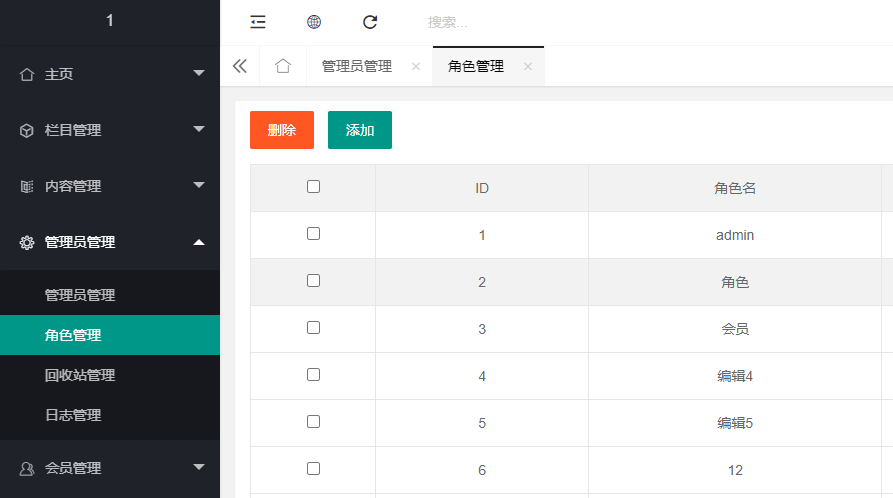
功能描述:在后台开发的时候往往遇到这种功能,点击左侧的导航菜单,在右侧动态iframe显示页面内容,
知识点:iframe
名称:iframe嵌套
解决方案2种:1.js解决 2.a标签target属性
解决方案一:js方案
1 <!--主体内容部分--> 2 <div class="main"> 3 <!-- 左侧导航 --> 4 <div class="main_left"> 5 <div class="li_title">用户管理<span class="down"></span></div> 6 <ul> 7 <li data-src="userAdmin.action">管理员</li> 8 <li data-src="roleList.action">角色管理</li> 9 <li data-src="userVip.action">会员</li> 10 </ul> 11 <div class="li_title">产品管理<span class="down"></span></div> 12 <ul> 13 <li data-src="videosList.action">视频查看</li> 14 <li data-src="videosUpload.action">视频上传</li> 15 </ul> 16 </div> 17 <!-- 右侧内容 --> 18 <div class="main_right"> 19 <iframe frameborder="0" scrolling="yes" style="100%;height:100%" src="" id="aa"></iframe> 20 </div> 21 </div>
js代码:
1 $(function(){ 2 $(".main_left li").on("click",function(){ 3 var address =$(this).attr("data-src"); 4 $("iframe").attr("src",address); 5 }); 6 });
解决方案二:a标签target属性
一般都是左侧的导航栏中的a标签中写一个target(a标签有target属性),
右侧的div标签中写一个iframe,在iframe中有name的属性,在左侧a标签中的target写上iframe中name的属性值。具体操作如下:
1、设置菜单(a标签增加target属性,值填写iframe的name值)
1 <!-- 菜单导航栏 --> 2 <li class="layui-nav-item"><a href="/about" target="menuFrame">了解itggek</a></li> 3 4 5 <!-- 内容主体区域 --> 6 <div class="layui-body"> 7 <iframe id="menuFrame" name="menuFrame" th:src="" style="overflow: visible;" 8 scrolling="yes" frameborder="no" width="100%" height="100%"> 9 </iframe> 10 </div>
效果图: