我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式。不会像放在其它标签里那样,把换行和空格都自动折叠了。这里看一下pre是如何工作的呢?
pre标签
HTML里的pre元素,可定义预格式化的文本。在pre元素中的文本会保留空格和换行符。文本显现为等宽字体。
下面我们看一个示例,这里我使用的是一段css代码,你也可以换成其它的。如下:
|
1
2
3
4
|
body{ background:#fff; font: 12px/24px 1.66;} |
当我们用pre包裹它们时
|
1
2
3
4
|
<pre>body{ background:#fff; font: 12px/24px 1.66;}</pre> |
会在浏览器上直接得到![1464574926745[4] 1464574926745[4]](https://images2015.cnblogs.com/blog/156514/201605/156514-20160530115517149-1187430233.jpg)
可以看出上面的tab,空格,换行都完整的保留下来了。
我们可以把这段css代码放到其它元素下,如得到下面的图。![]()
很完美,以后就可以用pre来标识代码了。哪里想用放哪里,但这里还有一些可以优化。
语义化
pre元素并不能代码放入,里面的内容是什么,可以是歌词,可以是代码,可以是其它文本。当pre元素来展示源代码的时候最好的方式是用code元素来包裹代码,这样既可以保持格式又可以代表语义,一举数得。如上面的代码可以改写为:
|
1
2
3
4
5
6
|
<pre><code>body{ background:#fff; font: 12px/24px 1.66;}</code></pre> |
嵌套html其它标签
pre中最好不要包含可以导致段落断开的标签(如:p,标题),虽然主流浏览器对此解析没有问题,但最好不要这样使用。存在着语义不明的情况,比如无法判断是想显示结构的不同展示,还是想把标签作为代码的一部分显示,最好对这里只包含代码文本,对于标签进行转义如'>'对应'>'。
pre元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。当把其它标签放到pre块中时,会被直接渲染为正常元素。
示例如下:
|
1
2
3
4
5
6
7
8
|
<pre>[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。</pre> |
问题
文本过长时,溢出
如果我们在pre里放置的文本过长,中间也没有换行,由于pre会保持文本的格式,导致文本溢出。
演示如下:
|
1
2
3
|
<div style="500px; background:red; padding:20px;"><pre>[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。</pre></div> |
|
1
2
3
|
pre{ overflow:auto;} |
解决方法2:使用text-wrapping
直接定义pre标签里的css属性white-space的值为pre-wrap。
|
1
2
3
|
pre{ white-space:pre-wrap;} |
渲染html元素
上面已经提到过,html元素会在pre标签中直接被解析。如果我们想显示这些标签,只要把这些特殊符号转换为符号实体,就可以了。如: "<" 代表 "<",">" 代表 ">"。
|
1
2
3
4
5
|
<pre><code><ul class="main-list"> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> </ul></code></pre> |
也可以使用一些线上的工具去完成这个转义的过程,这里可以百度一下,随便找了一个截了个图![1464578419416[4] 1464578419416[4]](https://images2015.cnblogs.com/blog/156514/201605/156514-20160530115522227-1775035405.jpg)
意外的空格
有时候我们把代码直接复制到页面时,编辑器会给我们自动缩进对齐,这里其实是很好的,但这里遇到pre标签就有麻烦了,比如:
|
1
2
3
4
5
6
7
|
<div> <pre><code><ul class="main-list"> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> </ul></code></pre></div> |
建议使用下面的形式来对代码进行排版。
|
1
2
3
4
5
|
<div><pre><code>第一行//中间代码进行格式化最后一行</code></pre></div> |
扩展
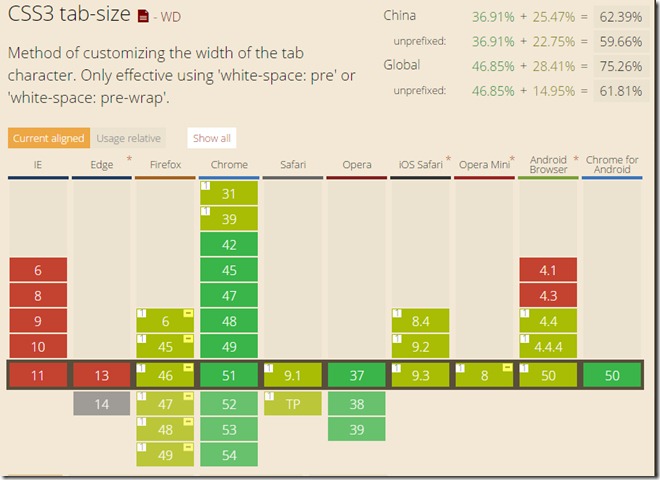
定义一下tab的大小
|
1
2
3
|
pre{ tab-size:2;} |
使用等宽字体
可以方便排版,看起来比较舒服。
使用语法高亮
这个要借助一些库来完成,比如highlight.js,具体怎么使用,大家百度吧。
总结
上面的这些只是一些小的总结,如果有什么其它方式的应用,或这里没提到的黑科技,大家可以在评论里提出来,一起讨论。
![1464577013316[4] 1464577013316[4]](https://images2015.cnblogs.com/blog/156514/201605/156514-20160530115519930-1715939049.jpg)
![1464577279186[4] 1464577279186[4]](https://images2015.cnblogs.com/blog/156514/201605/156514-20160530115520930-1412680994.jpg)
![1464579144453[4] 1464579144453[4]](https://images2015.cnblogs.com/blog/156514/201605/156514-20160530115523383-567806971.jpg)