WebCoreFrameBridge.cpp
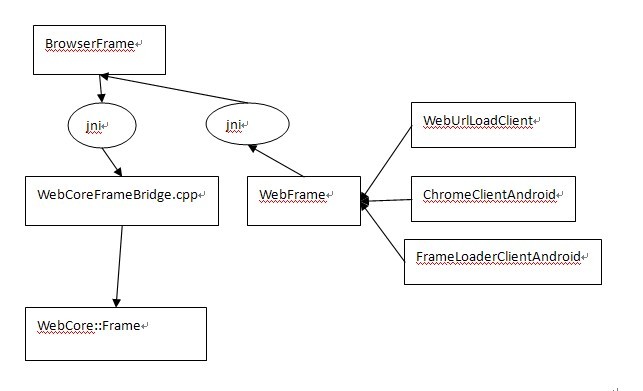
BrowserFrame通过jni传下来的调用都会调用到WebCoreFrameBridge.cpp中的对应函数中,其他webkit的模块想回调信息给BrowserFrame则要通过WebFrame类。主要使用WebFrame类的是WebCoreSupport/目录下的WebUrlLoadClient,ChromeClientAndroid,FrameLoaderClientAndroid。这三个类都保存了WebFrame的指针作为成员变量,而在jni目录下还有些类用到WebFrame,但只是在某个功能中用到,并没有把它作为成员。
BrowserFrame.java的正向与反向的jni调用
在WebCoreFrameBridge.cpp中提供的JNI函数中,主要提供了对WebCore::Frame的调用,即BrowserFrame通过jni调用到c层的WebCoreFrameBridge.cpp中的函数,在WebCoreFrameBridge.cpp中可以找到对应的WebCore::Frame,并执行WebCore::Frame的操作,或者通过WebCore::Frame找到WebCore::Frame中的成员,调用WebCore::Frame中成员的操作。
典型的例子如:
Java层执行前进或后退时,会调用BrowserFrame::goBackOrForward,该函数中会调用jni函数nativeGoBackOrForward,该jni函数对应c层的WebCoreFrameBridge.cpp中的GoBackOrForward。GoBackOrForward会找到对应的WebCore::Frame,然后调用pFrame->page()->goBack()之类的函数。
对于回调给java层BrameFrame,是通过WebFrame的函数,反向调用jni,来回调到java层的BrowserFrame的。
典型的例子如:
当需要向java层回调加载进度信息时,首先在WebKit平台相关层的WebCoreSupport/的FrameLoaderClientAndroid::postProgressEstimateChangedNotification(),在FrameLoaderClientAndroid中存有WebFrame的成员变量,所以这里通过成员WebFrame调用它的WebFrame::setProgress(),在WebFrame::setProgress()中通过jni反向调用,调用到java层BrowserFrame::setProgress。这样就完成了整个回调的过程。

CreateFrame
WebCoreFrameBridge.cpp中很重要的一个函数就是CreateFrame。这个函数在java层的BrowserFrame的构造函数中通过jni调用的。
在CreateFrame中会创建很多对象,这些对象的关系比较复杂。
下图为CreateFrame中创建的几个主要的类对象。

首先要明确,这个CreateFrame是在BrowserFrame构造时被创建的,而BrowserFrame又是同WebView一同创建的,即每个WebView有唯一的一个BrowserFrame对应。
这样可见上述的这些类对象,都是跟一个WebView对应的。
对于WebCore中的类的概念:
WebCore::Page
一个Page对应浏览器的一个Tab页,也即对应一个WebView,就是说一个Page对应一个Tab下的完整的html网页
所以Page是个比较大的总体的概念.
它包括对这个页面的设置Settings,它的窗口类Chrome,加载的进度信息ProgressTracker,前进后退的管理控制BackForwardController,渲染的主题RenderTheme,主Frame。
Settings:
一个页面的设置。Java层的WebSettings通过jni与c层的WebSettings关联,在执行同步设置时,就会在c层的WebSettings中使用java层的设置项来配置Page中的WebCore::Settings成员。这样完成java层WebView的WebSettings与c层WebKit的WebCore::Settings的同步。
Chrome:
这个还不是很清楚,貌似是WebCore的角度看来是页面窗口相关的内容,提供窗口,控件等行为的类。在WebCore::Chrome中有接口类成员WebCore::ChromeClient实际实现为ChromeClientAndroid子类,用于实现平台相关的回调部分。ChromeClientAndroid是在WebCoreSupport/目录下的,它又可以通过找到WebFrame来实现与上层jni的回调。
ProgressTracker:
维护了Page中接收数据的数量和进度等信息。回调时主要通过Frame->FrameLoader-> FrameLoaderClient执行回调,这个就是FrameLoaderClientAndroid,定义在WebCoreSupport/目录下,它又可以通过找到WebFrame来实现与上层jni的回调。
WebCore::BackForwardController:
维护了前进与后退的操作
RenderTheme:
定义了很多默认样式属性,作为一些默认的CSS的样式,比如一些控件的颜色值等。
Frame:
Page中只有一个Frame就是m_mainFrame,是这个Page的主体数据内容。

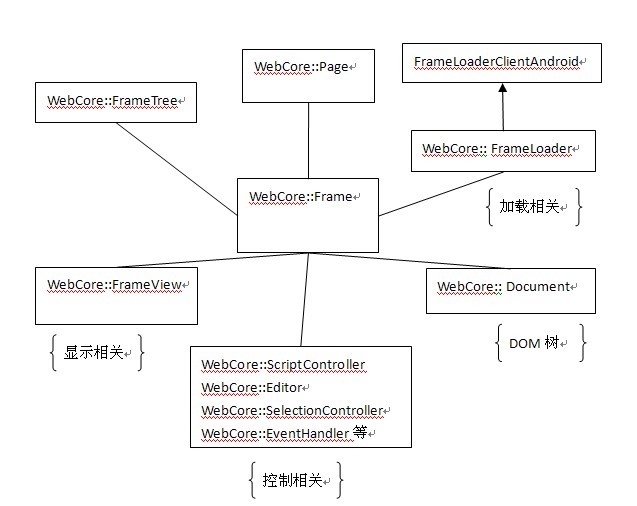
WebCore::Frame
一个Frame对应一棵DOM树。一个html网页还可以有子Frame用iFrame来标识的,就像猫扑那样的页面,这样一个Page下就可以有多个Frame。但是Page中只有一个Frame就是mainFrame。其他的Frame是由Frame结构中的FrameTree结构来组建。
另外一个Frame有一个FrameLoader,在构造时一并创建,用于加载html网页及其资源用。
由下图可见,Frame针对一个网页的加载(FrameLoader),显示(FrameView),DOM树(Document),控制(ScriptController,Editor,SelectionController,EventHandler等)

Jni/WebViewCore
对应于java层的WebViewCore,java层主要传递了一些事件,如click事件,以及对控件的一些回调,比如SendListBoxChoices。
可以看到,这些是跟某个页面(即BrowserFrame)无关的,是系统的一些事件,这些会直接在java层的WebViewCore中直接通过native方法调用到c层的。之前的Framework架构的介绍中可以看到,很多情况下都是app层发消息给WebViewCore线程,然后WebViewCore中又通过其BrowserFrame成员来调用BrowserFrame的native方法。该流程是针对跟某个Frame相关的一些操作,如果是跟Frame不直接相关的,则会通过WebViewCore自身的native方法,直接调用到c层的jni/WebViewCore中。
主要的JNI类:
