一谈到ES6的箭头函数,大家可能想到的优点就是语法更简洁,因为去掉了return、function、{}等输入。
但是设计者果真就是出于简洁的目的推出的箭头函数吗?显然不是。
=> 箭头函数this设计的主要目的,以特定的方式改变this的行为特性,解决this相关编码的一个常见的痛点。
=> 箭头函数this设计的主要目的,以特定的方式改变this的行为特性,解决this相关编码的一个常见的痛点。
=> 箭头函数this设计的主要目的,以特定的方式改变this的行为特性,解决this相关编码的一个常见的痛点。
来看一个例子来看看这个痛点:
var utils = {
getData:function(a,b){
var self = this;
builtinModules.addEventListener('click',function(){
self.getData(12,34);
},false)
}
}
在这个例子里面,为了确保this的指向正确,所以我们用了一个变量缓存this:
var self = this;
然后再通过self去调用 this。。
self.getData(12,34);
this是动态绑定的,在本例子中,getData() 的this 和 btn.click回调函数的this是不同。这种方式在ES5中太常见来
那么ES6推出的箭头函数,应该如何写?是怎么解决这个痛点呢?
getData:function(a,b){ // var self = this; builtinModules.addEventListener('click',() => { this.getData(12,34); // 这里的this 跟 getData{}函数体里面的this 保持一致
},false); }
看到没有,也就是说,箭头函数,帮我们解决了 var self = this;self.xxxx()的痛点。甚至你可以理解为 箭头函数就是替代了 var self = this这种词法形式;
那么问题来了。。。这种情况该如何解决呢???
var utils = { getData:(a,b) => { // var self = this; builtinModules.addEventListener('click',() => { this.getUser();// error !!! 这里的this并不是指向的utils,所以访问不到getUser. },false); }, getUser:(a,b) => { // ...xxxx } }
切记,箭头函数中的this,指向包围它的作用域,看如下代码:
console.log(this);//--假设此处的this指向window
var obj = {
b:this,
a:()=>{
console.log(this);
}
}
obj.a(); // window
console.log(obj.b) // window
var obj2 = {
a:function(){
console.log(this);
},
b:this
}
obj2.a(); // {a:f,b:window}
有上述例子可见:箭头函数this指向其包裹的作用域,this指向了window(假设此时最外层的this是window)。
而function里面的this(obj2.a),就是指向该obj2这个对象。
也就是说,一个对象里面的箭头函数,和普通function函数来比,箭头函数的this 层级高于普通函数。
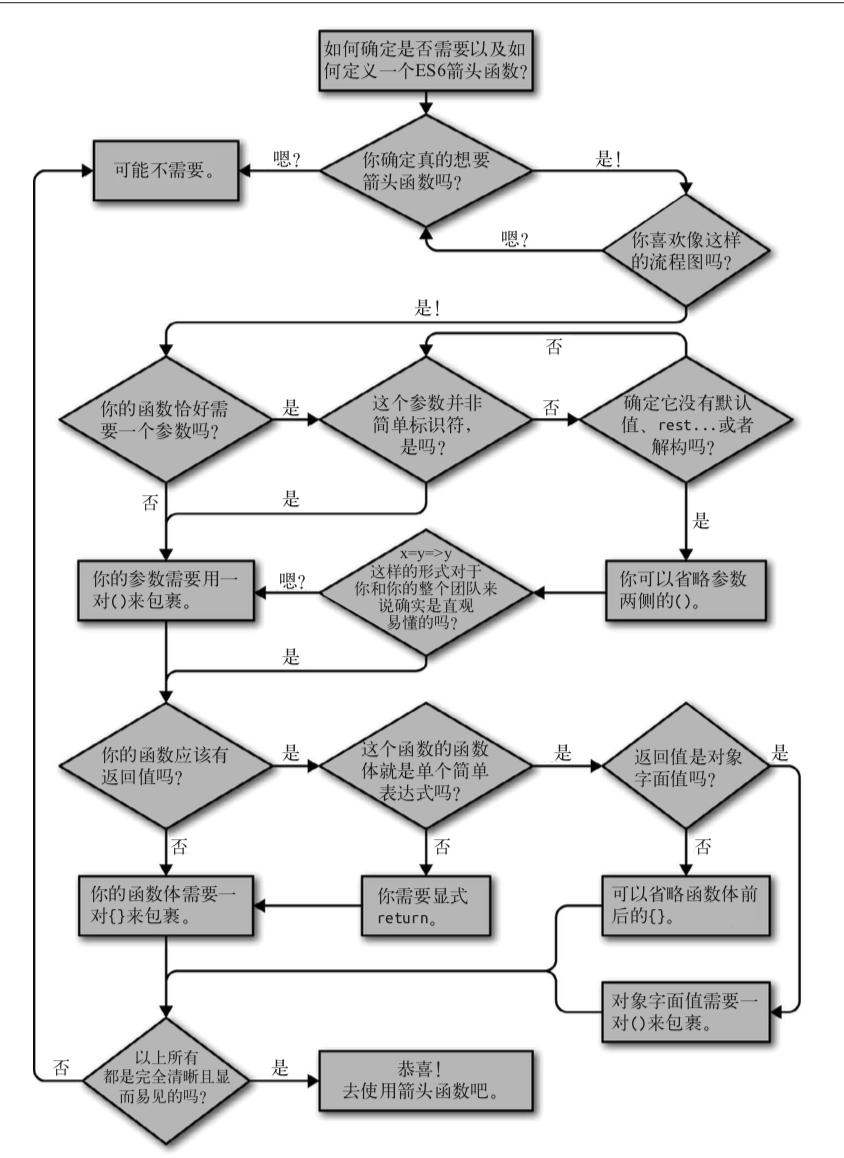
那么何时应该使用this函数呢?从一张图可以看出来:

最后,切记,千万别认为箭头函数就是为了少打字。不管多打字少打字,你得明白你输入的每个字的意义目的所在。