2种方法教你,如何将exe注册为windows服务,直接从后台运行
方法一:使用windows自带的命令sc
首先我们要打开cmd,下面的命令在cmd中运行,最好使用管理员运行cmd
注册服务:
sc create ceshi binpath= D:ceshiceshi.exe type= own start= auto displayname= ceshibinpath:你的应用程序所在的路径。
displayname:服务显示的名称
如何判断服务是否注册成功:
在cmd中输入services.msc打开系统服务,查看是否出现ceshi名称的服务(即displayname=后面的参数,我这里是ceshi)
or
按下面的方式尝试启动服务
启动服务
net start ceshi停止服务
net stop ceshi删除服务
sc delete "ceshi"方法二:使用instsrv+srvany
使用方法一,如果你的exe不符合服务的规范,启动有可能会失败
这种情况下,我们使用instsrv+srvany
什么是instsrv+srvany
instsrv.exe.exe和srvany.exe是Microsoft Windows Resource Kits工具集中 的两个实用工具,这两个工具配合使用可以将任何的exe应用程序作为window服务运行。
srany.exe是注册程序的服务外壳,可以通过它让应用程序以system账号启动,可以使应用程序作为windows的服务随机器启动而自动启动,从而隐藏不必要的窗口
下载:
链接:https://pan.baidu.com/s/1gKu_WwVo-TeWXmrGAr9qjw 提取码:s1vm
window64位系统
安装
- 将instsrv.exe和srvany.exe拷贝到
C:WINDOWSSysWOW64目录下 - 打开cmd
- 运行命令:
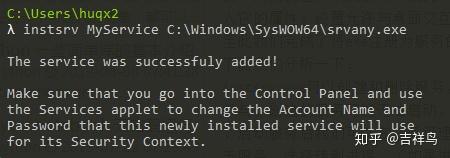
instsrv MyService C:WINDOWSSysWOW64srvany.exe
注意:Myservice是自定义的服务的名称,可以根据应用程序名称任意更改
运行成功!

配置
- 打开注册表:(cmd中输入:
regedit) - ctrl+F,搜索
Myservice(之前自定义的服务名称) - 右击
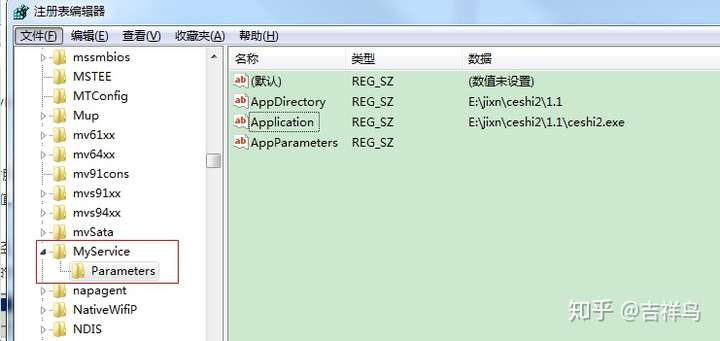
Myservice新建项,名称为Parameters - 之后在Parameters中新建几个
字符串值
- 名称 Application 值:你要作为服务运行的程序地址。
- 名称 AppDirectory 值:你要作为服务运行的程序所在文件夹路径。
- 名称 AppParameters 值:你要作为服务运行的程序启动所需要的参数。

之后启动服务Myservice即可后台运行exe!
window32位系统
安装
- 将instsrv.exe和srvany.exe拷贝到C:WINDOWSsystem32目录下
- 打开cmd
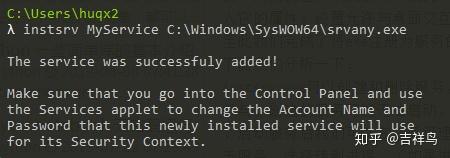
- 运行命令:instsrv MyService C:WINDOWSsystem32srvany.exe
注意:Myservice是自定义的服务的名称,可以根据应用程序名称任意更改
运行成功!

我这里是64位。
配置
- 打开注册表:(cmd中输入:regedit)
- ctrl+F,搜索Myservice(之前自定义的服务名称)
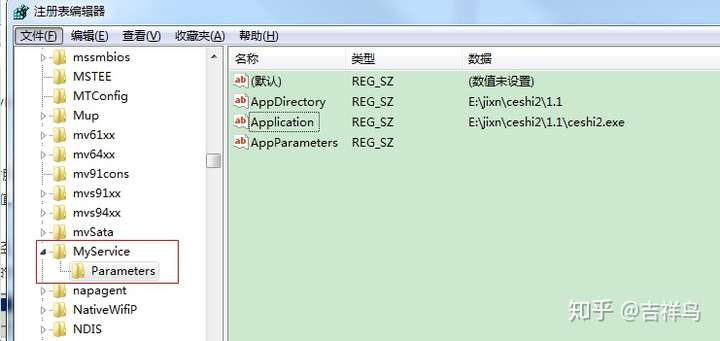
- 右击Myservice新建项,名称为Parameters
- 之后在Parameters中新建几个字符串值
- 名称 Application 值:你要作为服务运行的程序地址。
- 名称 AppDirectory 值:你要作为服务运行的程序所在文件夹路径。
- 名称 AppParameters 值:你要作为服务运行的程序启动所需要的参数。

之后启动服务Myservice即可后台运行exe!