什么是前端?
任何与用户直接打交道的操作界面都可以称之为前端 比如:电脑界面, 手机界面 , 平板界面 等.
那什么是后端呢?: 可以暂时理解成 幕后的操作者 不能与用户直接打交道的!
软件开发架构的复习
客户端 client -------------------服务端 server c/s 架构
浏览器 browser -------------------服务端 server b/s 架构
web 服务器的本质:
(在 浏览器中输入网址敲入回车发生了几件事?)
1. 浏览器 向 服务端 发送请求
2 服务端 接受 请求
3.服务端 返回相应的 响应
4.浏览器 接受 响应 根据特定的规则来渲染界面展示给用户看
HTTP协议
http协议 又称之为 超文本传输协议 规定了浏览器 与 服务端 之间传输数据的格式
http的四大特性: 1 基于请求响应
2 基于TCP/IP 之上的作用于 应用层的协议
3 无状态(服务器 无法保存用户的状态 例如: 一个用户来了一千次 他都不记得)
4 无连接(请求来一次 响应一次 之后立马断开连接 两者之间没有任何的关系了)
ps: websocket 相当于是HTTP协议的一个大补丁 他支持长连接 就像 QQ 微信
因为 http是 无状态的 所以产生了 session 和 cookie

cookies
位于用户的计算机上,用来维护用户计算机中的信息,直到用户删除。比如我们在网页上登录某个软件时输入用户名及密码时如果保存为cookie,则每次我们访问的时候就不需要登录网站了。我们可以在浏览器上保存任何文本,而且我们还可以随时随地的去阻止它或者删除。我们同样也可以禁用或者编辑cookie,但是有一点需要注意不要使用cookie来存储一些隐私数据,以防隐私泄露
session
session称为会话信息,位于web服务器上,主要负责访问者与网站之间的交互,当访问浏览器请求http地址时,将传递到web服务器上并与访问信息进行匹配, 当关闭网站时就表示会话已经结束,网站无法访问该信息了,所以它无法保存永久数据,我们无法访问以及禁用网站
http的请求数据格式:
请求首行(标识HTTP协议版本 和 请求方式)
请求头 (一堆的 k,v 键值对)
/r/n (这也是一行 重点)
请求体(携带的是一些敏感的信息如 密码 身份证)
http响应数据的格式:
响应首行(标识HTTP协议版本 响应状态码)
响应头(一大堆k,v键值对)
/r/n (这也是一行 重点)
响应体(返回给浏览器页面的数据 通常响应体都是html界面)
补充 响应状态码:
用一串简单的数字来表示一些复杂的状态或者提示信息
1XX:服务端已经成功接收了你的数据正在处理 你可以继续提交额外的数据
2XX:服务端成功响应 你想要的数据(请求成功200)
3XX:重定向(当你在访问一个需要登录之后才能访问的页面 你会发现窗口会自动调到登录页面 301 302)
4XX:请求错误(请求资源不存在404,请求不合法不符合内部规定会权限不够403)
5XX:服务器内部错误(500)
补充 请求方式
1.get请求
朝服务端要资源(比如浏览器窗口输入www.baidu.com)
2.post请求
朝服务端提交数据(比如用户登录 提交用户名和密码)
URL:统一资源定位符(大白话 就是网址)
HTML
超文本标记语言
要想让你的界面能够正常的别浏览器显示出来 你所写的界面就必须遵循HTML 标记语法 也就意味着所有都能够被浏览器显示出来的页面 内部都是HTML代码
ps : 浏览器 只认识 html css javaScript
文件(后缀名是.html结尾的文件,也就意味着 只要看到.html结尾文件 那么它就是一个前端页面文件)
文件的后缀名仅仅是给人看的 计算机无所谓 因为都是二进制数据
HTML 注释---注释是代码之母
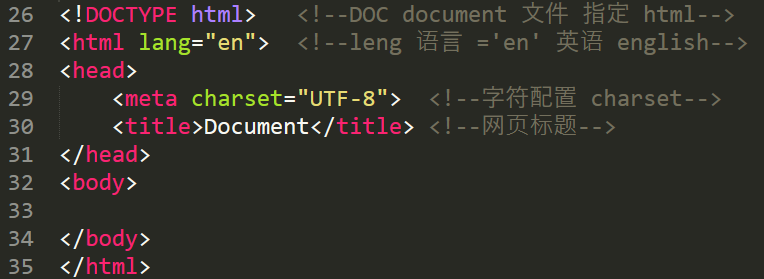
<!-- 这是一个注释 --> <!-- 这是一个多行注释 这是一个多行注释 --> 一般情况下 html的注释都会按照下面的方式书写 <!--导航条样式开始--> <!--导航条样式结束-->
HTML文档结构
<html> <head></head>:head内的标签 不是用来展示给用户看的 而是定义一些配置 主要是给浏览器看的 <body></body>:body内的标签 就是浏览器展示给用户看的内容
</html>

head内常用标签
title用来显示网页标题
style用来控制样式的 内部支持写css代码
script内部支持写js代码 也支持导入外界的js文件 js代码中默认结束符号 ;
link专门用来引入外部的css文件
<!--指定文档的编码类型(需要知道)--> <meta http-equiv="content-Type" charset=UTF8"> <!--2秒后跳转到对应的网址,注意引号(了解)--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--告诉IE以最高级模式渲染文档(了解)--> <meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> keywords 关键字 <meta name="description" content="老男孩教育Python学院"> description 描述 搜索后得到的信息

标签的两种分类
分类1: 单标签 和 双标签
单标签(自闭和标签 <img/>)
双标签(<h1></h1> <a></a>)
分类1: 块级标签 和 行内标签
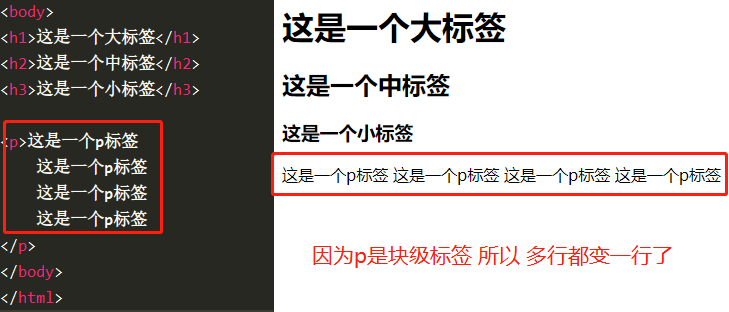
1.块儿级标签(独占浏览器一行) div p h
1.块儿级标签可以修改长宽
2.块儿级标签内部可以嵌套任意的块级标签
但是p标签虽然是块儿级标签 但是他不能够嵌套其他块儿级标签 包括自身
可以嵌套行内标签
如果套了 他不会 报错 他会自动分开
总结:
只要是块儿级标签 都可以嵌套行内标签
p标签只能嵌套行内 其他块儿级可以嵌套任意的块儿级标签
2.行内标签(自身文本多大就占多大)
span b s i u
div和span通常都是用来构建网页布局的
吧
body内常用的标签
基本标签
<h></h> 标签:标题标签
<p></p> 标签: 段落标签

<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>

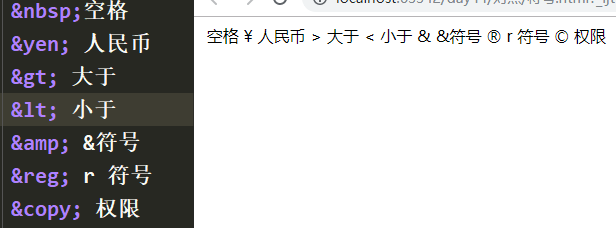
符号标签

常用标签
div div和span通常都是用来构建网页布局的

span 不占空间 不独占一行(行内标签)

img标签 (单标签)
src存放的是图片的路径(该路径可以是本地的也可以是网上的)
1.也可以放url(会自动请求该url获取相应数据) URL:统一资源定位符(大白话 就是网址)
2.也可以直接放图片的二进制数据 会自动转换成图片
alt当图片加载不出来的时候 显示的提示信息
title当鼠标悬浮在图片上 提示的信息
height,width 当你只指定一个参数的时候 另外一个会等比例缩放


a标签
href后面存放url的时候 点击跳转到该url
如果该链接没有被点过 那么默认是蓝色,只要点过依次 之后都是紫色
target 默认是_self当前页面跳转 _blank新建页面跳转
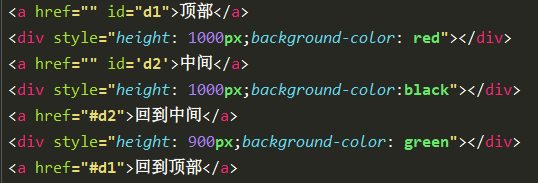
锚点功能(回到顶部)
href还可以写另一个a标签的id值,点击就会跳到id值所对应的a标签


每一个标签都应该有三个比较重要的属性
1.id值 该值就类似于人的身份证号 在用一个html文档id应该保证唯一不重复
2.class值 该值就类似于面向对象里面的继承 可以写多个
3.style(不是必备) 支持在标签内直接写css代码 属于行内样式 优先级最高
补充 任何标签都支持自定义属性!!!

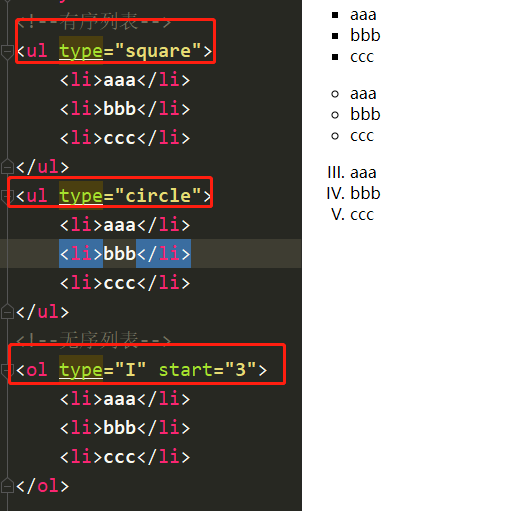
列表标签
有序列表和无序列表

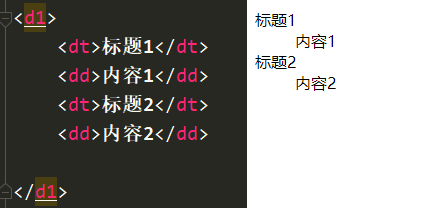
标题列表:

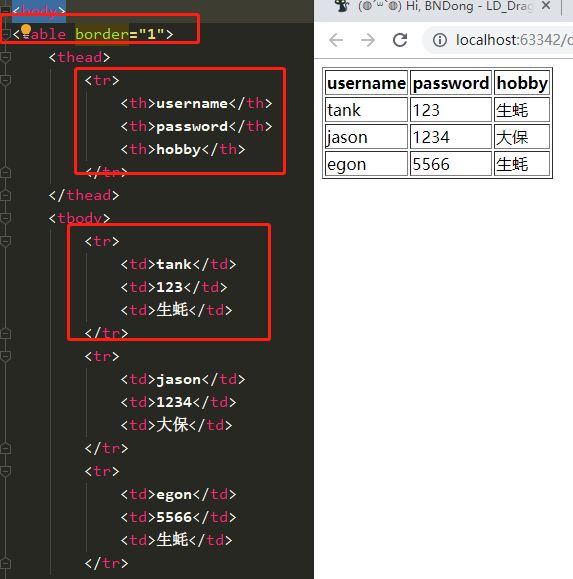
表格标签(*****)
<table> <thead></thead> <tbody></tbody> </table>

table 后加 border = ' 1' 设置表格
tr表示一行
th和td都是文本
建议在thead内用th
tbody内用td
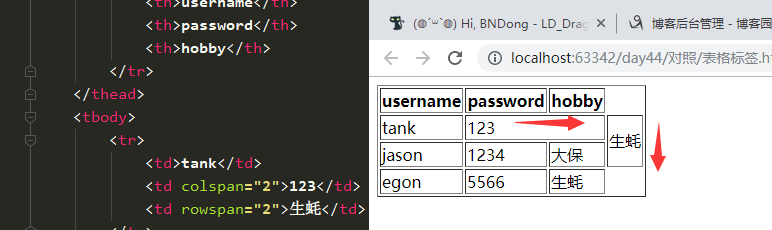
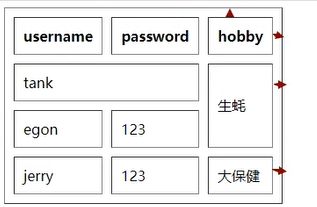
colspan表示的水平方向
rowspan表示的竖直方向
一定要 先写好 表头和表体

cellpadding

cellspacing

提交方式 get 获取资源 get请求也可以携带数据 跟在url的后面 ip:port?xxx=yyy&zzz=qqq 1.get能够携带的参数大小有限制 2.数据是直接可见 post 提交数据 跟在请求体中的
form表单 能够获取用户输入并提交给后端 action:控制数据提交的地址 1.不写的情况下,默认就往当前页面所在的url提交 2.全写 指名道姓提交 3.后缀/index/ 补全你本网站的ip和port method:提交的方式 form表单默认是get请求 enctype:控制前后端提交数据的编码格式 form表单默认是urlencode格式 如果想让form表单提交文件 需要改成formdata
补充
