以下是使用vscode创建uni-app项目步骤最好跟着操作
打开vscode 点击右上角终端 在终端里输入以下代码
1丶全局安装 vue-cli 3.x(如已安装请跳过此步骤)
npm install -g @vue/cli
2丶通过cli创建uniapp项目
vue create -p dcloudio/uni-preset-vue my-project
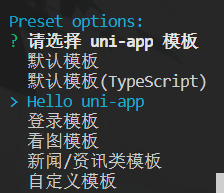
3丶运行完第二步后会显示如下图的选择

4丶安装vetur插件(作用: 写代码会提示你后面写的代码如下图所示)

5丶运行项目 (在终端输入)一下两种都能运行项目
1). npm run serve
2). npm run dev:%PLATFORM%
%PLATFORM% 可取值如下
值 平台
h5 H5
mp-alipay 支付宝小程序
mp-baidu 百度小程序
mp-weixin 微信小程序
mp-toutiao 头条小程序
mp-qq qq 小程序