由于机缘巧合,认识了一些朋友,给我介绍了搬瓦工的网站。买了一个国外的服务器,既可以翻墙又拥有了一个搭载 Centos 6 的服务器。一年19.99美元,折合人民币也就130左右,一键搭建。有兴趣可以点击了解详情。
很久之前就看到胖哥,出了关于nginx 的教程,今天来根据他的教程在买的 linux 服务器上面搭建 nginx。
连接 linux 服务器在这里我是用了 xshell6 和 xftp6。可以直接到官网填个邮箱,然后官方会发给你邮箱分别的下载地址。或者你觉得懒的,可以直接点击我的百度云盘下载
了解Nginx和环境准备
Nginx是什么?
Nginx (engine x) 是一个高性能的HTTP和反向代理服务,也是一个IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。(以上内容来自百度百科)
Nginx的优点
- 支持海量高并发:采用IO多路复用epoll。官方测试Nginx能够支持5万并发链接,实际生产环境中可以支撑2-4万并发连接数。
- 内存消耗少:在主流的服务器中Nginx目前是内存消耗最小的了,比如我们用Nginx+PHP,在3万并发链接下,开启10个Nginx进程消耗150M内存。
- 免费使用可以商业化:Nginx为开源软件,采用的是2-clause BSD-like协议,可以免费使用,并且可以用于商业。
- 配置文件简单:网络和程序配置通俗易懂,即使非专业运维也能看懂。
使用yum安装
yum -y install gcc gcc-c++ autoconf pcre-devel make automake
yum -y install wget httpd-tools vim
分别使用上面的指令安装,安装完成后会显示安装了什么依赖,大概下面的样子
Installed:
httpd-tools.x86_64 0:2.2.15-69.el6.centos vim-enhanced.x86_64 2:7.4.629-5.el6_8.1
wget.x86_64 0:1.12-10.el6
Dependency Installed:
apr.x86_64 0:1.3.9-5.el6_9.1 apr-util.x86_64 0:1.3.9-3.el6_0.1
gpm-libs.x86_64 0:1.20.6-12.el6 vim-common.x86_64 2:7.4.629-5.el6_8.1
vim-filesystem.x86_64 2:7.4.629-5.el6_8.1
上面的过程主要安装了一些linux系统下面的编译器以及一些服务或者是相关便于linux使用的内容。有兴趣的可以一个一个百度了解
建立目录
根据个人喜好,喜欢整理的就建立一下,自己为例
cd / # 进去 '/' 文件夹
cd root # 进去 'root' 文件夹
ls # 显示 root 文件夹里面的文件
mkdir lbh # 创建lbh文件夹
cd lbh # 进去 'lbh' 文件夹
mkdir app # 创建app文件夹
mkdir backup # 创建backup文件夹
mkdir download # 创建download文件夹
mkdir logs # 创建logs文件夹
mkdir work # 创建work文件夹
ls # 显示 lbh 文件夹里面的文件
# app backup download logs work
也可以使用xftp进去可视的创建和查看

Nginx的快速搭建
Nginx版本说明
打开nginx官网的下载页面,可以看到以下几个版本
- Mainline version :开发版,主要是给广大Nginx爱好者,测试、研究和学习的,但是不建议使用于生产环境。
- Stable version : 稳定版,也就是我们说的长期更新版本。这种版本一般比较成熟,经过长时间的更新测试,所以这种版本也是主流版本。
- legacy version : 历史版本,如果你需要以前的版本,Nginx也是有提供的。
yum list | grep nginx # 查看yum中是否已经有 nginx
如果不存在,或者不是需要的版本,可以自行配置。从官网的 stable 版本可以得下以下代码
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/OS/OSRELEASE/$basearch/
gpgcheck=0
enabled=1
创建 yum源
先用vim 编辑器建立一个 yum 源,关于 yum源的解释,可以简单理解为:repo文件即是Linux中常说的源文件(repositry),在使用yum命令的时候系统会自动读取repo文件,然后去repositry获取软件。每一个repo文件代表不同的软件源,其中的baseurl,表明了repositry的地址,支持ftp协议,http协议和file协议。其他具体的请自行百度。
vim /etc/yum.repos.d/nginx.repo
接着会弹出一个界面,按 i(insert),复制粘贴刚刚的代码。修改其中的一些代码
baseurl=http://nginx.org/packages/OS/OSRELEASE/$basearch/
OS对应你系统,我的是 centos,OSRELEASE是版本号,改为 6。完整改完
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/6/$basearch/
gpgcheck=0
enabled=1
接着按esc退出编辑状态,并输入 :wq进行保存。yum源就创建好了。接着重新输入
yum list | grep nginx # 查看yum中是否已经有 nginx
#可以得到
nginx.x86_64 1.14.1-1.el6.ngx nginx
nginx-debug.x86_64 1.8.0-1.el6.ngx nginx
nginx-debuginfo.x86_64 1.14.1-1.el6.ngx nginx
nginx-module-geoip.x86_64 1.14.1-1.el6.ngx nginx
nginx-module-geoip-debuginfo.x86_64 1.14.1-1.el6.ngx nginx
nginx-module-image-filter.x86_64 1.14.1-1.el6.ngx nginx
nginx-module-image-filter-debuginfo.x86_64 1.14.1-1.el6.ngx nginx
nginx-module-njs.x86_64 1.14.1.0.2.5-1.el6.ngx nginx
nginx-module-njs-debuginfo.x86_64 1.14.1.0.2.5-1.el6.ngx nginx
nginx-module-perl.x86_64 1.14.1-1.el6.ngx nginx
nginx-module-perl-debuginfo.x86_64 1.14.1-1.el6.ngx nginx
nginx-module-xslt.x86_64 1.14.1-1.el6.ngx nginx
nginx-module-xslt-debuginfo.x86_64 1.14.1-1.el6.ngx nginx
nginx-nr-agent.noarch 2.0.0-12.el6.ngx nginx
pcp-pmda-nginx.x86_64 3.10.9-9.el6 base
可以看到1.14.1的nginx,接着安装
yum install nginx
安装完成后,输入
nginx -v # nginx version: nginx/1.14.1
有版本号就是已经安装完成了。
Nginx基本配置文件详解
在使用yum安装完Nginx后,需要知道系统中多了那些文件,它们都安装到了那里。可以使用下面的命令进行查看:
rpm -ql nginx
rpm 是linux的rpm包管理工具,-q 代表询问模式,-l 代表返回列表,这样我们就可以找到nginx的所有安装位置了。可以看到以下的内容

nginx.conf
nginx.conf文件是Nginx的总配置文件,在我们搭建服务器的时候需要经常调整的文件。
进入 etc/nginx目录下,用vim打开
cd /etc/nginx
vim nginx.conf
下面是文件的注释
user nginx; # 运行用户,默认是nginx,可以不进行设置
worker_processes 1; # nginx 进程,一般设置为和CPU核数一样
error_log /var/log/nginx/error.log warn; # 错误日志存放目录
pid /var/run/nginx.pid; # 进程 pid 存放位置
events {
worker_connections 1024; # 单个后台进程的最大并发数
}
http {
include /etc/nginx/mime.types; #文件扩展名与类型映射表
default_type application/octet-stream; #默认文件类型
# 设置日志模式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main; # nginx 访问日志存放位置
sendfile on; # 开启高效传输模式
#tcp_nopush on; # 减少网络报文段的数量
keepalive_timeout 65; # 保持连接的时间,也叫做超时是啊金
#gzip on; # 开始 gzip压缩
include /etc/nginx/conf.d/*.conf; # 包含的子配置项位置和文件
}
default.conf
可以看到最后有一个子文件的配置项,那我们打开这个include子文件配置项看一下里边都有些什么内容。
[root@host ~]# cd /etc/nginx
[root@host nginx]# vim nginx.conf
[root@host nginx]# vim default.conf
[root@host nginx]# ls
conf.d koi-utf mime.types nginx.conf uwsgi_params
fastcgi_params koi-win modules scgi_params win-utf
[root@host nginx]# cd conf.d
[root@host conf.d]# ls
default.conf
[root@host conf.d]# vim default.conf
通过以上指令进入 conf.d文件夹,然后用 vim 编辑器打开 default.conf,得到以下文件
server {
listen 80; # 配置监听端口
server_name localhost; # 配置域名
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html; # 服务默认启动目录
index index.html index.htm; # 默认访问文件
}
#error_page 404 /404.html; # 配置404页面
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html; # 错误状态码的显示页面,配置后需要重新启动
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
按 :q退出。 明白了这些配置项,可以知道我们的服务目录放在了/usr/share/nginx/html下,可以使用命令进入看一下目录下的文件。
cd /usr/share/nginx/html
ls
# 50x.html index.html
可以用编辑器分别打开这两个html文件
50.html
<!DOCTYPE html>
<html>
<head>
<title>Error</title>
<style>
body {
35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>An error occurred.</h1>
<p>Sorry, the page you are looking for is currently unavailable.<br/>
Please try again later.</p>
<p>If you are the system administrator of this resource then you should check
the <a href="http://nginx.org/r/error_log">error log</a> for details.</p>
<p><em>Faithfully yours, nginx.</em></p>
</body>
</html>
index.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
启动服务
在 nginx 默认启动目录下,输入
nginx -t # 测试配置
# 得到
# nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
# nginx: configuration file /etc/nginx/nginx.conf test is successful
nginx # 接着启动服务
ps -ef | grep nginx # 查看进程
# root 24574 1 0 02:22 ? 00:00:00 nginx: master process nginx
# nginx 24575 24574 0 02:22 ? 00:00:00 nginx: worker process
# root 24577 24278 0 02:23 pts/0 00:00:00 grep nginx
接着打开你的服务器的所在的ip地址,看到以下的画面,就说明配置成功了

Nginx服务启动、停止、重启
服务启动
默认情况下,nginx 是不会自动开启的,需要手动启动。有多种方法
nginx直接启动
nginx
systemctl命令启动
使用Linux 的命令进行启动,这种方法无论是启动什么服务都是一样的,只是更改了服务的名字
systemctl start nginx.service
输入命令后,没有任何的提示,然后使用下面的命令进行查询服务的运行状态
ps aux | grep nginx
可以得到下面的结果
root 24574 0.0 0.1 47384 948 ? Ss 02:22 0:00 nginx: master process nginx
nginx 24575 0.0 0.7 47788 3680 ? S 02:22 0:00 nginx: worker process
root 24584 0.0 0.4 103380 2168 pts/0 S+ 02:45 0:00 grep nginx
有了这三条记录,说明Nginx 服务被正常开启了。
服务停止
立即停止服务
nginx -s stop
强制停止方法,无论是否在工作
从容停止服务
nginx -s quit
这种方法需要进程完成当前工作后再停止
killadd 停止服务
killall nginx
systemctl停止服务
systemctl stop nginx.service
服务重启
systemctl重启服务
systemctl restart nginx.service
重载配置文件
nginx -s reload
查看端口号
在默认情况下,Nginx启动后会监听80端口,从而提供HTTP访问,如果80端口已经被占用则会启动失败。我么可以使用netstat -tlnp命令查看端口号的占用情况。
netstat -tlnp
# 可以看到
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 24574/nginx
tcp 0 0 127.0.0.1:25 0.0.0.0:* LISTEN 1465/master
tcp 0 0 0.0.0.0:27652 0.0.0.0:* LISTEN 24426/sshd
tcp 0 0 ::1:25 :::* LISTEN 1465/master
tcp 0 0 :::443 :::* LISTEN 1906/python
tcp 0 0 :::27652 :::* LISTEN 24426/sshd
自定义错误页和访问设置
多错误指向一个页面
在/etc/nginx/conf.d/default.conf 是可以看到下面这句话的。
error_page 500 502 503 504 /50x.html;
error_page指令用于自定义错误页面,500,502,503,504 这些就是HTTP中最常见的错误码,/50.html用于表示当发生上述指定的任意一个错误的时候,都是用网站根目录下的/50.html文件进行处理。
单独为错误置顶处理方式
在default.conf 文件中添加以下设置
error_page 404 /404x.html;
接着输入 :wq保存退出。进入网站的目录 usr/share/nginx/html新建一个404x.html文件,并写入一些信息
<html>
<meta charset="UTF-8">
<body>
<h1>错误:404!页面没有找到!</h1>
</body>
</html>
重启服务,得到的错误页面

把错误码换成一个地址
处理错误的时候,不仅可以只使用本服务器的资源,还可以使用外部的资源。比如我们将配置文件设置成这样。
error_page 404 http://laibh.top
这样子,当报404错误的时候就会链接到我的博客的网址去了。、
简单实现访问控制
有时候我们的服务器只允许特定主机访问,比如内部OA系统,或者应用的管理后台系统,更或者是某些应用接口,这时候我们就需要控制一些IP访问,我们可以直接在location里进行配置。
可以直接在default.conf里进行配置。
location / {
deny 123.9.51.42;
allow 45.76.202.231;
}
配置完成后,重启一下服务器就可以实现限制(deny)和允许(allow)访问了。这在工作中非常常用,一定要好好记得。
Nginx访问权限
deny是禁止访问,allow是允许访问。但Nginx的访问控制还是比较复杂的
指令优先级
location / {
allow 45.76.202.231;
deny all;
}
上面的配置,表示只允许 45.76.202.231访问,禁止ip地址访问。而如果将 deny语句提前,则会发现所有的ip都不可以访问了。这说明了:在同一个块中的两个权限指令,先出现的设置为覆盖后出现的设置
复杂访问控制权限匹配
在工作中,访问权限的控制需求更加复杂,例如,对于网站下的img(图片目录)是运行所有用户访问,但对于网站下的admin目录则只允许公司内部固定IP访问。这时候仅靠deny和allow这两个指令,是无法实现的。我们需要location块来完成相关的需求匹配。
=:精确匹配
上面的需求,配置代码如下:
location =/img{
allow all;
}
location =/admin{
deny all;
}
使用正则表达式设置访问权限
只有精确匹配有时是完不成我们的工作任务的,比如现在我们要禁止访问所有php的页面,php的页面大多是后台的管理或者接口代码,所以为了安全我们经常要禁止所有用户访问,而只开放公司内部访问的。
location ~.php${
deny all;
}
Nginx设置虚拟主机
虚拟主机是指在一台物理主机服务器上划分出多个磁盘空间,每个磁盘空间都是一个虚拟主机,每台虚拟主机都可以对外提供Web服务,并且互不干扰。在外界看来,虚拟铸就是一台独立的服务器主机,这意味着用户能够利用虚拟主机把多个不同域名的网站部署在同一台服务器上,即解决了维护服务器技术的难题,同时有节省了服务器硬件成本和相关的维护费用。
配置虚拟主机可以基于端口号、基于IP和基于域名。
基于端口号配置虚拟主机
基于端口号来配置虚拟主机,是Nginx 中最简单的一种方式,原理就是Nginx监听多个端口,根据不同的端口号,来区分不同的网站。
首先,我们先进入主文件 etc/nginx/conf.d/default.conf,编辑器打开。可以选择新建一个文件,在文件夹 conf.d下面就可以,也可以还是配置在原来的子文件里。
vim 8001.conf 新建一个文件,命名为 8001.conf, 按i键后进入编辑模式,新增配置文件的server选项。
server{
listen 8001; # 监听的端口号
server_name localhost; # 访问本机
root /usr/share/nginx/html/html8001; # 文件路径
index index.html;
}
esc退出编辑模式,:wq保存文件。
进入到原来上一个服务文件路径
cd /usr/share/nginx/html
新增 html文件夹,并进入该文件夹,新增 index.html
mkdir html8001
cd html8001
vim index.html
index.html里面的内容
<html>
<h1>Welcome to port 8001</h1>
</html>
然后重启一下 nginx服务器
nginx -s reload
接着在浏览器打开,你的ip地址后面加上端口号 :8001,就可以访问到一下的画面了。

基于IP配置虚拟主机
基于ip和基于端口的配置几乎是一样的,只是把 server_name选项,配置成IP就可以了。
按照上面的配置可以修改为:
server{
listen 8001; # 监听的端口号
server_name 147.124.12.32;
root /usr/share/nginx/html/html8001; # 文件路径
index index.html;
}
由于我这个服务器也没有多个ip,所以也无法进行实践。
使用域名设置虚拟主机
这个主要在于域名解析这块,首先你需要购买一个域名,接着在购买处的后台管理设置域名解析,解析到你的服务器ip跟ip地址8001端口的位置。
接着我们修改之前的两个文件,
defalut.conf
server{
listen 80; # 监听的端口号
server_name 域名1;
}
8001.conf
server{
listen 8001; # 监听的端口号
server_name 域名2;
root /usr/share/nginx/html/html8001; # 文件路径
index index.html;
}
配置好了之后,就进行重启,然后在浏览器输入你的两个域名,就可以访问这两个网页了。
Nginx反向代理的设置
web模式基本的都是标准的CS结构,即Client端到Server端。代理就是在Client端和Server端之间增加一个提供特定功能的服务器,这个服务器就是我们所说的代理服务器。
这里我百度了具体的概念,以下的内容可以参考下
借鉴上面原文的话就是:
总结来说,正向代理 是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端必须要进行一些特别的设置才能使用正向代理。
正向代理的用途:
- 访问原来无法访问的资源,如google
- 可以做缓存,加速访问资源
- 对客户端访问授权,上网进行认证
- 代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息
反向代理(Reverse Proxy)实际运行方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
反向代理的作用:
- 保证内网的安全,可以使用反向代理提供WAF功能,阻止web攻击大型网站,通常将反向代理作为公网访问地址,Web服务器是内网。
- 负载均衡,通过反向代理服务器来优化网站的负载
最简单的反向代理
假如我们要访问 域名1然后反向代理到 域名2这个网站。我们直接修改 defalut.conf配置文件。
server{
listen 80; # 监听的端口号
server_name 域名1;
location / {
proxy_pass 域名2;
}
}
一般我们反向代理的都是一个ip,但是代理域名也是可以的。
其他反向代理指令
- proxy_set_header:在将客户端请求发送给后端服务器之前,更改来自客户端的请求头信息
- proxy_connect_timeout:配置Nginx 与后端代理服务器尝试建立连接的超时时间
- proxy_read_timeout:配置Nginx 向后端务器组发出read请求后,等待相应的超时时间
- proxy_send_timeout:配置Nginx 向后端务器组发出write请求后,等待相应的超时时间
- proxy_redirect:用于修改后端服务器返回的响应头中的Location和Refresh
Nginx适配PC或移动设备
通过配置Nginx来识别移动端和pc端来展示不同的页面。
$http_user_agent的使用
Nginx通过内置变量 $http_user_agent,可以获取到请求客户端的 userAgent ,就可以判断用户目前处于移动端还是pc端,进而展示不同的页面给用户。
首先,先在 /usr/share/nginx目录下新建两个文件夹,分别是pc和mobile目录
cd /usr/share/nginx
mkdir pc
mkdir mobile
接着分别在两个目录文件夹下面建立 index.html
mobile/index.html
<html>
<h1>I am mobile</h1>
</html>
pc/index.html
<html>
<h1>I am pc</h1>
</html>
回到 etc/nginx/conf.d文件夹,打开 default.conf,修改 8001.conf文件
server{
listen 8001;
server_name localhost;
location / {
root /usr/share/nginx/pc;
if ($http_user_agent ~* '(Android|webOS|iPhone|iPod|BlackBerry)') {
root /usr/share/nginx/mobile;
}
index index.html;
}
}
这里要注意 if 与后面的括号要有至少一个空格的距离,如果紧贴的话会报错。
接着重启服务器
nginx -s reload
接着在浏览器打开ip地址的8001端口,可以看到

接着 f12,切换移动端模式,进行刷新,可以看到

上面的适配是没有写完整的,具体的可以点击这里,里面会有不同服务器完整的判断端。
Nginx的Gzip压缩配置
Gzip是网页的一种网页压缩技术,经过gzip压缩后,页面大小可以变为原来的30%甚至更小。更小的网页会让用户浏览的体验更好,速度更快。gzip网页压缩的实现需要浏览器和服务器的支持。
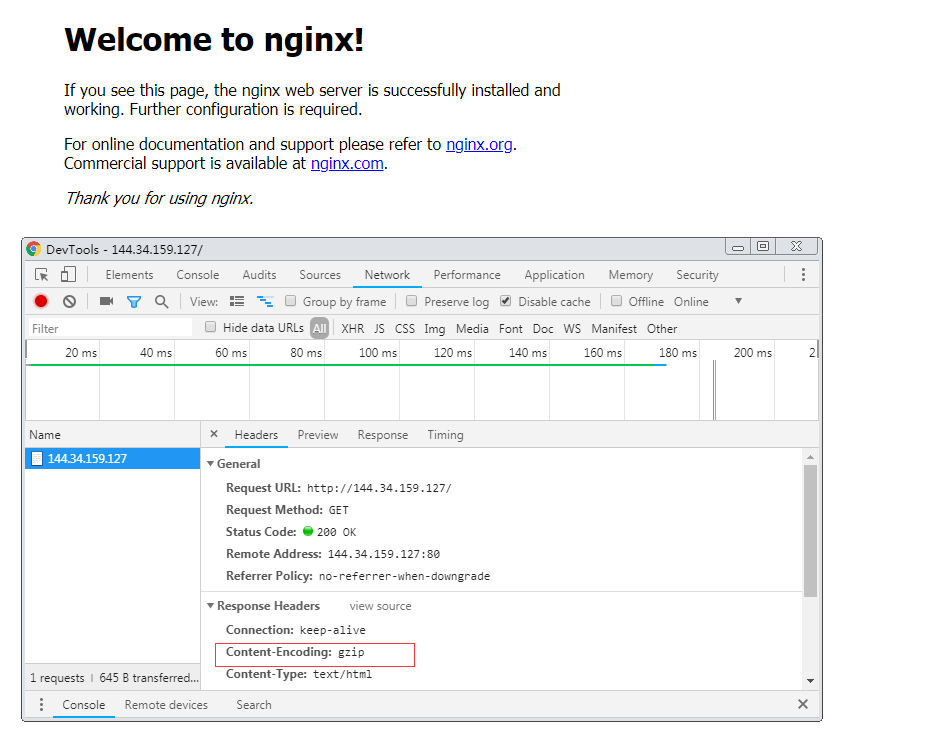
当浏览器支持gzip压缩时,会在请求消息中包含 Accept-Encoding:gzip,这样Nginx就会向浏览器发送经过gzip压缩的内容,同时在相应的信息头加入 Content-Encoding:gzip,声明这是gzip后的内容,浏览器需要先解压才可以解析解出。
gzip网站压缩检测
可以首先检测我的服务器ip

可以看到是没有开启gzip的。
gzip的配置项
Nginx 提供了专门的gzip模块。
- gzip:该指令用于开启或者关闭gzip指令
- gzip_static:Nginx对于静态文件的处理模块,该模块可以读取预先压缩的gz文件,这样可以减少每次请求进行gzip压缩的CPU资源消耗,on|off
- gzip_buffers:设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流
- gzip_comp_level:gzip压缩比,压缩级别是1-9,1的级别最低,9的压缩级别最高。压缩时间也随着增长
- gzip_disable:可以通过该指令对一些特定的 User-Agent不使用压缩功能。
- gzip_min_length:设置运行压缩的页面最小字数,页面字节数从相应消息头 Content-length 中进行获取
- gzip_http_version:识别HTTP协议版本,1.1或1.0
- gzip_proxied:用于设置启动或禁用从代理服务器上收到相应内容gzip压缩
- gzip_vary:用于在响应消息头中添加 Vary:Accept-Encoding,是代理服务器根据请求头中的 Accept-Encoding 识别是否启动 gzip压缩。
gzip简单配置
etc/nginx/nginx.conf
http {
.....
gzip on;
gzip_types text/plain application/javascript text/css;
.....
}

上面是检测工具的结果,打开网站按 F12, 查看网站资源。

可以清楚的看见Content-Encoding为gzip类型。我们就成功的开启了gzip。
这个压缩的配置需要自己摸索,才可以知道最佳的压缩度。另外也并不是什么东西都需要压缩可以得到更小的文件。有些本来就很小的文件压缩后反而会变得比原来的大。另外图片注意不要启用gzip压缩