媒体查询作为响应式布局的方法之一,实际项目中用途也很广。但是你真的知道怎么用吗?
例如,下面匹配 iphone6/7/8 屏幕
@media screen and (max- 375px){ /* CSS 代码 */ }
一般这么写,指的是webview的宽度,同样的,根据clientWidth 设置根节点是fontsize 也是参考的webview的宽度。
如果放在pc上或者是手机默认全屏H5里面,这么写是没有问题的。
但是混合开发,将H5页面嵌套在app的webview里面,这么做响应式布局就有有问题。
具体使用场景如下:

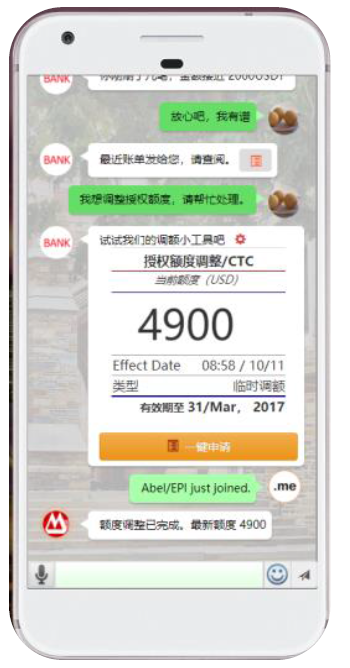
App即使聊天软件里面的富文本消息类型来自H5。也就是说

这个消息类型的webview(浏览器)宽度 并不等于设备屏幕宽度。因此,这个H5页面的响应式布局无法根据js 设置根节点然后用rem来布局。
移动端响应式布局永远都是参考硬件设备宽度!移动端响应式布局永远都是参考硬件设备宽度!移动端响应式布局永远都是参考硬件设备宽度!
因此,这里只能用媒体查询来设置根节点的字体大小。还是回到了媒体查询。
@media screen and (min-device- 320px) and(max-device-359px){html{font-size:13.65px;}}
@media screen and (min-device- 360px) and(max-device-374px){html{font-size:15.36px;}}
@media screen and (min-device- 375px) and(max-device-399px){html{font-size:16px;}}
根最开始的有什么区别?没错就是
device-width 跟 width 的区别。
通常,移动设备使用device-width;面向“PC设备”用户使用max-width。
所以,弄懂这个,你算是真正会使用了媒体查询。