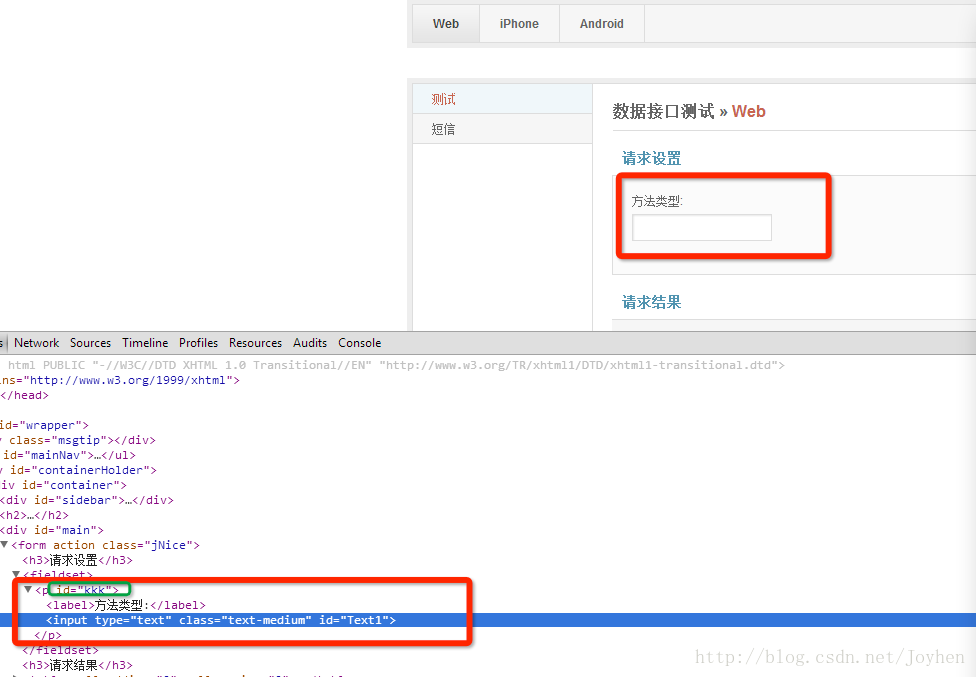
$('.jNice fieldset').load('html/' + $(this).attr('href').replace('#', '') + '.html #kkk');
这个时候载入进来的也是整个的demo页面代码。仅仅只是填充到我们的选择器对象的内容是 url地址后面的标签对象。注意,包含id对象本身: