在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
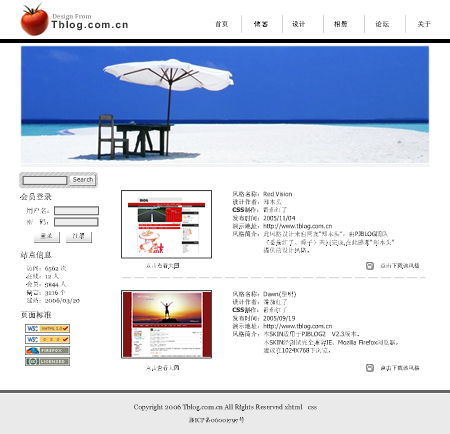
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。

下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
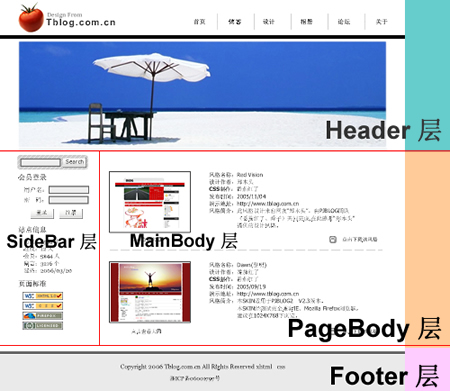
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:

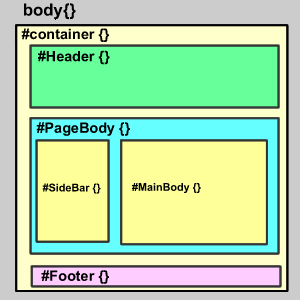
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。

DIV结构如下:
│body {} /*这是一个HTML元素,具体我就不说明了*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
│body {} /*这是一个HTML元素,具体我就不说明了*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<body>
</body>
</html>
</body>
</html>
这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下:
<div id="container"><!--页面层容器-->
<div id="Header"><!--页面头部-->
</div>
<div id="PageBody"><!--页面主体-->
<div id="Sidebar"><!--侧边栏-->
</div>
<div id="MainBody"><!--主体内容-->
</div>
</div>
<div id="Footer"><!--页面底部-->
</div>
</div>
<div id="Header"><!--页面头部-->
</div>
<div id="PageBody"><!--页面主体-->
<div id="Sidebar"><!--侧边栏-->
</div>
<div id="MainBody"><!--主体内容-->
</div>
</div>
<div id="Footer"><!--页面底部-->
</div>
</div>
为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
/*页面层容器*/
#container {100%}
#container {100%}
/*页面头部*/
#Header {800px;margin:0 auto;height:100px;background:#FFCC99}
#Header {800px;margin:0 auto;height:100px;background:#FFCC99}
/*页面主体*/
#PageBody {800px;margin:0 auto;height:400px;background:#CCFF00}
#PageBody {800px;margin:0 auto;height:400px;background:#CCFF00}
/*页面底部*/
#Footer {800px;margin:0 auto;height:50px;background:#00FFFF}
#Footer {800px;margin:0 auto;height:50px;background:#00FFFF}
把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的框架了。
关于以上CSS的说明(详细请参考CSS2.0中文手册,网上有下载):
1、请养成良好的注释习惯,这是非常重要的;
2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;
3、讲解一些常用的CSS代码的含义:
font:12px Tahoma;
这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;
这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;
margin:0px;
也使用了缩写,完整的应该是:
也使用了缩写,完整的应该是:
margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px
或
margin:0px 0px 0px 0px
或
margin:0px 0px 0px 0px
顺序是 上 / 右 / 下 / 左,你也可以书写为margin:0(缩写);
以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,
以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,
另外还有以下几种写法:
margin:0px auto;
说明上下边距为0px,左右为自动调整;
我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,
只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
margin:0px auto;
说明上下边距为0px,左右为自动调整;
我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,
只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
text-align:center
文字对齐方式,可以设置为左、右、中,这里我将它设置为居中对齐。
文字对齐方式,可以设置为左、右、中,这里我将它设置为居中对齐。
background:#FFF
设置背景色为白色,这里颜色使用了缩写,完整的应该是background:#FFFFFF。
background可以用来给指定的层填充背景色、背景图片,以后我们将用到如下格式:
background:#ccc url('bg.gif') top left no-repeat;
表示:使用#CCC(灰度色)填充整个层,使用bg.gif做为背景图片,
top left
表示图片位于当前层的左上端,no-repeat表示仅显示图片大小而不填充满整个层。
top/right/left/bottom/center
用于定位背景图片,分别表示 上 / 右 / 下 / 左 / 中;还可以使用
background:url('bg.gif') 20px 100px;
表示X座标为20像素,Y座标为100像素的精确定位;
repeat/no-repeat/repeat-x/repeat-y
分别表示 填充满整个层 / 不填充 / 沿X轴填充 / 沿Y轴填充。
设置背景色为白色,这里颜色使用了缩写,完整的应该是background:#FFFFFF。
background可以用来给指定的层填充背景色、背景图片,以后我们将用到如下格式:
background:#ccc url('bg.gif') top left no-repeat;
表示:使用#CCC(灰度色)填充整个层,使用bg.gif做为背景图片,
top left
表示图片位于当前层的左上端,no-repeat表示仅显示图片大小而不填充满整个层。
top/right/left/bottom/center
用于定位背景图片,分别表示 上 / 右 / 下 / 左 / 中;还可以使用
background:url('bg.gif') 20px 100px;
表示X座标为20像素,Y座标为100像素的精确定位;
repeat/no-repeat/repeat-x/repeat-y
分别表示 填充满整个层 / 不填充 / 沿X轴填充 / 沿Y轴填充。
height / width / color
分别表示高度(px)、宽度(px)、字体颜色(HTML色系表)。
分别表示高度(px)、宽度(px)、字体颜色(HTML色系表)。
4、如何使页面居中?
大家将代码保存后可以看到,整个页面是居中显示的,那么究竟是什么原因使得页面居中显示呢?
是因为我们在#container中使用了以下属性:
margin:0 auto;
按照前面的说明,可以知道,表示上下边距为0,左右为自动,因此该层就会自动居中了。
如果要让页面居左,则取消掉auto值就可以了,因为默认就是居左显示的。
通过margin:auto我们就可以轻易地使层自动居中了。
是因为我们在#container中使用了以下属性:
margin:0 auto;
按照前面的说明,可以知道,表示上下边距为0,左右为自动,因此该层就会自动居中了。
如果要让页面居左,则取消掉auto值就可以了,因为默认就是居左显示的。
通过margin:auto我们就可以轻易地使层自动居中了。
5、这里我只介绍这些常用的CSS属性了,其他的请参看CSS2.0中文手册。
当我们写好了页面大致的DIV结构后,我们就可以开始细致地对每一个部分进行制作了。
在上一章中我们写入了一些样式,那些样式是为了预览结构而写入的,我们把css.css中的样式全部清除掉,重新写入以下样式代码:
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover{}
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover{}
/*页面层容器*/
#container {800px;margin:10px auto}
#container {800px;margin:10px auto}
样式说明:
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover {}
a:hover {}
这两项分别是控制页面中超链接的样式,具体我就不说明了,请大家参阅手册。
#container {800px;margin:10px auto}
指定整个页面的显示区域。
800px指定宽度为800像素,这里根据实际所需设定。
margin:10px auto,则是页面上、下边距为10个像素,并且居中显示。
上一章中我们讲过,对层的margin属性的左右边距设置为auto可以让层居中显示。
800px指定宽度为800像素,这里根据实际所需设定。
margin:10px auto,则是页面上、下边距为10个像素,并且居中显示。
上一章中我们讲过,对层的margin属性的左右边距设置为auto可以让层居中显示。
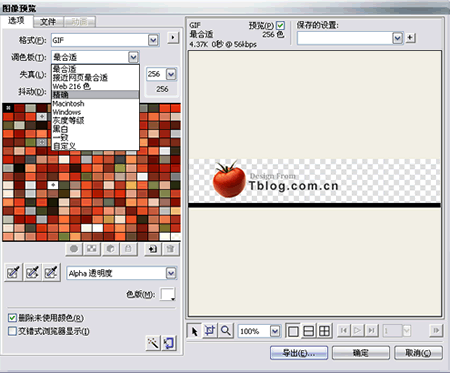
接下来,我们开始制作TOP部分,TOP部分包括了LOGO、菜单和Banner,首先我们要做的就是对设计好的图片进行切片,以下是在FW下完成的切片:

我将TOP部分切片为两部分,第一部分包括了LOGO和一条横线。由于LOGO图片并没有太多的颜色,这里我于是将这一部分保存为GIF格式,调色板选择为精确,选择Alpha透明度,色版为白色(此处颜色应与背景色相同),导出为logo.gif,图像宽度为800px。
到这里,有的朋友就说了,* 为什么要使用GIF格式?使用JPEG不是更好吗?
因为GIF格式的图片文件更小,这样能使页面载入的速度更快,当然使用此格式之前必须确定图片并没有使用太多的颜色,当我们使用了GIF格式时,从肉眼上并不能看出图片有什么太大的变化,因此这是可行的。
因为GIF格式的图片文件更小,这样能使页面载入的速度更快,当然使用此格式之前必须确定图片并没有使用太多的颜色,当我们使用了GIF格式时,从肉眼上并不能看出图片有什么太大的变化,因此这是可行的。
* 接下来的Banner部分还能使用GIF格式吗?
答案是不能,因为Banner部分是一个细致的图片,如果使用GIF格式颜色会有太大的损失,所以必须使用JPEG格式,将文件导出为banner.jpg。
答案是不能,因为Banner部分是一个细致的图片,如果使用GIF格式颜色会有太大的损失,所以必须使用JPEG格式,将文件导出为banner.jpg。
* 合理的切片是非常之重要的,因为切片的方法正确与否决定了CSS书写的简易程度以及页面载入速度。
切好片后,我们还需要对TOP部分进行分析并将DIV结构写入Header中代码如下:
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li class="menuDiv"></li>
<li><a href="#">博客</a></li>
<li class="menuDiv"></li>
<li><a href="#">设计</a></li>
<li class="menuDiv"></li>
<li><a href="#">相册</a></li>
<li class="menuDiv"></li>
<li><a href="#">论坛</a></li>
<li class="menuDiv"></li>
<li><a href="#">关于</a></li>
</ul>
</div>
<div id="banner">
</div>
<ul>
<li><a href="#">首页</a></li>
<li class="menuDiv"></li>
<li><a href="#">博客</a></li>
<li class="menuDiv"></li>
<li><a href="#">设计</a></li>
<li class="menuDiv"></li>
<li><a href="#">相册</a></li>
<li class="menuDiv"></li>
<li><a href="#">论坛</a></li>
<li class="menuDiv"></li>
<li><a href="#">关于</a></li>
</ul>
</div>
<div id="banner">
</div>
为什么要这么写呢,因为对菜单使用列表<li>形式,可以在以后方便对菜单定制样式。
而为什么要添加以下代码呢?
<li class="menuDiv"></li>
插入这一段代码是可以方便地对菜单选项之间插入一些分隔样式,例如预览图中的竖线分隔。
<li class="menuDiv"></li>
插入这一段代码是可以方便地对菜单选项之间插入一些分隔样式,例如预览图中的竖线分隔。
然后我们在css.css中再写入以下样式:
/*页面头部*/
#header {background:url(logo.gif) no-repeat}
#header {background:url(logo.gif) no-repeat}
样式说明:
#header {background:url(logo.gif) no-repeat}
给页面头部分加入一个背景图片LOGO,并且不作填充。
#header {background:url(logo.gif) no-repeat}
给页面头部分加入一个背景图片LOGO,并且不作填充。
这里,我们没有指定header层的高度,为什么不指定呢?
因为header层中还有菜单和banner项,所以层的高度暂时是未知的,而层的属性又可以让层根据内容自动设定调整,因此我们并不需要指定高度。
使用列表<li>制作菜单
开始此节的学习前,请确认你已经参照之前的几节内容写入了DIV、CSS到index.htm和css.css文件中。
这一节我将告诉大家如何用列表<li>来制作菜单。
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li class="menuDiv"></li>
<li><a href="#">博客</a></li>
<li class="menuDiv"></li>
<li><a href="#">设计</a></li>
<li class="menuDiv"></li>
<li><a href="#">相册</a></li>
<li class="menuDiv"></li>
<li><a href="#">论坛</a></li>
<li class="menuDiv"></li>
<li><a href="#">关于</a></li>
</ul>
</div>
<ul>
<li><a href="#">首页</a></li>
<li class="menuDiv"></li>
<li><a href="#">博客</a></li>
<li class="menuDiv"></li>
<li><a href="#">设计</a></li>
<li class="menuDiv"></li>
<li><a href="#">相册</a></li>
<li class="menuDiv"></li>
<li><a href="#">论坛</a></li>
<li class="menuDiv"></li>
<li><a href="#">关于</a></li>
</ul>
</div>
以上是这部分的结构,有关于<ul></ul>、<li></li>这两个HTML元素大家自己去参考相关的内容吧,它们最主要的作用就是在HTML中以列表的形式来显示一些信息。
还有一点需要大家一定要分清楚的,当在HTML中定义为id="divID"时,在CSS对应的设置语法则是#divID{} ,如果在HTML中定义为class="divID"时,则在CSS中对应的设置语法是.divID。
如果id="divID"这个层中包括了一个<img></img>,则这个img在CSS中对应的设置语法应该是#divID img {},同样,如果是包含在class="divID"这个层中时,则设置语法应该是.divID img {},这一点希望大家要分清楚了。
另外,HTML中的一切元素都是可以定义的,例如table、tr、td、th、form、img、input...等等,如果你要在CSS中设置它们,则直接写入元素的名称加上一对大括号{}就可以了。所有的CSS代码都应该写在大括号{}中。
按照上面的介绍,我们先在css.css中写入以下代码:
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}
#menu ul li {float:left;}
解释一下:
#menu ul {list-style:none;margin:0px;}
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
#menu ul li {float:left;}
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。
到这一步,建议大家先保存预览一下效果,我们再添加下面的内容,效果如下:
这时,列表内容是排列在一行,我们在#menu ul li {}再加入代码margin:0 10px
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;margin:0 10px}
#menu ul li {float:left;margin:0 10px}
margin:0 10px的作用就是让列表内容之间产生一个20像素的距离(左:10px,右:10px),预览的效果如下:

现在,雏形已经出来了,我们再来固定菜单的位置,把代码改成如下:
#menu {padding:20px 20px 0 0}
/*利用padding:20px 20px 0 0来固定菜单位置*/
#menu ul {float:right;list-style:none;margin:0px;}
/*添加了float:right使得菜单位于页面右侧*/
#menu ul li {float:left;margin:0 10px}
/*利用padding:20px 20px 0 0来固定菜单位置*/
#menu ul {float:right;list-style:none;margin:0px;}
/*添加了float:right使得菜单位于页面右侧*/
#menu ul li {float:left;margin:0 10px}
这时,位置已经确定了,可是构思图中,菜单选项之间还有一条竖线,怎么办呢?
别忘了,我们早就已经留好了一个空的<li class="menuDiv"></li>,要想加入竖线就使用它了。
按照上面说的方法,我们再添加以下代码:
别忘了,我们早就已经留好了一个空的<li class="menuDiv"></li>,要想加入竖线就使用它了。
按照上面说的方法,我们再添加以下代码:
.menuDiv {1px;height:28px;background:#999}
保存预览一下,竖线是否已经出来了?关于这段代码就不多讲了,应该是很容易理解的。
不过,菜单选项的文字却在顶部,我们再修改成以下代码:
#menu ul li {float:left;margin:0 10px;display:block;line-height:28px}
关于display:block;line-height:28px大家可以去参阅一下手册,我就不多讲了。
效果基本上已经实现了,剩下的就是修改菜单的超链接样式,在css.css中添加以下代码:
#menu ul li a:link,#menu ul li a:visited {font-weight:bold;color:#666}
#menu ul li a:hover{}
#menu ul li a:hover{}
这个也不多说了,没什么好说的了,最后的效果如下:
