第一步,下载依赖
npm install react-native-scrollable-tab-view --save
第二步,引入
import ScrollableTabView, { ScrollableTabBar, DefaultTabBar } from 'react-native-scrollable-tab-view';
第三步,使用
class TabTopView extends Component { render() { return ( <ScrollableTabView style={styles.container} renderTabBar={() => <DefaultTabBar />} tabBarUnderlineStyle={styles.lineStyle} tabBarActiveTextColor='#FF0000'> <Text style={styles.textStyle} tabLabel='娱乐'>娱乐</Text> <Text style={styles.textStyle} tabLabel='科技'>科技</Text> <Text style={styles.textStyle} tabLabel='军事'>军事</Text> <Text style={styles.textStyle} tabLabel='体育'>体育</Text> </ScrollableTabView> ); }
由于我把里面的一层提出来循环了,所以在上面使用方法的时候直接找了另一种方法
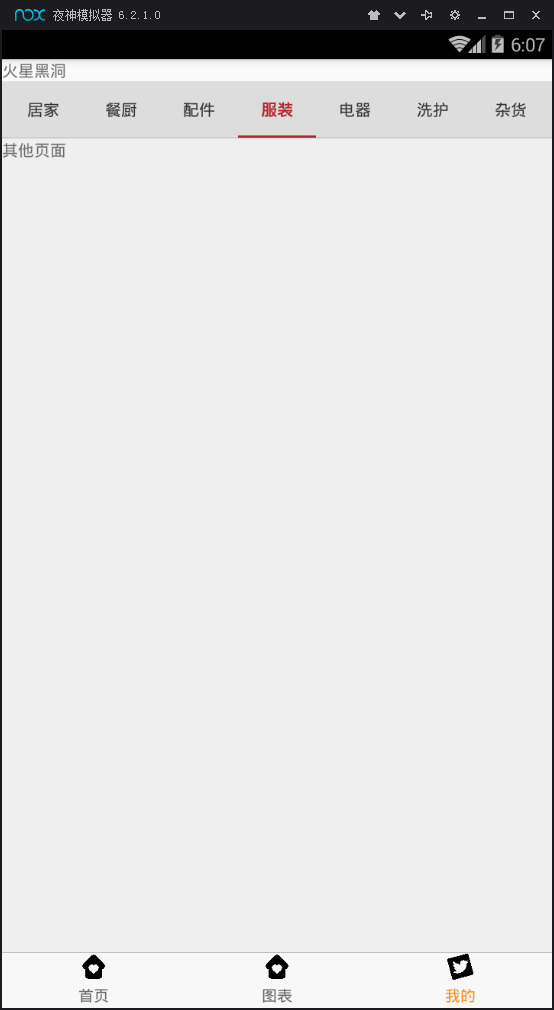
效果图是

完整代码是 home.js
import React, { Component } from 'react'; import { StyleSheet,View,Text,Dimensions } from 'react-native'; import ScrollableTabView, { ScrollableTabBar, DefaultTabBar } from 'react-native-scrollable-tab-view'; // 取得屏幕的宽高Dimensions const { width, height } = Dimensions.get('window'); export default class App extends Component{ constructor(props) { super(props); this.state = { tabShow: false, label: ['推荐', '新品', '居家', '餐厨', '配件', '服装', '电器', '洗护', '杂货', '饮食', '婴童', '志趣'], }; } componentDidMount() { setTimeout(() => { this.setState({ tabShow: true }); }, 0) } // 滑动tab renderScrollableTab() { let label = this.state.label if (this.state.tabShow){ return ( <ScrollableTabView renderTabBar={() => <ScrollableTabBar />} tabBarBackgroundColor='#ddd' tabBarActiveTextColor='#b4282d' tabBarInactiveTextColor='#333' tabBarUnderlineStyle={styles.tabBarUnderline} > { label.map((item, index) => { if (item == '推荐') { return ( <Text tabLabel={item} key={index}>推荐</Text> ) } else { return ( <Text tabLabel={item} key={index}>其他页面</Text> ) } }) } </ScrollableTabView> ) } } render(){ return( <View style={styles.container}> <View style={{ flex: 1 }}> {this.renderScrollableTab()} </View> </View> ) } } const styles = StyleSheet.create({ container: { flex: 1, alignItems: 'center', backgroundColor: '#efefef', }, navLeft: { alignItems: 'center', marginLeft: 10, }, navRight: { alignItems: 'center', marginRight: 10, }, navIcon: { height: 20, 20, }, navText: { fontSize: 10, }, searchBox: { flexDirection: 'row', alignItems: 'center', justifyContent: 'center', width * 0.7, backgroundColor: '#ededed', borderRadius: 5, height: 30, }, searchIcon: { 16, height: 16, marginRight: 6, }, searchContent: { color: '#666', fontSize: 14, }, tabBarUnderline: { backgroundColor: '#b4282d', height: 2, } });