VUE-CLI 3.0 中配置高德地图
在项目开发中,有时需要加载地图控件,这里记录下载vue-cli中引入地图控件的基本流程。
1、首先,需要注册高德开放平台的账号,并在【应用管理】页面【创建新应用】,为应用添加Key值
高德开放平台:https://lbs.amap.com/
2、在Vue-Cli中public下的index.html加入script 标签
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.15&key=你申请的key"></script>

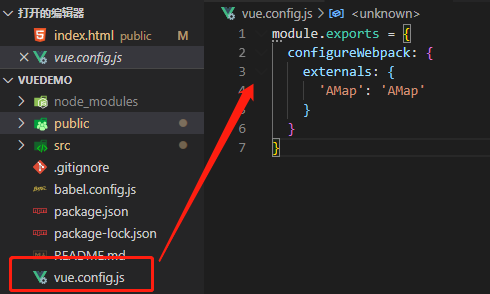
3、在vue.config.js文件中配置externals
VUE-CLI 3.0 不会自动创建vue.config.js,需要手动创建,同时vue.config.js 不会触发热加载,修改之后需要重新执行npm run serve
module.exports = { configureWebpack: { externals: { 'AMap': 'AMap' } } }

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
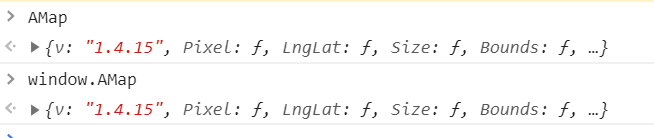
也可以不在vue.config.js中配置externals,在子组件调用时高德地图的api时,也不需要引入(import),直接可以采用window.AMap.Map加载地图,此时AMap为默认的对象,可以在控制台打印出来:

地图组件中写为:
initMap () { let self = this let map = new window.AMap.Map('container', { center: [116.397428, 39.90923], resizeEnable: true, zoom: 10 })
4、封装作为组件使用
在src/component建立子组件,建立一个div 盒子,用于地图容器,设定id,之后通过AMap.map()函数建立新地图
<template>
<div>
<div id="container" :style="{width+'px',height:height+'px',margin:'34px auto'}" />
</div>
</template>
<script>
import AMap from 'AMap' //引入高德地图AMap
export default {
name: 'GMap',
props: {
{
type: Number,
default: 300
},
height: {
type: Number,
default: 300
}
}, //添加变量,方便组件复用
methods: {
//初始化地图
initMap () {
let self = this
let map = new AMap.Map('container', {
center: [116.397428, 39.90923],
resizeEnable: true,
zoom: 10
})
self.map = map
}
},
//在mounted阶段调用(mounted可以操作DOM)
mounted () {
this.initMap()
}
}
</script>

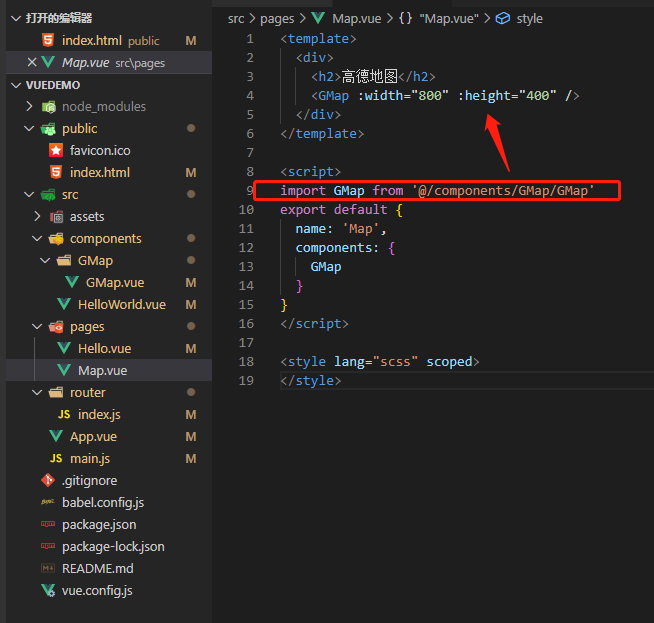
5、在pages页面下新建组件,并复用地图组件

6、最终效果图