近来做一个有关视频会议系统的项目,用到了Red5做服务器端,AS搭建客户端,从网上找了些材料,可是资源真是少的可怜。好不容易找到一个但是遇到不少问题,还好纠结半天终于解决了。
以下是找到的资料:
Windows环境下+配置+运行red5源码
Red5发展很快,目前最新版本为0.9.1,与以前的版本(0.8.+、0.7.+、0.6.+)差别很大,中文资料奇缺,鉴于此,我写下这篇文章,希望能帮上您的忙。
由于没有下载到0.9.1的源码,我们现在以red5 0.9.0为例介绍如何配置、编译、运行Red5源码。Red5 0.9.0与red5 0.9.1差不多,你可以用本文所介绍的方式来配置red5 0.9.1。
1.打开red5 0.9.0的下载页面:http://red5.org/wiki/0_9_0
如下图所示:
我们点击“Windows”和”Source”两个链接来下载red5的安装包和red5的源码,我们下载安装包的目的是它包括了所有red5源码所依赖的jar包,这样很方便我们的配置。
2.下载完成之后,首先安装setup-Red5-0.9.0.exe,在安装过程中,如果提示你输入ip地址,则输入0.0.0.0,这样可以允许来自任何域的访问,如果提示输入端口,则输入8000,那么我们的web服务器将会绑定8000端口。
3.打开eclipse java开发环境,如果没有,则到http://eclipse.org/downloads/下载Eclipse IDE for Java Developers,将下载后的压缩包解压到本机你喜欢的地方,然后双击eclipse.exe,如果不能运行,说明你需要一个jdk,就到http://java.sun.com/javase/downloads/widget/jdk6.jsp下载一个适合你的操作系统的jdk,安装jdk之后,eclipse就可以运行了,打开eclipse开发 环境之后,选择一个你喜欢的工作空间。
4.新建一个Java Project,如下图所示:

5.在新建工程对话框中输入Red5,点击“Finish”按钮则新建一个名为Red5的java工程,如下图所示:

6.将red5安装目录下的所有文件夹拷贝到Red5工程根目录下,操作之后的Red5工程目录结构如下:

7.将下载的red5源文件解压并将org文件夹拷贝到我们的Red5工程的src目录下,操作之后的项目结构图如下所示:

8.这时我们看到工程中有些错误,说明缺少依赖的库,此时我们把lib文件夹中的所有jar文件添加构建路径中,操作如下图 所示:

此时我们可以看到,工程中不再提示错误。
9.我们找到org.red5.server.Bootstrap类,双击Bootstrap.java文件打开此类,按F11运行此工程。当你看到如下输出信息时,说明Red5服务器启动完成。

10.打开浏览器,在地址栏中输入http://localhost:8000,回车,如果你看到如下界面,说明你的Red5已经正在良好的运行。
11.接下来我们安装一个程序来测试一下,访问http://localhost:8000,点击“Install”链接,或者直接 在访问http://localhost:8000/installer/,则进入如下界面:

12.我们选择SOSample,点击“Install”按键安装它,等待安装完成,提示如下:

13.访问http://localhost:8000/,点击“Launch a demo”链接,或者直接访问http://localhost:8000/demos/进入如下界面:
14.在Shared Ball栏目下,我们点击“View demo”进入如下界面:

我们用此地址复制,多打开几个浏览器窗口,如下图所示:

将它们一一连接到red5服务器,尝试拖动Red5的图标,我们可以看到每个客户端的red5图标都被拖动。
15.下面我们一起来制作一个as3与red5通信的例子。
回到eclipse,在webapps目录下新建一个testred5目录,并将webapps里面的SOSample目录中所有内容拷贝到testred5目录中(如果看不见SOSample目录,请刷新一下webapps目录)。
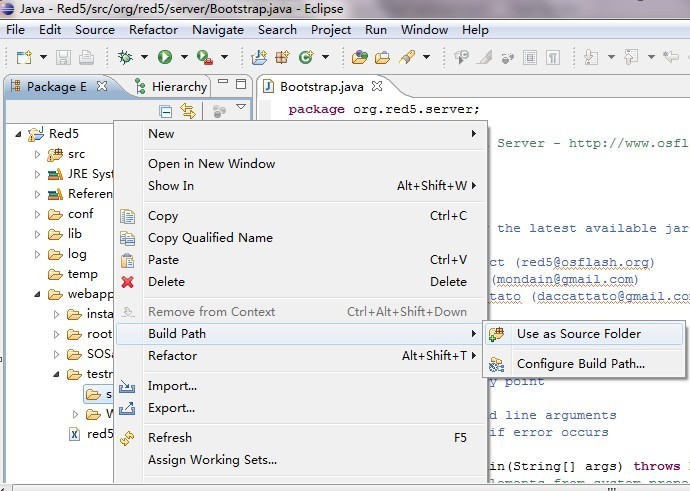
16.在testred5目录下新建一个src目录,并将此目录做为源文件目录,操作如下图所示:

17.打开项目的属性面板,操作如下图所示:

选择Java Build Path,在Java Build Path面板中选择Source选择卡,然后我们将Default output folder指向到Red5/webapps/testred5/WEB-INF/classes 目录,你可以通过浏览来选择此目录,也可以直接在输入框中输入“Red5/webapps/testred5/WEB-INF/classes”。如下图所示:

点击“OK”关闭此面板。
18.我们在webapps/testred5/src源文件夹下建立一个Java类叫MainApp,此时项目结构图如下所示:

19.在MainApp类中输入如下代码:
20.分别修改webapps/testred5/WEB-INF目录下的文件 web.xml、red5-web.xml、red5-web.properties 如下:
web.xml:
red5-web.xml:
red5-web.properties:
21.保存所有工程,按F11启动red5服务器。
22.打开FlashBuilder,创建一个名为Testred5client的ActionScript 项目,在生成的主文件中输入以下代码:
23.按F11运行此代码,如果你看到输出面板中输出了Hello world,如下图所示,则说明你成功了。

以上是从网上找到的比较全的资料了,在我配置和调试的过程中有以下几点问题:
一 装的flash debugger插件有问题,导致AS无法正常执行。在写AS端是要确保正确安装debugger插件,我安装的是版本10不是11
二 己建目录的时候,客户端连服务端一直报错。
NetConnection.Connect.InvalidApp
NetConnection.Connect.Closed 。
原因如下:
1,要把lib下的包,加入当前工程的classpath里面去。
2,不能把jar报拷贝到当前工程下。一定要选择 Add External JARs.把路径指为,Red5/lib/下的jar和red5.jar.

