Vue-Cli中Vue-Router的使用
一、创建vue-cli的项目
npm create myproject
vue create 为vue.js 3.0构建项目的命令,2.0版本可以通过vue init webpack myproject
二、安装vue-router
npm install vue-router --save
三、在目录结构的src下创建router文件夹,并创建index.js作为出口文件,同时在components文件下新建两个组件

四、在router/index.js配置相关路由
这里我配置了三个路由,'/hello','/a','/b',并且把 '/' 重定向为 ‘/hello’

五、在src/main.js中将路由实例挂载到vue根实例上,使得整个应用都有路由功能

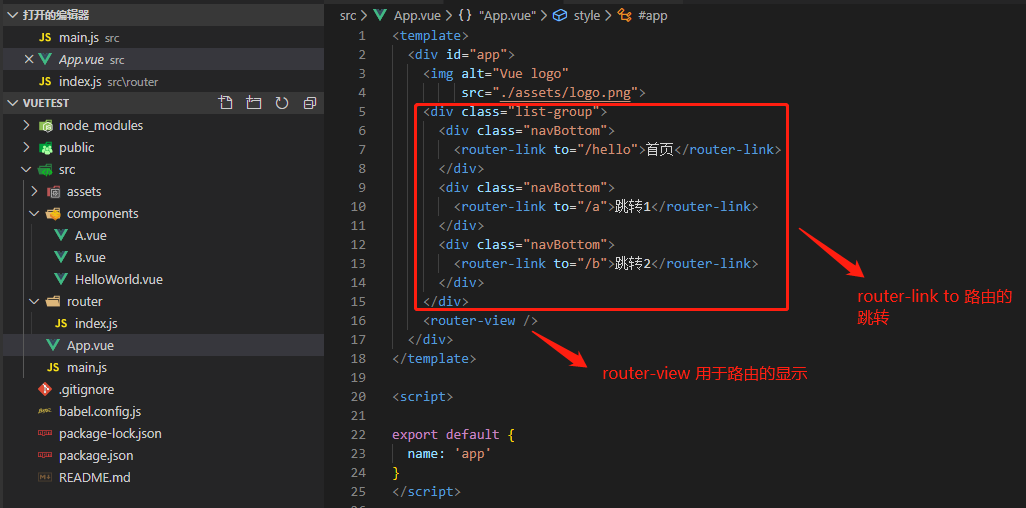
六、在src/App.vue中使用router-link 标签实现跳转路由、使用router-view来实现路由显示

七、最终效果